Ezzel a tartalomkezelő rendszerrel csak pár hónapja ismerkedtem meg jobban de bátran mondhatom, hogy sok tekintetben odaver de nagyon a népszerűbb, jobban ismert rendszereknek is. Nagyon ajánlom mindenkinek, aki honlapkészítéssel foglalkozik és olyan mint én: programozni nem tud, de szüksége van egy könnyen kezelhető, gyorsan és rugalmasan skinezhető, keresőbarát funkciókkal felvértezett tartalomkezelő rendszerre.
Már régebben is terveztem, hogy erről fogok írni pár tutorial-t és most jött el az ideje, hogy szép sorban leírjam a bemutatását, a telepítését, hogy kell skinezni, hogy lehet fordítani stb.. Menet közben ha valaki kedvet érez, hogy 1-1 cikket írjon hozzá, azért ne fogja vissza magát, hisz biztos vagyok benne, hogy nem csak én ismerem ezt a CMS-t. :)
Egy ideje már foglalkozgatok a keresőoptimalizálással így gondolom nem meglepő, ha azt mondom, hogy szinte az első pillanattól kezdve elkezdtem keresni azt a tartalomkezelő rendszert, mely ilyen irányú igényeimnek is eleget tud tenni. A CMS Made Simple egy ilyen rendszer, ezért is kezdtem el vele többet foglalkozni. A rendszer egyik legnagyobb előnyének tartom a már fentebb írtaton túl, hogy teljes mértékben megérdemli a keresőbarát CMS (vagy másnéven SEO friendly, SE friendly) címet, hiszen számos olyan tulajdonsága van, mely megkönnyíti a vele készített lap megfelelő optimalizálását. Részben erről már korábban írtam egy rövid bejegyzést (CMS Made Simple), ahol kiemeltem több számomra szimpatikus jellemzőjét is, de nézzük, meg hogy ezek közül melyekről is van most szó:
- friendly url, avagy barátságos url-ek
- 1 cikkhez más és más title, menüszöveg, url
- cikkenként módosítható a teljes meta tartalom, így cikkenként állítható pl. a meta keywords és a meta description is
- a tetszőlegesen módosítható és végtelen template-eknek köszönhetően bármit meg lehet csinálni a forráskóddal
- könnyen megvalósítható, hogy az elkészült lapról még a szakavatott szemek sem állapítják meg, hogy milyen CMS van alatta vagy hogy egyeltalán CMS van alatta
Magát a CMS Made Simple tartalomkezelő rendszert ki lehet próbálni online, telepítés nélkül az opensourcecms.com oldalon, érdemes ezzel indítani és átnézni, hogy mégis mit tud, hogy működik a rendszer. Az alapértemezett skin csúnyasága nem zavarjon, könnyen testre lehet szabni és bármilyen grafikát fel lehet rá tenni viszonylag gyorsan (gyorsabban mint egy drupal-ra, wordpress-re vagy joomla-ra).
Ha megnyitottad a fentebbi linket és beléptél a lapon megadott adatokkal az admin felületre, egy letisztult, szerintem jól áttekinthető felülettel fogsz találkozni. Az eligazodást megkönnyíti a kezdőlapon lévő dobozos elrendezésű navigáció is, illetve ugyanezeket megtalálod egy felső, vízszintes elrendezésű menüsorban is. Nézzük, mely pont alatt mit találsz majd, mire lesz lehetőséged:
Tartalomjegyzék
Content
Itt találsz meg mindenféle olyan menüpontot és lehetőséget, mely arra szolgál, hogy a lap tartalmát (legyen az kép, szöveg, fájl stb..) kezeld. Kezelés alatt értem az új tartalmak felvételét, módosítását, törlését.
Pages
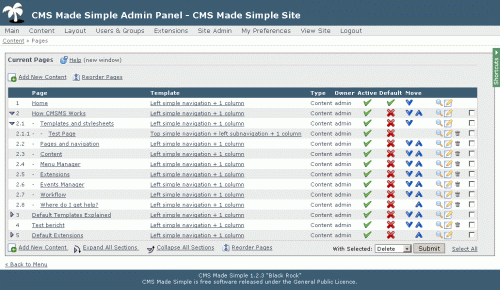
E tartalomkezelő rendszerben az egyes oldalakat page-eknek nevezik, tehát itt lehet mindenféle olyan szöveget, oldalt felvenni, mely majd később megjelenik a lapon. Ha megnézed a “Content/Pages” menüpont alatt található felületet, akkor egy több oszlopos és soros felületet fogsz találni. Balról jobbra haladva magyarázom az egyes oszlopokban található részeket.
