Texteditorok közül sok van, van ami jó, van rosszabb, fizetős vagy ingyenes .. szóval mindenki találhat magának kisebb-hosszabb keresgélés után megfelelő progit.
Én régebben szinte minden esetben a NoteTab-t preferáltam, ami meglehetősen sokat tud, de sajnos a syntax-ok kiemelése (színezése) elég gagyi, így PHP szerkesztéshez elkezdtem keresni egy másikat, amolyan kiegészítő megoldásként. Végignéztem vagy egy tucat progit mire megtaláltam azt amit kerestem, mert mondanom sem kell hogy közben felmerült bennem még egy igény: az UBB kódokat is tudja, vagy legalább vmi támogatást nyújtson hozzá. (UBB, mikor nem a hagyományos HTML kódokat használod, hanem az UBB féle megoldást, pl.
< B >< /B > = [ B ][ /B ]
Nah szal hogy nagyon ne húzzam az idődet, megtaláltam az EditPlus nevű programot, melynek itt van a honlapja: http://www.editplus.com
EditPlus 2.11 SR-1
honlap: http://www.editplus.com
mérete: 860kb
típusa: shareware
letöltés: epp211a_en.exe
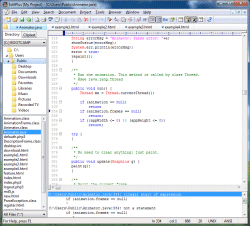
Így néz ki a program:

Nézzük, milyen nyelveket támogat, ezek kódjait színesen jeleníti meg, jelentősen segítve ezzel az áttekinthetőséget:
Syntax highlighting for CSS
Syntax highlighting for PHP
Syntax highlighting for ASP
Syntax highlighting for Perl
Syntax highlighting for C/C++
Syntax highlighting for Java
Syntax highlighting for JavaScript
Syntax highlighting for VBScript
Akit kicsit nagyobb képben is érdekli hogy valójában mit fog látni ha letölti a programot http://www.editplus.com/ss/editplus.gif]kattintson ide.
Természetesen ha neked nem tetszenek a gyárilag beállított színek, lehetőséged van ezeket megváltoztatni a Tools/preferences/Syntax & highlights menüpontban, minden nyelvhez külön-külön is. Én ezt nem piszkáltam, a gyári beállításokkal maximálisan elégett vagyok :)
Mi van akkor, ha szeretnél bizonyos dolgokat automatizálni, mert pl. sokszor használod őket, vagy épp egy-egy olyan szövegrészletet melyet gyakran használsz, nem akarsz mindig begépelni. Ekkor sincs gond, van ugyanis a programban egy nagyon jó automatizáló rész melyet a “Tools/Record” részen találtok. Ennek annyi annyi a lényege, hogy “Record Keystrokes” (CTRL+Q) megnyomása után egy kis kazi jelenik meg az egérmutató mellett, és minden művelet, melyet ez azatt csináltok, felvételre kerül. Ha készen vagytok, nyomjatok újra “CTRL+Q” -t, majd mentsétek el az egészet az “ALT+0-9” valamelyikére, a “Tools/Record/Save recording…” használatával.
Persze a progiban eleve van a bal oldalon egy menü minden nyelvhez, mely tartalmazza azok használatához a segédletet/syntax-okat. De ha ez nem elég, én ajánlom a fenti módszer használatát.
Aztán itt van a másik dolog, az UBB támogatása. Nah ez közvetlenül nincs benne a progiban, de nagyon egyszerű módon faraghatunk egy UBB barát texteditort a programból. Ehhez csak annyit kell csinálnunk, hogy az általunk használt kódokat adjuk hozzá a bal oldali panelhoz, majd onnantól kedzve azok is választható elemek lesznek, dupla kattintással használhatjuk őket.
Nézzük hogy is kell felvenni ezeket a listába.
1.) Nyiss egy új lapot, és írd be pl. ezt:
[ B ]^![ /B ]
Ha a felfelé mutató háromszöget nem tudod hogy kell írni, legegyszerűbb ha a bal panel vmelyikére állsz, és nyomsz egy jobbegérgombot, kiválasztod a “Edit…” menüpontot és kimásolod onnan a szükséges részt.
2.) Tehát eddig megvagyunk, a szöveget beírtuk. Most jelöljük ki, majd egérrel rákattintva húzzuk bele a bal oldali panelbe, kb oda ahol majd szeretnénk hogy megjelenjen a listában. Kell egy nevet adnunk neki pl. legyen UBB-BOLD, majd OK-val mentsük az egészet.
3.) Tulajdonképpen ennyi lenne, kész is vagyunk, hozzáadtuk a kódot és már használhatjuk is. :)
Ezekután ha bármilyen szövegrészletet kijelölünk majd a panelban duplán rákattintunk az UBB-BOLD elemre, automatikusan hozzáadja a kódot és nem kell gépelnünk. Szerintem ennél egyszerűbb megoldást nehezen lehetne találni.. :D
Írok ide pár ötletet amit én használok, de magatok is írhattok újakat:
[ B ]^![ /B ] —– kövér/bold szöveg
[ I ]^![ /I ] —– dőlt szöveg
[ U ]^![ /U ] —– aláhúzott szöveg
[ URL ]^![ /URL ] —– egyszerű link
[ URL= ]^![ /URL ] —– link szöveggel
[ IMG ]^![ /IMG ] —– kép
[ CODE ]^![ /CODE ] —– kód, az eredeti forma megőrzésére
[ PHP ]^![ /PHP ] —– ha PHP szövegrészletet akarunk beilleszteni
[ QUOTE ]^![ /QUOTE ] —– idézet
[ EMAIL ]^![ /EMAIL ] —– Email cím beszúrása
[ LIST ] —– lista, ahol a felsorolt elemek mellett egy pont van
[ * ]
[ * ]
[ /LIST ]
[ LIST=1 ] —– sorszámozott lista
[ * ]
[ * ]
[ /LIST ]
[ FONT=arial ]^![ /FONT ] —– ARIAL betűtipus, de lehet még TIMES, COURIER és CENTURY is
[ COLOR=red ]^![ /COLOR ] —– piros szöveg
[ SIZE=3 ]^![ /SIZE ] —– nagy betűméret
A [ és ] jelek előtt és után található space-eket természetesen nem kell beírni, szal egymás mellett vannak a karakterek, csak ha úgy írtam volna akkor működtek volna a formázásások és nem látnátok a kódot :)
Most hirtelen ennyi jutott eszembe amit szerettem volna veletek is megosztani, ha esetleg van még további jó ötleted vagy tipped a programhoz, annak örülnék és természetesen bekerül a leírásba is.







Itt is van probléma a képnél, border=”0″
alt=”tutorial.hu”> van…