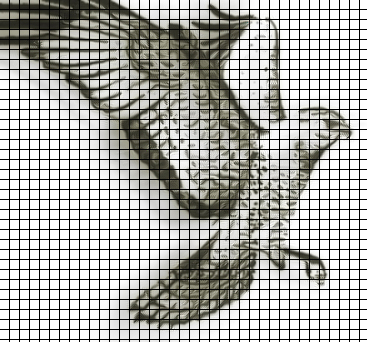
Hálózzuk be képünket!
Először is definiálni kell egy új pattern-t,
ami majd a háló szerepét fogja betölteni. Ehhez nyissunk egy
10*10 px 72 dpi-s, átlátszó hátterű (transparent bacground) új képet. Fontos,
hogy átlátszó legyen! Nagyítsuk fel úgy 1600*-osra , és jelöljük ki a
teljes területet a “RECTANGULAR MARQUEE TOOL” (M) segítségével!

Következő lépésben nyomjuk folyamatosan az “ALT” billentyűnket , és vegyük le a felesleges kijelölést. Végeredménynek a következő ábrát kell kapjuk:

Most a megmaradt rész töltsük ki feketével, és vegyük le a kijelölést. Ha ezzel megvagyunk, akkor menjünk az “EDIT > DEFINE PATTERN” és adjunk neki valami nevet … Ekkor definiáltunk egy új kitöltőmintát (pattern)

Most már nincs más hátra, mint hogy megnyissuk azt a képet, amire rá szeretnénk rakni a hálót. Hozzunk létre egy új layert, és töltsük ki az újonnan definiált patternünkkel a képet.