Jöjjön pár gyorshír az elmúlt hétről, amikről legalább említés szintjén szeretnék szót/linket ejteni:
Tartalomjegyzék
CSS Framework és grid
A CSS framework-ökről már volt szó korábban is, alapvetően jó dolognak tartom őket egyes feladatoknál, mert gyorsítanak a sitebuild folyamatán (cross-browser kód, egységes kódolási stílus, ismétlődő feladatok csökkentése stb.)
Bár nálam a 2 favorit a 960 és a Blueprint (és inkább utóbbi), van pár új(abb) játékos akikre most felhívnám a figyelmedet:
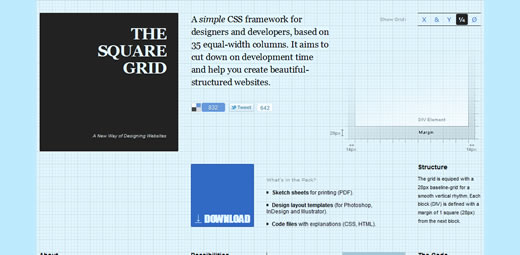
The Square Grid

Egyszerűen kezelhető CSS Framework, mely 35 egyenlő oszlopra bontja fel a területet, 28px-es távokkal.
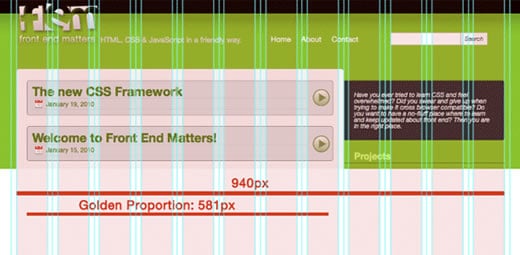
FEM CSS Framework

A FEM CSS Framork kicsit hasonlít a 960-as rendszerhez, ami nem csoda, mert arra épül. 12 oszlopos elrendezést biztosít, ígérete szerint kicsit könnyebb kezelni és rugalmasabb, mint az eredeti 960-as.
Forrás: http://designreviver.com/inspiration/three-fresh-css-frameworks/
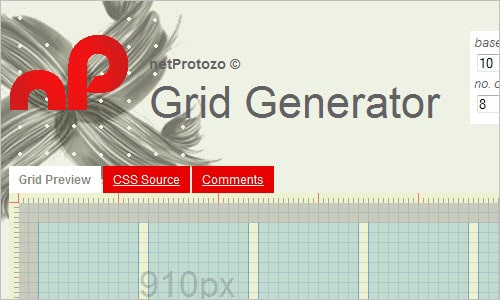
Grid Generator
Testreszabott CSS grid generálás online. Kiválaszthatod az oszlopok számától kezdve a margók távolságáig, az oszlopok szélességéig mindazt, ami alapján generálni fogja a kívánt gridrendszert.