A page oszlopban találhatóak az egyes page-eknek a nevei, mely nem kell hogy megeggyezzen a lapon látható főcímmel, lehet egyedi is. Persze célszerű ugyanannak elnevezni az egyes oldalakat, de maga a rendszer nem kényszerít erre. Itt említeném meg, hogy e tartalomkezelő rendszerben alapértelmezetten lehetőség van arra, hogy más és más legyen egy page-hez tartozó title, név (menüszöveg) illetve URL alias (ez a keresőbarát linkek miatt fontos).
A template oszlopban azt a template nevet látod, mely az adott oldalhoz tartozik. Ez azért fontos, mert a CMS Made Simple rendszerben bármennyi page-ed és bármennyi template-ed lehet és ezeket tetszőleges tudod társítani egymáshoz. Ennek köszönhetően pl. egy 10 oldalas honlapon meg lehet azt csinálni, hogy az összes oldalhoz más-más template-t (grafikát, kinézetet) rendelsz! Nem vagy arra kényszerítve, hogy 1 központi template-t használj az egész lapon (jellemzően ilyen pl. a drupal, wordpress, joomla stb…)
A type oszlopban látható a page típusa, mely a demo-ban “content”. Ennek annyi a lényege, hogy többféle tartalomtípusod is lehet, pl. a content (tartalom), separator (elválasztó, aminek akkor van jelentősége ha a lapon megjelenő menüket automatikusan generáltatod a rendszerrel és az egyes menüpontok vagy menüpont csoportok közé szeretnél valami elválasztót tenni), link stb..
Az owner oszlopban azt a usernevet látod, aki létrehozta a cikket. Ebből következik hogy e tartalomkezelő rendszerben is több usert fel lehet venni, mindegyik más-más jogosultsággal, de erről később lesz szó.
Az active oszlopban 2 ikon jelenhet meg. Az egyik egy zöld pipa, mely azt jelzi, hogy az adott page a lapon megjelenik, tehát aktív. Ha erre a zöld pipára kattintasz, átvált egy piros X-ra, mely határása a page a lapon már nem lesz elérhető a látogatók számára. Ez azért lehet hasznos, mert 1-1 félkész van javításra szoruló leírást nem kell törölnöd csak azért, hogy ne jelenjen meg hibásan a honlapon, elég ha inaktiválod a módosítás idejére.
A default oszlopban ugyanezeket az ikonokat fogod látni, ám itt más a szerepük. Ugye minden honlapnak van egy alapértelmezett oldala, amivel megjelenik a látogatónak a domain beírásakor – na ezt tudod itt állítani. Lehet bármennyi page-ed felvéve a rendszerbe, bármikor 1 kattintással módosíthatod, hogy melyik page legyen az alapértelmezett főoldal. Ennek következtében ebben az oszlopban mindig csak 1 page mellett lehet a zöld pipa (ez jelzi hogy az a page az alapértelmezett kezdőoldal a lapon).
A move oszlopban 2 fajta kis ikont találsz. Az egyik felfele mutat és ha rákattintasz, a sorban hozzá tartozó cikket felfele fogja mozgatni, míg a párja, a lefele mutató ikon a page-t lefele fogja mozgatni (milyen meglepő :) ). Ez a sorrend módosítás nem csak itt az admin felületen van hatással a cikkek sorrendjére, hanem a honlapon a menüben lévő helyzetét is meghatározza.
A következő oszlopban nincs neve, de 2 kis ikon található minden cikk mellett. Az egyik a “view“, melyre kattintva a page-t megnyitod megtekintésre (látod hogy jelenik meg a honlapon). A másik ikon az “edit“, melyre kattintva beléphetsz a page-be és szerkesztheted a tartalmát. Ezt egyébként úgy is megteheted, hogy a “page” oszlopban lévő page címre kattintasz.
Az utolsó oszlopban pipálási lehetőségeket találsz azért, hogy több cikket kiválasztva egyszerre hajthass végre műveleteket (delete, active, inactive). E műveleteket az oldal alján egy legördülő menüben találod meg.
Image Manager
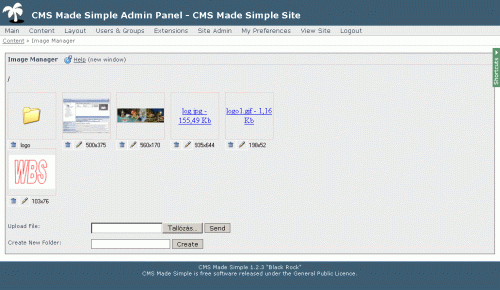
A “Content/Image Manager” részen található felületről túl sok minden nem lehet elmondani, mert egyrészt végtelenül egyszerű a kezelése másrészt nincs túl sok opciója. Az elv az, hogy webes felületen keresztül lehet képeket feltölteni, majd azokat később szerkeszteni az “edit” linkre kattintva. A kattintás után egy felugró ablakban lehetőséged van a képet online megvágni, méretezni, forgatni, lemérni és menteni a módosításokat. Ez talán akkor lehet hasznos, ha 1-1 ilyen alapműveletért nem szeretnéd a számítógépeden szerkeszteni a képet.
