Most egy sajtos betűt fogunk készíteni. Szerintem nagyon jó és könnyű elkészíteni. Kattints a képekre, hogy nagyobban lásd őket.
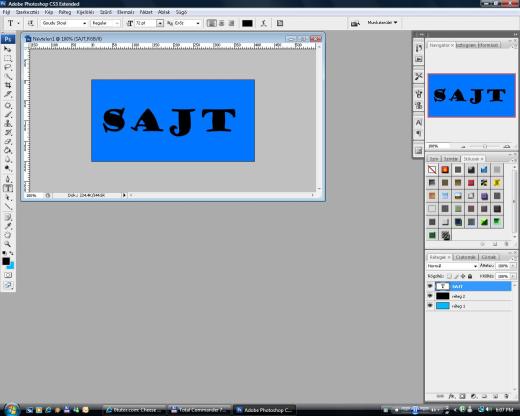
1.) Goudy Stout betűtípussal írjunk valamit.
2.) Lyukasszuk ki a betűk szélét radírral (eraser tool).
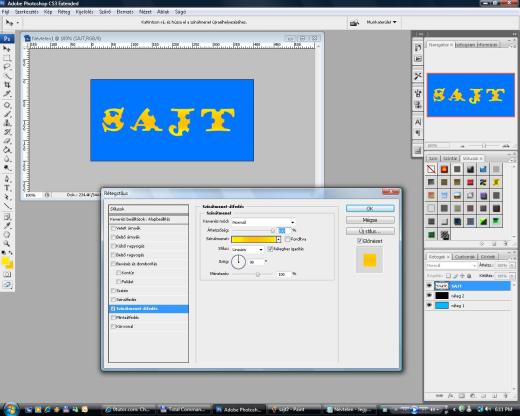
3.) Most kiválasztunk 2 színt. A festőszín kódja: ffea00. A háttérszín kódja: ffc000. Rákattintunk a rétegbeállításokra (layers). Kiválasztjuk a Színámenet (gradient) / Átfedés (overlay) -t és készítünk egy színátmenetet aminek a közepén van a narancssárga.
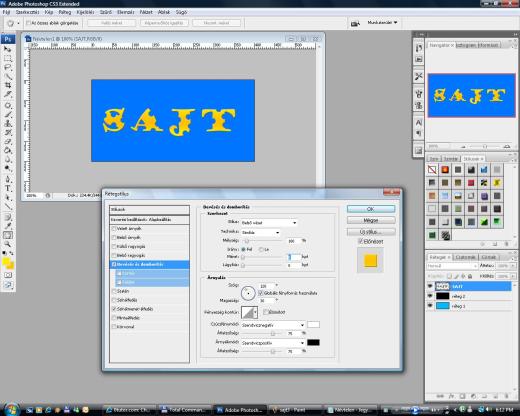
4.) Kiválasztjuk a Bevésés / Domborítást. A Méretet és a lágyítást 0-ra állítjuk.
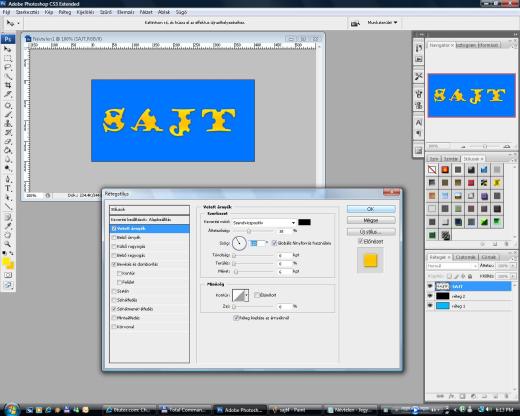
5.) A Vetett Árnyéknál (drop shadow) minden 0 a méret kivételével. Az 6.
6.) Ovális kijelölővel a késöbbi lyukak helyét kijelöljük.
7.) Kitöltjük őket ideiglenesen valamilyen színnel. Majd Rétegbeállítások. Ugyanazt a Színátmenet (gradient) / Átfedést (overlay). csináljuk meg, illetve adunk hozzá Belső Árnyékot (inner shadow).
Kész a remekmű!
A leírás a “Cheese text effect in photoshop” c. leírás alapján készült.














Tetszik, csak már az első sorban vagy egy gépelési hiba, amit azért ellenőrizni kéne publikálás előtt.
Ez annyira egyszerű, mint újszülöttnek a gyökvonás! Akkor sorolom.
1. Rögtön az elején kimaradt, hogy a szöveget raszterizáljuk. Egyébként nem lehet beleradírozni, bármennyire is szívóskodunk vele.
