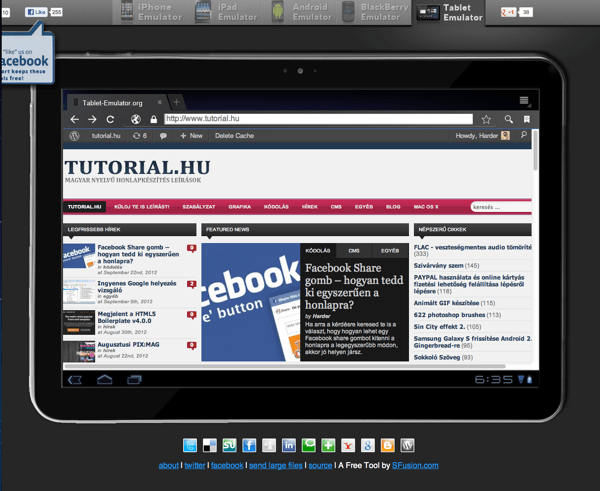
KGC osztotta meg Facebook-on és szerintem is hasznos oldal, úgyhogy ajánlanám figyelmedbe, ha tesztelni akarsz táblára.
A site – tablet-emulator.org – tetején egyébként érdemes megnézni a többi emulátort is:

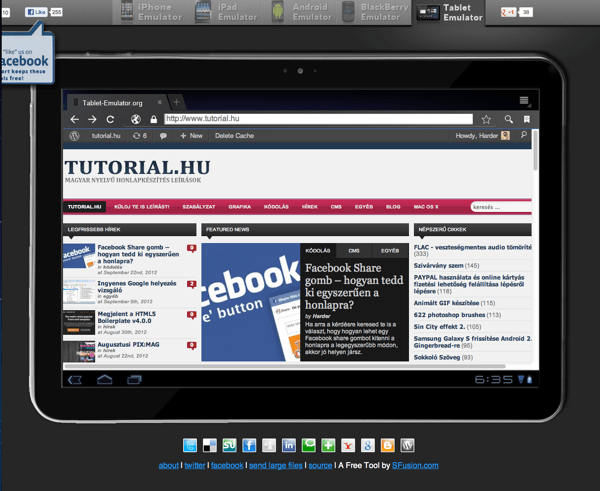
KGC osztotta meg Facebook-on és szerintem is hasznos oldal, úgyhogy ajánlanám figyelmedbe, ha tesztelni akarsz táblára.
A site – tablet-emulator.org – tetején egyébként érdemes megnézni a többi emulátort is:

Hát az én iPhoneomon egyáltalán nem úgy jelennek meg az oldalak, mint ebben az iPhone emulátorban.
Milyen telefonod van? Milyen bongeszot hasznalsz? Oprendszer melyik verzioja van fent nalad? Mi az elteres es melyik oldalt nezted?
Azt azért hozzátenném, hogy ezek az oldalak addig állják meg a helyüket, amíg az ember nem úgy építi fel az oldalát, hogy pl. mobilnézetnek felrakja WordPress alá a WP-Touch nevű bővítményt és/vagy nem csinál külön mobil-nézetet :)
Több eszközön mindenképp érdemes tesztelni, mert pl. amit most megnéztem oldalt, az másképp néz ki kicsit ezen az emulátoron, másképp a Safari-ban (user agent-t váltva) és másként a telefonom. Pedig mindenhol elvileg az iPhone nézet volt használva. :)