A képeket nem kell ömlesztve feltöltened a szerverre, a “create new folder” gombra kattintva létrehozhatsz új könyvtárakat is és oda is feltöltheted a képeket, rendezett formában.
Global Content Block
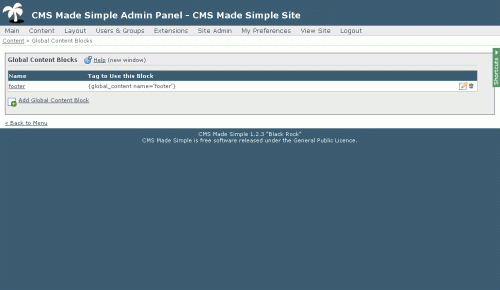
Ez a rész már egy érdekesebb terület mint az Image Manager és szerintem hasznosabb is. Arról van szó, hogy minden lapon vannak olyan részek, melyek többször ismétlődnek és a módosításukkor sok helyen kell javítani a kódot (legyen az akár a template-ben, akár a cikkekben). A demo-ban (“Content/Global Content Block“) jelenleg 1 minta van, a “footer” nevű block, melynek a meghívó kódja (Tag to use this block) a “{global_content name=’footer’}“. Ezt gyakorlatilag fel lehet fogni egy mini cikknek, melynek “footer” a neve és bárhova (legyen az template fájl vagy akár cikkben egy tetszőleges helyen tartalom) be lehet szúrni a lapba. Innentől kezdve ha az adminban itt módosítod a tartalmat, a lapon az összes beszúrt helyen módosulni fog, hisz ezeken a helyeken csak egy hivatkozás van erre a block-ra.
Hogy valami életszerűbb példát is hozzak a “Global Content Block” használatához:
- felvehetőek ilyen block-oknak pl. adsense kódok, melyeket későbbb beszúrhatsz a cikkekbe
- céges honlap esetében fel lehet venni elérhetőséget, aláírást, telefonszámokat stb.. melyeket sok helyre kell beszúrni
- bármilyen reklámszöveget, -blokkot
- stb…
A block tartalma bármi lehet, tehát nem csak sima szöveget, hanem HTML kódot is tartalmazhat.
E cikknek most itt vége van, de nemsokára folytatom a CMS többi részének bemutatásával.










Felkeltette érdeklődésemet ez a rendszer, lehet ki is próbálom. Mondjuk nekem joomlával se volt bajom, de sose mertem belevágni a külalak átszerkesztésébe. Remélem ennél nem lesz elrettentő.
A cmsaward.hu weboldalon tesztelhetitek (regisztráció után): http://forum.cmsaward.hu/index.php?topic=119.0
Én egy-két hete ismertem meg a CMSMS-t és nagyon tetszik, ajánlom mindenkinek. Egy helyi kis rock’n roll zenekar kért meg, hogy csináljak egy weblapot nekik, de nem akartam nekiállni több oldalas html vagy php-t írni egyedül, és a drupalt, joomlat meg felesleges lett volna ezért feltelepíteni. Ezért kerestem és találtam meg ezt a CMS-t, és ahogy harder írta:
“könnyen megvalósítható, hogy az elkészült lapról még a szakavatott szemek sem állapítják meg, hogy milyen CMS van alatta vagy hogy egyeltalán CMS van alatta”, tényleg így van. Két nap alatt összedobdtam az oldalt saját design-al, keresőbarát URL-ekkel, vendégkönyvvel, kép galériával, hírekkel stb stb. És nem vírít messziről róla, hogy CMS dübörög alatta.
Jah és ha saját sablont szeretnél gyártani akkor a hivatalos oldlaon van pár “sandbox” (framework) sablon amiből könnyű elindulni.
Valamint én is kiemelném, hogy nagy előnye a rendszernek a sminkelhetőség. Nem vagyok nagy szakértő, de ha jól vettem ki a dolgokból akkor a CMSMS nem css és tpl fájlokkal dolgozik, hanem adatbázisban menti el a stíluslapokat (javítsatok ki ha tévednék!!!) így a smink közvetlenül az admin felületből is szerkeszthető. Valamint nem csak a “fő” sablon hanem az egyes modulok, kiegészítők is rendelkeznek több (akár 8-10) template egységgel ami szintén admin-ból szerkeszthető, és rögtön meg is tekinthető a változás.
