A tutorialhoz Photoshop CS3 szükséges, a végeredmény pedig egy ilyen animáció lesz:

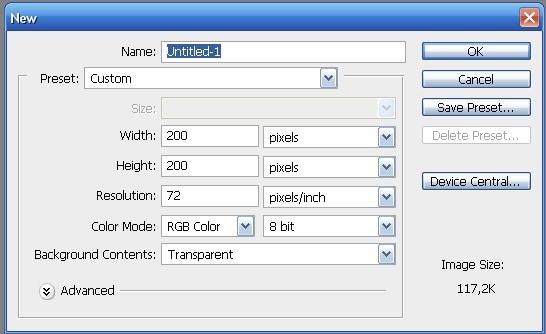
Első lépésként nyissunk két darab új átlátszó dokumentumot, 200 X 200 pixeleseket:
(Tehát két teljesen ugyanolyan üres képet kell, hogy lássunk)
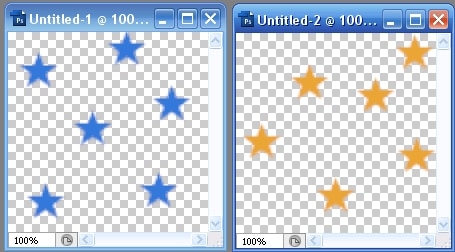
A két képre készítsünk két különböző színnel alakzatokat, amik majd később el fognak csúszni egymás alatt, felfelé fognak szállni.
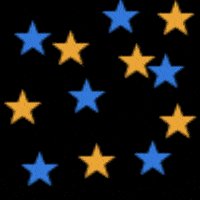
Én csillagot használtam, amit az Assorted brushes-ecsetekben találtam. Bármilyen alakzat jó, akár lehetnek pöttyök is, mindegy. A két szín pedig ez: #3279db és ez: #eba535 volt nálam.
Lehetőleg helyezzük az alakzatokat úgy el, hogy ne fedjék egymást majd, mint ahogy az a képen is látható.
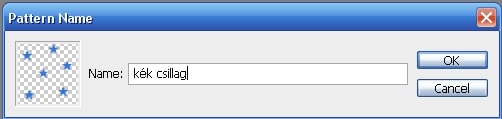
Ha ezzel meg vagyunk, menjünk az “Edit > Define Pattern” menühöz, és mentsük el patternként mindkét képet.
Zárjuk be a két patternként elmentett képet, ezekre már nincs szükségünk.
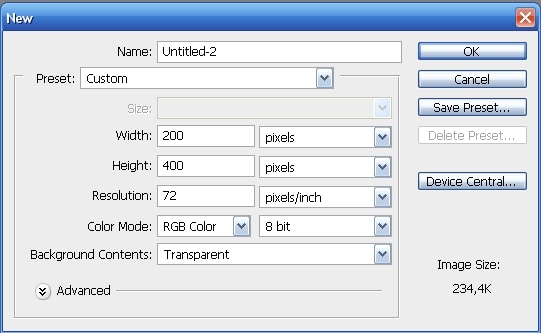
Nyissunk két új dokumentumot átlátszó háttérrel, az egyik legyen 200 X 400 pixel nagyságú, a másik pedig 200 X 600-as. Azért különböző a magasságuk, mert különböző gyorsasággal fognak így a színes alakzatok felfelé szállni(elcsúszni egymás felett).
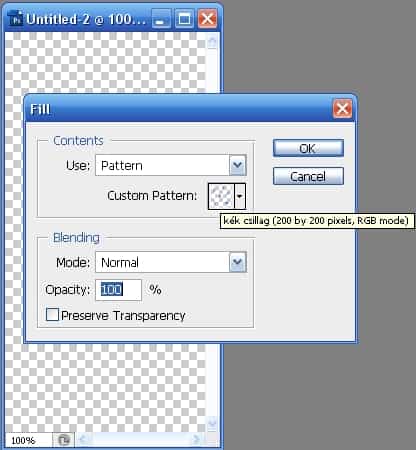
Töltsük ki őket az előbb létrehozott patternekkel: Menjünk az “Edit > Fill” menübe, és töltsük fel a különböző színű patternekkel a két dokumentumot.
