Belefutottam egy igen érdekes problémába a minap: a Google Chrome nem jeleníti meg rendesen a Google Webfont-okat (vagy legalábbis egyes fontokat biztos nem). A szöveg helyett krikszkraszokat rajzol ki, mutatom hogyan:
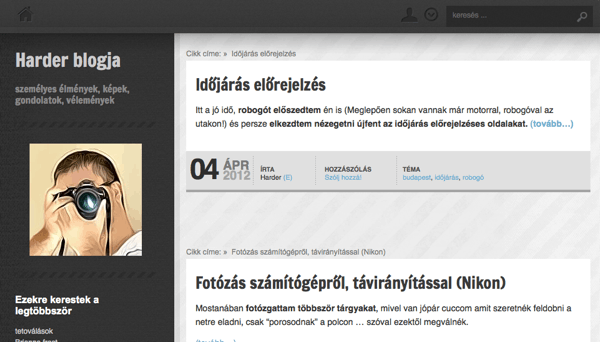
Saját blogom Firefox alatt

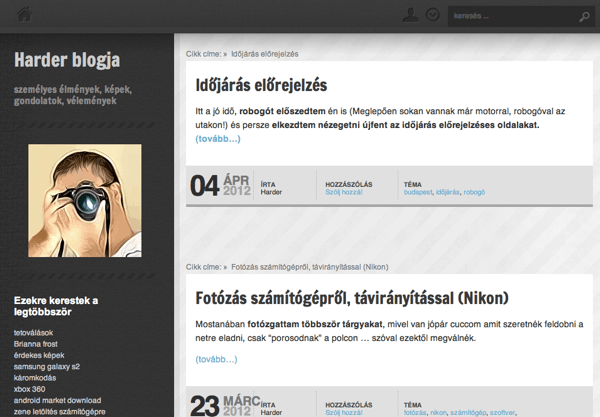
Blogom Safari alatt

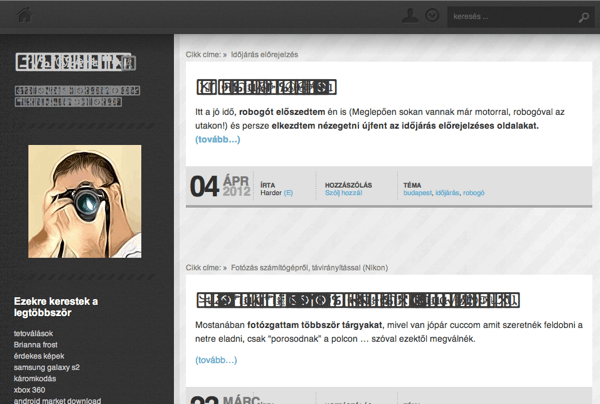
Blogom Chrome alatt

Vicces, nem? A google saját böngészője nem képes csak rendesen megjeleníteni a saját fontjait. :)
A neten elég sok oldal foglalkozik vele, elég csak rákeresni a “chrome web fonts problem” kifejezésre és jönnek a találatok. Ahogy látom a listából, ez (inkább) a Mac OS X gépeket érinti.
A megoldás egyébként az, hogy a gépről a már telepített fontot (google webfont) törölni kell vagy legalábbis inaktiválni, majd a böngészőt újraindítani.
Remélem lesz rá előbb vagy utóbb valami megoldás, mert így az a vicces helyzet állt elő, hogy a fő böngészőként használt Chrome miatt kell inaktiválnom egyes fontokat a gépen.







Merem mondani, hogy csak OS X “betegség”. Nekem Windows alatt egyszer sem csinált még ilyet.
Hali!
Win alatt is vannak problémái a betűtípusok megjelenítésével. S, hogy dőlt, félkövér stb. e a szöveg. Pár helyen találkoztam ezzel.
Röviden: ajánlatos, vagy nem a Google web fonts-ot használni?
Ennek ellenere azt mondanam, hogy igen.