Sajnálatos módon a netet böngészők még mindig igen magas százaléka használja a IE6-t, ami igencsak meg tudja keseríteni a sitebuilderek életét. Ezért egyelőre még mindig igen hasznos eszköznek bizonyulhat az az új (legalábbis számomra, csak most fedeztem fel) program, mely az IETester névre hallgat.
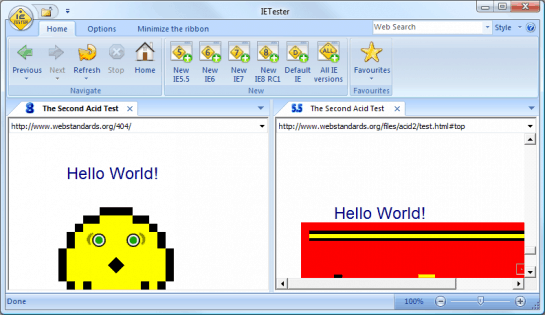
Az IETester gyakorlatilag egy olyan ingyenes böngésző, mely a lapokat képes az alábbi Internet Explorer bármelyikével megjeleníteni. A programban 1-1 új fület is lehet nyitni és mindegyikre 1-1 IE verziót kitenni, igen hasznos.
Vista és XP alatt az alábbi IE verziókkal tudja megjeleníteni a tartalmat: IE8 RC1, IE7 IE 6 és IE5.5 + az a verzió, amelyik a gépeden telepítve van
Honlap: My DebugBar | IETester / HomePage








Jó kis cucc, már csak az a kérdés, támogatja-e a developer toolbart ;)
Ennyire még nem néztem meg, épp hogy felraktam én is. :)
Üdv Karcsinak és a többieknek ;)
En meg 2008 nyaran atkellett terjek a Multiple IErol az IETesterre, mivel (akkoriban legalabbis ez volt az allas) az egyetlen olyan tobb IEt magaba foglalo program, ami Vistan is futtat IE6ot. Van viszont egy zavaro tulajdosaga:
ha a kondicionalis IE tageket akarod hasznalni, mint pl. lt IE 7, akkor nem jutsz vele sokra, mivel a kivalasztott render motor ellenere, azt a verzioszamot adja at a “weboldalnak”, amelyik IE verzio hagyomanyosan megtalalhato a szamitogepen (Vista alatt par hete meg ez volt a gond, nem tudom ha azota orvosoltak). Amugy flash gondjai is vannak. Sajnos jobb nincs, addig ez is sokat segit [barcsak ne kellene segitsen, akkor nem lenne IE XD]
Jó kis cucc, de a is jó lenne, ha mennének vele az IE-hez írt fejlesztést segítő eszközök, mint a Developer Toolbar, Debugbar, ilyesmi.
Xenocode Browser Sandbox-ot próbáltátok már?
http://www.xenocode.com/browsers/
Még nem. Ha te igen, írnál pár sort/véleményt róla?
Letöltöttem az IE6-ot innen, valóban úgy rendereli, mint a valós és van alatta IE dev toolbar! (lehet, hogy azt használja amit előtte az IE7 alá feltelepítettem, de elérhető innen is!) Eddig tetszik. köszi mex!
A roboform is működik alatta, ha esetleg vki használná :)
A végén még kiderül, hogy ez az egyik legjobb ie tester :)
Örülök, ha tetszik. Igazából nem sokat használtam még én sem, elsősorban nem webes fejlesztéssel foglalkozom. Ami tetszik benne, hogy ténlyeg 6-os IE-nek mondja magát.
xenocode / ie6 :
liligo.fr -t néztem meg vele, de nem sok köze van az általa renderelt lapnak a valósághoz :( , úgyhogy továbbra is ms vpc + az image fájlok jelentik az egyetlen általam ismert járható utat
http://www.microsoft.com/Downloads/details.aspx?FamilyID=21eabb90-958f-4b64-b5f1-73d0a413c8ef&displaylang=en
toxin: ez tök fura, amit én néztem az meg ugyanaz volt, de akkor majd leellenőrzöm máshol is… :(
Idézet:
“A béta állapotú Expression Web SuperPreview for Internet Explorer szabadon letölthető, és elsősorban Windows XP-t támogat jelenleg, valamint .NET Framework 3.5 SP1-et követel meg. Segítségével lehetővé válik, hogy egyetlen rendszeren használjuk tesztelésre az Internet Explorer különböző motorjait, ami eddig legjobb esetben is (alkalmazás)virtualizációval volt lehetséges, mivel az Internet Explorerből többféle verzió tipikusan nem fér meg egymás mellett. Sokan virtualizált vendéggépeket tartanak csak emiatt, vagyis ágyúval lőnek verébre.”
Forrás: HWSW – SuperPreview: lássuk weboldalunkat egyszerre több IE-motoron!
THNX! Otthon megnézem, hogy fut-e Vista alatt.
Lehúztem az IETester-t, de IE7 alatt lefagy. konfigom: Vista64bit Ultimate, IE8
Az IE Tester hatalmas mértékben könnyíti meg az életemet nap mint nap! :D
Van hozzá Debud bar nem tudom miért hiányolják sokan a kommentelők között csak azt is külön fel kell rakni, csak a szalagmenüben ki kell választani a “fejlesztői eszközöket”. Az is nagy segítség, hogy meg tudod vele nézni az IE generált (DOM) forrását (forrás megtekintése ablakban a második fül), JS debudolásnál ez óriási segítség.
Nekem a kondícionális tageket is érti rendesen.
Annyi bug van vele, hogy amikor meg van nyitva egy IE7-es fül hajlamos összeomlani (valami memóriacímzési hibára hivatkozik a Windows).