Állítsuk vissza az alapértelmezett elő és háttérszíneket(fekete/fehér) “D” gyorsbillentyűvel, vagy klikk a kis ikonra,
és fordítsuk meg a színeket a kis nyíllal, hogy a fehér legyen felül:
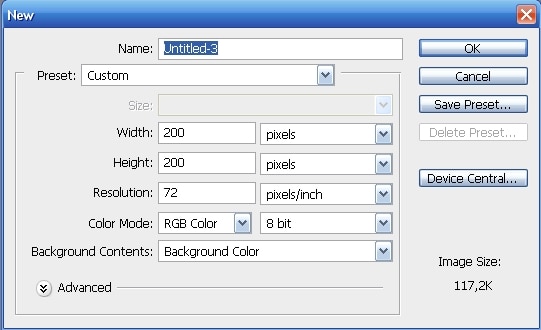
Nyissunk még egy új dokumentumot 200 X 200 pixeleset, fekete háttérrel(válasszuk a Background color-t a lenyílóban).
Most 3 darab dokumentumunk van megnyitva.
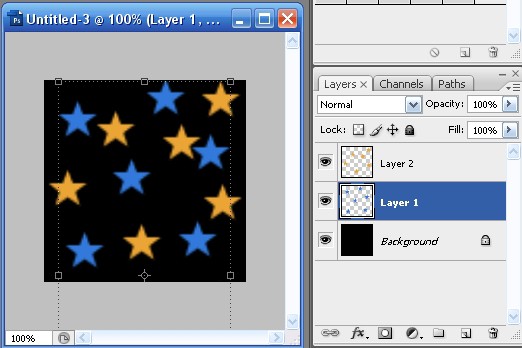
A Move toollal (V)ragadjuk meg és húzzuk rá a 200 X 400-as, és a 200 X 600-as dokumentumainkat a fekete hátterű 200 X 200-as dokumentumunkra.
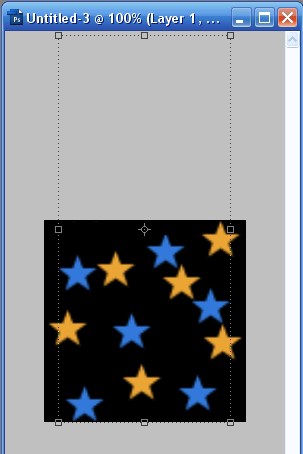
Igazítsuk el a színes layereket úgy, hogy a fekete dokumentum felső szélén legyen a színes rétegek felső széle, valahogy így:
Ha így elrendeztük őket, akkor elvileg az alakzatok(csillagok) nem fedik egymást és mindegyik színes réteg alja “lelóg” a fekete képről.
Elérkeztünk a lényeghez, az animációhoz.
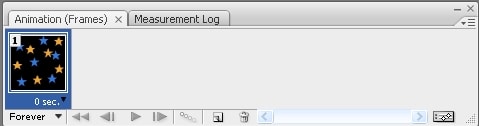
Klikk a “Window > Animation” parancsra, ezzel megnyílik a Photoshop animáció szerkesztő ablaka.
A két átlátszó dokumentumot az alakzatokkal be is zárhatjuk, már nincs rájuk szükség.
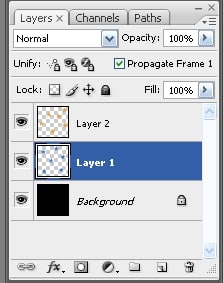
Egy dokumentum maradjon előttünk, ez pedig a fekete hátterű 200 X 200-as, rajta az alakzatokkal(kék és sárga layer).
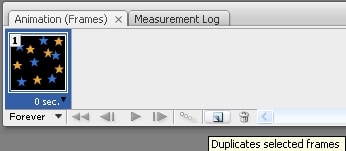
Klikkeljünk az animáció ablakában a kis ikonra, hogy megduplázzuk a kijelölt Frame-et(képkockát).
Most jelöljük ki a második képkockát az animáció szerkesztőben.
A következőkben mindkét alakzatos layert el fogjuk mozgatni a mozgató eszközzel (V) felfelé, a fekete háttér alsó széléig.