Localhoston dolgoztam vele, de miután kész lett feltettem ingyenes tárhelyre és gond nélkül futott, egy hibaüzenet jött csak :D nem töröltem az Install könyvtárat.
Szóval ha ezentúl kisebb céges, bemutató, zenekar honlapot kell csinálnom, szerintem ezt választom.
Csak kár, hogy nincs magyar community :(
De a magyar nyelvi csomagot tartalmazza :)
Örülök neki, hogy rajtam kívül már más is használta itthon és elégedett volt vele. :)
Én kb. fél éve foglalkozom vele, Joomla-t gyöntöltem sokáig, most a drupal-lal ismerkedem. Nekem eddig egyértelműbb és egyszerűbbnek tűnik a Simple. SEO szempontból szimpatikus, hogy minden oldalhoz META tag használható, de rengeteg SEO fórumon azt mondják, hogy ezt már nem veszi figyelembe a gugli! Bár szerintem igen és én használom is. :)
Hátrányként viszont említeném a nemlétező nyelvesítést. Ez elég gáz, főleg, ha az oldal elkészülte UTÁN derül ki, hogy az is kell. A neten fellelhető többnyelvű verzió messze áll a “könnyen használható” fogalomtól – adatbázisban, php fájlokban kell turkálni minden új nyelv felvétele esetén.
Régóta tanít engem ez a lap, amit köszönök, de most a lényeg ide az, hogy én is beüzemeltem gyorsan kettő dologhoz ezt a CMS-t – joomla és társai az én agykapacitásomnak magasak voltak – . Amit elmondhatok, lényegi szempont nálam a keresőbarát funkció volt, valamint, hogy ráúntam a statikus html oldalakban való könyékig túrásra, ezt a butuska oldalt váltotta : sasvar.hu és ez lett belőle chateau.hu egy “gyári” bőrrel, valamint blog.netlounge.hu a haveroknak.
Na csak azért szóltam hozzá, mert örülök, hogy rátaláltam, valahol el kellett mondanom, a csajom úgy sem érti :)
Helló,
Kis segítséget kérnék Tőletek, guruktól….
Szval adott egy ksi panzió aminek az oldalait nekem kéne megcsinálnom. Nulla html és programozási gyakorlat, kis grafikai hozzáértés. Azt hiszem ez a cms éppen nekem való lenne. DE. A megbízó szeretne egy olyan feature-t, hogy a weblap látogatói kinyomtathatnak maguknak egy egyedi kóddal ellátott kupont, amit felmutatva kapnának mondjuk 20% kedvezményt. Ezt a kuponos akciót csak néha rakná ki, szval nem mindig lenne ez a lehetőség…Meg lehet ezt cisnálni ezzel a cms-el, programozói gyakorlat nélkül?
Cagy tudtok ajánlani valami hasonló megoldást? Ez a cms tud hirelevélre való feliratkozást boztosítani?
Nagoyn köszönöm a segítséget.
cs.
Létezik egy ‘newsletter’ modul, amivel megvalósíthatod a hírlevelet.
http://dev.cmsmadesimple.org/projects/newsletter/
Ezt elvileg egy programozási ismeretekkel nem rendelkező egyén is be tudja tenni. Viszont a html nem ismerete gáz. Szerintem inkább kérj meg valakit, aki tud segíteni.
Köszi!
Azért minimal html is van…modnjuk rá. Meg a gugli jó barátom… :)
Van ötleted erre a kuponos dolog megvalósítására? Nincs CMS gift code generator? :D
Szia OZZ!
(És mindenki, természetesen Harder főleg)
Azt kérdezném neked melyik ingyenes tárhelyen ment fel hibátlanul, mert nekem az istennek se jött be azt hiszem az atw-n vagy az exrtán próbáltam, amikor ez a cikk megjelent, akkor próbáltam, de nem túl erősen… Éppen egy cimborámnak kellene összedobnom egy kis oldalt, és pont egy ilyen CMS lenne alkalmas rá! Próbálkoztam a pluck-al is (via Harder), az éppen csak, de kevés.
Ezzel kapcsolatban jut eszembe Harder, hogy a typolight-ot is kipróbálhatnád – nekem nagyon megtetszett, miután egyik cimborám ajánlotta. Azt kipróbáltam, már az installja is jobb, mint egy Windowsnak :)! Alapból szép, a pluginek hasznosak, és okos is! A CMSMS-nél azért egy kicsit bonyolultabbnak tűnik – de alapból felment valamelyik ingyenes tárhelyre.
