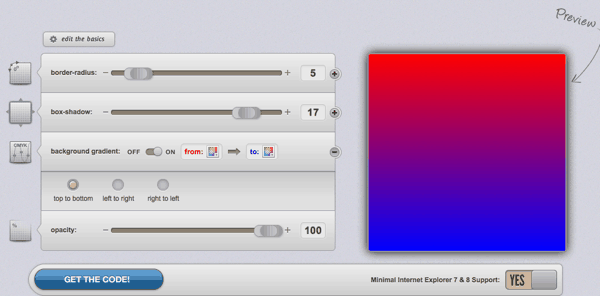
Itt a legújabb CSS3 online generator. Megnéztem és teljesen jó kódot generál, használata meglehetősen egyszerű, egyértelmű.

Egy mintakód, amit generált:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; /*IE DOES NOT SUPPORT BORDER RADIUS*/ -moz-box-shadow:0px 0px 17px #000000; -webkit-box-shadow:0px 0px 17px #000000; box-shadow:0px 0px 17px #000000; /*IE DOES NOT SUPPORT BLUR PROPERTY OF SHADOWS*/ background: -moz-linear-gradient(top, #ff0000, #0000ff); background: -webkit-gradient(linear, center top, center bottom, from(#ff0000), to(#0000ff)); background: -o-linear-gradient(top, #ff0000, #0000ff); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff0000', endColorstr='#0000ff'); /*INNER ELEMENTS MUST NOT BREAK THIS ELEMENTS BOUNDARIES*/ /*Element must have a height (not auto)*/ /*All filters must be placed together*/ -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff0000', endColorstr='#0000ff')"; /*Element must have a height (not auto)*/ /*All filters must be placed together*/ background: linear-gradient(top, #ff0000, #0000ff); /*--IE9 DOES NOT SUPPORT GRADIENT BACKGROUNDS--*/ |







Szia!
Köszi, de egy link azért elfért volna, vagy csak én nem látom :)
Másik hasonló cucc: http://css3generator.com/
Köszi, pótoltam a cikkben a linket. :)
Sziasztok!
Egy ideje rendszeresen olvasom az oldalt, sokat tanultam innen. Én csak amatőr weblapépítő vagyok, de mivel még sehol nem láttam az alábbi megoldást, így előfordulhat hogy mások is hasznosnak találják. Az egyhangú, csúnya szürke input gombokat fellehet dobni CSS3-al, akit érdekel, az oldalamon van pár minta, le is tölthető.
http://www.pipis.site11.com/buttons/button.html
Pipis: Nem lennének rosszak, de(!) sajnos nem minden esetben tökéletes a végeredmény. Ezt bizonyítja az alábbi kép is: http://blog.fefy.info/images/upload/2011/05/22/css3.jpg (balról IE9, jobbról Opera 11.50, de 11.11-el is ugyanez a végeredmény, más böngészővel pedig lustaságból nem néztem meg). Szóval a css3 szép és jó, de ameddig nem kezelik a böngészők egységesen, addig csak óvatosan vele :) Továbbá ha megengedsz egy kis kritikát: az “#00AA00, #006600, #003300” színátmenetes háttér esetében nem túl szerencsés a fehér betűszín :)
CSS3-mat is ma még úgy kell használni, hogy tudatában légy annak, nem mindenhol lesz jó a végeredmény. :) Viszont mindenképp pozitív az irány ami fele haladunk, nemsokára – amint ezek minden (fontosabb) böngésző által normálisan lesznek kezelve, sokat egyszerűsödik az életünk. :)
Fefy: Jogos, mert tényleg nem minden böngésző tudja kezelni. FF 4.01-en tökéletes, de pl a CSS3 animációk már nem futnak, csak a legújabb Chrome és Opera alatt. Egyébként az a színkombináció a középzöld és sötétzöld + egy köztük lévő kombinációja, ezek szerint a böngészők nem kezelik amivel nézted.
Pipis: A színek miatt, akkor bocsi (mivel IE-vel, illetve Operával néztem(és mindkettő ugyanúgy jelenítette meg), FF nem volt kéznél).
Harder: Na igen :) Viszont azért remélem, hogy egy fél év múlva (esetleg jöv. évelejétől) már biztonságosabban lehet majd használni a css3 újdonságait. Ezek közül is leginkább a normális kerekítés, árnyékolás, multicolumn, illetve az animációkat várom. Esetleg még egy normális woff is jól jönne, nagyban könnyítené az “életet” :)
Fefynek: Egy webshop terv, a fejléckép és a termékképeken kívül minden CSS3-al készült, csakhogy lásd mit szalasztottál el a gombokkal:)
http://kepfeltoltes.hu/110523/screenshot_www.kepfeltoltes.hu_.jpg
Pipis: egész jó lett :) viszont én továbbra is fenntartással kezelem a css3-at, pontosan az miatt, mert nem minden böngésző támogatja.
Sziasztok
szuper a cikk, bár én olyat mutatok ami ennél sokkal több:
bluepeneditor
nem csak módosítja a css-t és a végén ott állok egy halom kóddal, hanem le is menti a megfelelő helyre!
mit szóltok hozzá?
krisss
Szia Krisztián,
Grat a bluepeneditor-hoz, próbálgattam az előbb és jópofa cucc, online/realtime módosításokhoz kezdőknek tényleg kényelmes lehet!