Tehát: jelöljük ki a layer 1-et a layer palettán, nálam ez a kék csillagos.
A Move toollal(V), vagy a nyíl billentyűkkel toljuk fel a layer1-et egészen addíg, amíg a kijelölés(a szaggatott vonal a layer körül) fel nem ér a fekete layer( background) aljáig.
Csináljuk meg ezt a műveletet a layer2-vel is, a sárga alakzatos layerrel.
Elérkeztünk a tutorial utolsó műveletéhez.
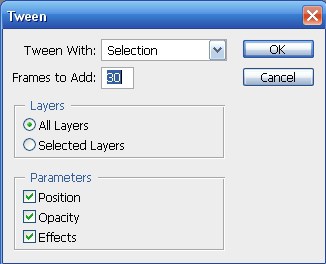
CTRL+klikkel jelöljük ki mindkét filmkockát az animáció szerkesztőben, majd nyomjuk meg a Tween gombot. Használjuk a következő beállításokat:
Az animáció szerkesztőben a Play animation gombra kattintva meg is tekinthetjük az animációnkat.
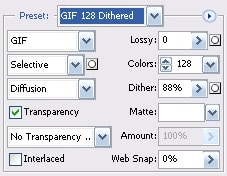
Mentéshez válasszuk a “File > Save For Web” menüt és használjuk a következő beállításokat:
Remélem mindenkinek sikerült végigcsinálni a tutorialt.
Ez volt az első tutorialom itt, köszönöm a lehetőséget!
Ezt a tutorialt a www.tutorialized.com oldalon tanultam meg.





















Tetszik a megoldás! Egyszerű és nagyszerű kis tutor. Főleg az tetszik, hogy végtelenített a mintázat. Erre voltam kíváncsi, hogy lehet megoldani. És lám, mire jó a pattern :P És kíváncsi voltam az animálásra is. Ez jól példázza, mire jó a Tween az Animáció palettán.
Remek volt.
Üdv!
Valóban kiváló a tutó, teljesen rendben van az egész. Nálam van a probléma. A PS-emben ahogy az egyik képkockán csinálok valamit (mondjuk belerajzolok valahol) a többi képkockán is ugyan ez történik, pedig csak 1 van kijelölve. Hogy lehetne ezt kivédeni? Egyszerre csak egy képkockán szeretnék dolgozni :S
Köszönet előre is a segítséget!
Üdv, Galántai Geri
Geri.
Bocs, hogy ilyen késve válaszolok, nem voltam PS közelében!
Miután megnyitottad az animációszerkesztőt, amit az után rajzolsz, az már látszani fog az összes képkockán.
A tutorialban először megcsináltuk a rétegeket(a különféle színes alakzatokkal) és utána indítottuk az animációszerkesztőt, ezután már nem rajzoltunk egyik rétegen sem, csak a rétegeken az alakzatokat toltuk le/fel.
Szerintem már biztosan rájöttél mi a baj magadtól is, de ha nem, remélem ez segít valamit! :)
Igen, rájöttem, a rétegek ki- be kapcsolgatásával kell játszani.
Mindenesetre hálás köszönet a segítségért.
További kellemes időtöltést!
Üdvözlettel, Galántai Geri
Utólag is lehet új objektumokat belerakni az animációba – és természetesen külön rétegre -, de mindig szem előtt kell tartani, hogy alapértelmezésben az összes kockán be lesz kapcsolva a réteg láthatósága. Ha jó sok képkockánk van, kissé macerás egyesével kikapcsolgatni őket, de sajnos ezt úgy kell elvégezni. Képkocka kijelölése, majd a Layer palettán a réteg láthatóságának kikapcsolása.
Azért van így, mert végeredményben a PS mégsem animátor progi, csak éppen lehet vele gifet animálni. Bonyolultabb dolgokra már a Flasht kell elővenni. Ugyan videót is lehet elvileg szerkeszteni a PS Extendedben, de azért arra is sokkal jobb a Premiere Pro. :)
Grat az első tutorialodhoz!!:) Nagyon szépen követhető volt! Köszönöm:)
Húú.Köszi.
Olyan őszi témát varázsoltam belőle.:D
Respect;)