És “SEO Friendly”-nek mondják, és álom az adminja. Oldalanként sablonozható, és free.
Sziasztok!
Nekem egy kis problémám lenne a CMS-el. Elég kezdő php szerkesztő vagyok, még csak próbálkozok itthon szerkesztéssel. A kérdésemre már olvastam angol, magyar forumokat is, de sehol nem találtam megoldást. A problémám az ékezetekkel van. A MYSQL adatbázis UTF8 unicode ban van elvileg, de nem jövök rá, hogy a CMS MS ben hogy állítom be a contentek karakterkészletét. Nem hogy a szövegben nem használ ékezetet, de még a menüben sem. Légyszíves segítsetek, akár linkel, akár magával a megoldással!
Köszönöm! Üdv
anvee:
Mit értesz nyelvesítés alatt? Töbnyelvű oldal? Az valóban korlátozott terület.
Dongo:
Elvileg a CMSMS alap kódolása UTF-8, de a config.php-ben lehet rajta állítani
(default_encoding), az üres azt jelenti UTF-8
$config[‘default_encoding’] = ”;
$config[‘admin_encoding’] = ‘utf-8’;
Az admin-t is át lehet állítani, de nem javasolt, mert akkor menetközbenkódol vissza és ez elég lassú.
Ettől függetlenül nem értem a problémádat, nekem alapból minden OK.
Szia
SPétör
Szia SPétör!
Megoldódott a probléma, host oldalon rosszul volt beállítva első alkalommal a táblázat kódolása és aztán az átállítás sem segített, de mikor újra lett rakva a tábla meg minden és megfelelően lett beállítva, akkor már minden rendben lett. Köszi
Szia Dongo!
Ennek örülök! :-)
Gondoltam, hogy nem a CMSMS okozza a galibát.
SPétör
Egy pár napja raktam fel én is a CMSMS-t. Egyből nagyon megtetszett: egyszerű, könnyen kezelhető és mindent tartalmaz, ami kellhet. Mindenkinek csak ajánlani tudom, hogy próbálja ki.
Üdv! Én most kezdtem el szórakálni ezzel a CMS-sel, nagyon szimpatikus, átlátható, kedvelem:) De: ingyenes tárhelyeken ugyebár safe mod van, viszont enélkül ez a kis drága nem hajlandó élni a vizuális feltöltéssel, lásd: .xml sablonok esetében. Van valakinek ötlete, hogy lehetne ezt a hisztijét kinyírni vagy manuálisan hova pakolásszam az xml sablont? Az egész netet végignyaltam, de: semmi:S
Üdv megint!
Következő kérdésem lenne, többnyelvűvé szeretném tenni a már elkészült honlapot. Láttam anvee írta, hogy ez nehézkes illetve kezdőknek. mint nekem. nem tűnik kivitelezhetőnek. Ha valaki tudna segíteni, hogy ehhez hogyan érdemes hozzáállni, azt megköszönném!
Nekem van egy ötletem. Létrehozok egy új adatbázist, új névvel (remélem a hostom ezt támogatja) és akkor lenne egy sima html index oldal, ahol belépésnél kiválasztja a nyelvet. Ez szerintetek akár működne is, vagy tud valaki egy szebb megoldást? :)
Dongo:
– Innen tölthetsz le az alap verzióhoz MLE upgrade csomagokat:
http://dev.cmsmadesimple.org/frs/?group_id=159&release_id=1371
– Innen pedig a 7-es tutorialból kiderül, hogy a kód és az adatbázis mely részeibe kell beletúrni:
http://wiki.cmsmadesimple.org/index.php/Visual_Tutorials
Üdv!
Ez mit ért SEO friendly URL alatt?
Mert alapból nekem nem olyan. Valahol be kel őket álltani? Vagy plug-innal megy?
Ólomhuszár: keress rá a keresőbarát url kifejezésre a google-ban és egyből több találat is lesz részletes magyarázattal, gyorsabb így mintha elkezdeném leírni ugyanazt átfogalmazva.
Egyébként meg be kell állítani szerintem (nem tudom milyen mostanában az adminja), kicsit nézz utána a fejlesztői lapon vagy a telepítési/beállítási leírásban.
Sziasztok!
Az alábbi honlap Többnyelvű megjelenítéssel a CMSMS lehetőségeivel:
hxxp://hotelamade.sk/
Szerintem ez a megoldás is megfelelő.
Nem rossz kis cms . kipróbálom ha lesz időm.