2. Majdnem egy óra hosszán törtem a fejem, hogy mi a fene lehet az a “Rétegbeállítások”. Tudtommal ilyen menü nincs a Photoshopban. Van Layers ami réteg, és van Blending Options. Talán ez akar az lenni? A blendingnek van egy rahedli szinonimája, sajnos pont a réteg nincs köztük!
3. A fullscreenes képeken nem igazán láthatók sem a számok, sem a beállítások. Ha már meg van magyarítva, legalább a képekkel lehetne egyeztetni, hogy mi-micsoda! Vagy tessék kisebb képkivágásokat készíteni. A tutorial elkészítése is munka, legyen az jól megcsinálva! Nem pedig, hogy csinálok egy full screenshotot, aztán lekicsinyítem a felére, nehogy már dolgozni kelljen vele.
4. A Drop Shadownak így semmi értelme, hogy minden 0, kivéve a méret, amiből így magában semmi nem érvényesül.
Ez lenne az egyszerűbb?? Ha ilyen fárasztó munka egy tutorial elkészítése, akkor azt nem feltétlenül kéne erőltetni!
Ha tutorialt fordítasz nem árt kirakni az eredeti címet, hátha valakinek jól jön:
http://blog.0tutor.com/post.aspx?id=113&titel=Cheese-text-effect-in-photoshop
BonFireval egyetertek, kiveve ezzel az allitasaval:)
“4. A Drop Shadownak így semmi értelme, hogy minden 0, kivéve a méret, amiből így magában semmi nem érvényesül.”
hogyne lenne, probald ki (kb. leggyakrabban en igy hasznalom) :)
Kipróbáltam, és nem tetszik. Ha ugyanis a távolságon nem változtatunk, csak szépen körülöleli az alakzatot. A távolságtól kezd működni ez az effekt. Így semmivel sem ér többet a külső glóriánál. Ugyanezt éred el vele, ha a színét feketére, az üzemmódját pedig Multiplyra, vagy Normalra állítod. Az árnyékban, akár külső, akár belső, pedig az a lényeg, hogy vetüljön. Ettől lesz térhatása a dolognak. A spread (kiterjedés) az valóban nem mindig szükséges.
Ezek az effektek nagyon széleskörűen használhatóak, ha az embernek van egy kis fantáziája. Egy kis üzemmód meg színváltoztatás teljesen megváltoztathatja az egészet. Hogy mást ne mondjak, éppen a külső vagy belső glóriából csinálhatunk Stroke hatást is, csak a gradientjébe kell egy kicsit belenyúlni. Így a Stroke-kal együtt már kettős körvonalat is kaphatunk.
Néha, csak úgy unalmamban szoktam velük eljátszadozni, mondhatom határtalanok a lehetőségek. Főleg, ha a kontúrok burkológörbéiébe is belemászok, vagy kifordítom a szatént. Ez csak játék, de néha nagyon jó ötletek születhetnek így. Abban nincs semmi pláne, ha mindent úgy használunk, ahogy azt gyárilag szánták ;)
Tehát akkor: A Rétegbeállítások tényleg nincsenek. De, ha a radírra kattintasz akkor automatikusan megkérdé hogy raszterizálod-e a réteget. Ha rákattintasz a képre minden tökéletesn látszik. A másikat már Kocsmy megválaszolta.
ez nem pont igy van ahogy mondod. nagyon ritkan toljak el az arnyekot hogy “vetuljun” es hogy terhatasa legyen. esbizony akkor a 0 0 X ertek baromi jol mukodik.
nem ertem miert irod amit irsz, hiszen pont magad ellen megy a dolog:)
“Ezek az effektek nagyon széleskörűen használhatóak, ha az embernek van egy kis fantáziája. Egy kis üzemmód meg színváltoztatás teljesen megváltoztathatja az egészet.” amit irtam ott is errol van szo, olyan modon hasznalom ahogy szerinted haszontalan, holott baromi jo.
“Abban nincs semmi pláne, ha mindent úgy használunk, ahogy azt gyárilag szánták ;)”
eppen errol szol a dolog, mint te is irtad par sorral feljebb: “árnyékban, akár külső, akár belső, pedig az a lényeg, hogy vetüljön”, es eppen ezaz hogy nem arra hasznalod hogy vetuljon, hanem mintha ala pakolnal egy kis alakzatot es gaussian blurrel szetnyomnad alatta stb.
csak tudnam elozo commentben miert adtam meg az en nevem helyett a Tiedet :)
bocsi, szal az elozo BonFire = Kocsmy
peti,
thx a linket, kiraktam a cikk végére.