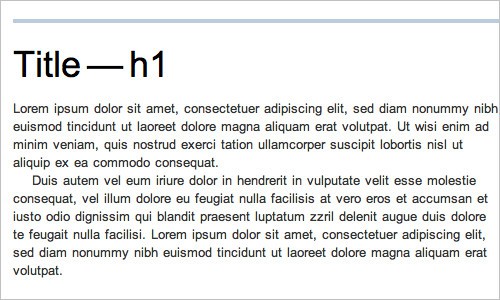
Baseline framework
Ezt a framework-t nem ismerem, de alapvetően nem vagyok ellenére az egyszerűbb dolgoknak. :) Nem kínál sokkal másabbat mint amit a többi is (egyszerű, kicsi, jó typo, a HTML5 újdonság stb…), egy próbát mindenképp megér, ha valaki ilyen jellegű framework-t keres.
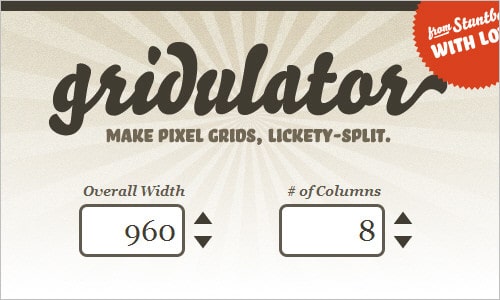
Gridulator
Grid calculator, ehhez túl sokat nem lehet hozzáfűzni … beállítod mit szeretnél, aztán generál egy PNG-t amit használhatsz pl. a Photoshop-ban a honlap tervezése közben.
WordPress theme ajánló
Már egy ideje nem volt WP theme ajánló, most megtetszett ez a gyűjtemény: 15 Fresh, Unique and Free WordPress Themes
Ennek oka, hogy mostanában kevesebb olyan gyűjtést láttam, ahol portfolio theme-ket szedtek volna össze, ebben pedig volt pár.
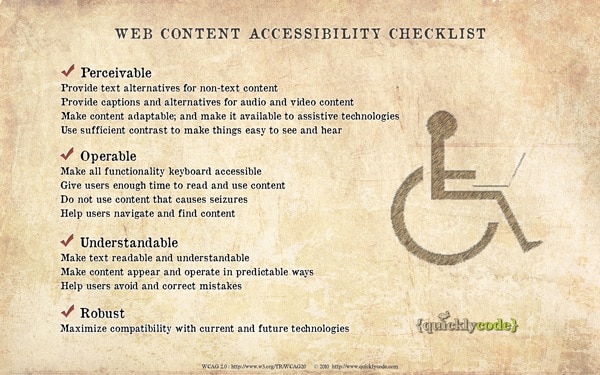
Háttérkép
Egy jópofa háttér webfejlesztőknek:
Hasznos eszközök webes fejlesztésekhez
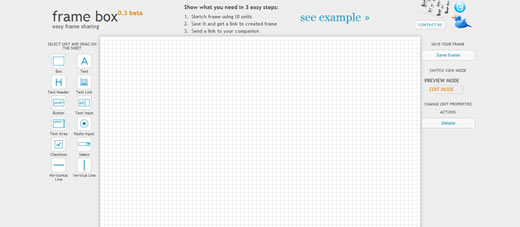
frame box
Egyszerű és ingyenes online mockup cucc, amit itt érsz el: http://framebox.org/
Jo – HTML5 Mobile App Framework
Forrás: http://designreviver.com/freebies/4-more-free-web-design-tools-and-resources/
Instant Blueprint
Komplett csomag a gyors kezdéshez. Ha ez tetszik, nézd meg ezt is, hasonló: http://projectdeploy.org/
HTML5 Boilerplate
HTML5 + CSS + JS template csomag, ami egyben cross-browser, sebesség optimalizált (nincs teleszórva minden szar kóddal), @font-face, .htaccess konfig fájl, HTML5 reset stb….
HTML5 Starter Pack
Egyszerű HTML5 kezdőcsomag, általános könyvtárstruktúrával, HTML/CSS/JS fájlokkal + Photoshop template-ekkel.
Modernizr
A régi gyengusz böngészőket turbósítja, JS.
Turbine
A Sass-hoz és a Scaffold-hoz tudnám hasonlítani én is (a lapon a fejlesztők is nyilván ezt hozzák fel mintának), mindenképp ki fogom próbálni, mert nagyon szeretném a CSS-t így írni:
#foo color:red div.foo, div.bar margin, padding:4px border-radius:4px |
Hogy aztán a Turbine ebből ezt generálja:
#foo { color: red; } #foo div.foo, #foo div.bar { margin: 4px; padding: 4px; -moz-border-radius: 4px; -khtml-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; } |
További hasznos, a CSS-hez kapcsoldó ajánlókat még itt találsz: http://www.smashingmagazine.com/2010/10/12/50-new-useful-css-techniques-tutorials-and-tools/