A fórumokon gyakran belefutni abba a kérdésbe, hogy hogy lehet Adobe Photoshop segítségével honlapot (illetve annak grafikáját) elkészíteni, hogy lesz ebből az egészből (mármint ha már van egy kész grafika) egy böngészhető, tartalommal feltölthető site? Mivel legjobb tudomásom szerint ilyen jellegű képes/szöveges leírás még nincs magyar nyelven, így hát nekiállok és igyekszem elmagyarázni. :)
A leírás előtt fontosnak tartom megjegyezni, hogy a honlap kinézete teljes mértékben alapszintű lesz (header, tartalom, footer), ennél természetesen lehet sokkal bonyolultabb, szebb, színesebb csilivili grafikát is készíteni. A Dreamweaver-es résznél táblázatok segítségével fogom felépíteni a lapot, viszont ettől eltérő módon ezt meg lehet oldani csupán CSS (stíluslapok) használatával is. A CSS alapú lapkészítéshez elég sok anyag található neten, a fórumon is volt már róla szó, így remélem találsz megfelelő mennyiségű információt.
A Photoshop-os résznél a grafika elkészítésére nem térek ki, ehhez segítséget nyújt a tutorial.hu-n található számtalan tutorial, a linkek résznél is van egy gyűjtemény ami megfelelő kiindulási pontként szolgálhat, illetve a google-ba írt "photoshop tutorial" találatok között is lesz elég anyag. A honlap webszerkesztés részében található tutorial-ok alapján a lap elkészítéséhez is bőven találsz segítséget (gondolok itt pl. a php switch get-es cikkekre).
Maga a módszer egyébként nem bonyolult, röviden és szövegesen talán így lehetne felosztani lépésekre:
- készítesz egy grafikát a Photoshop-ban
- a grafikát felvágod slice-okra (szeletekre), olyan egységekben, ahogy azt a honlapon fel fogod használni (hátterek, gombok stb.)
- a slice-oknak célszerű vmi a helyére utaló nevet adni, hogy később – a honlap összerakása során) egyszerűbb legyen a dolgod
- Dreamweaver-ben nyitsz egy új lapot, majd létrehozod a táblázatot (már tudod hogy mennyi sorra, oszlopra lesz szükséged, hisz kész a grafika és fel is vágtad)
- a táblázatot kitöltöd a szétvágott képrészletekkel (szeletekkel)
- elmented az egészet és a továbbiakban már csak bővíteni, fejleszteni, tartalommal feltölteni kell a honlapodat
Nézzük részleteiben a folyamatot
 |
Első körben rajzold meg a kívánt honlapgrafikát, én az alábbi egyszerű design-t készítettem el (lsd. kép). A grafika egy header-t (fejléc), egy tartalmi részt illetve egy footer-t (lábléc) tartalmaz. A gombokat jelenleg kihagytam hogy a minnél egyszerűbb legyen a módszer ismertetése, de ha neked (és végül is erre igen nagy az esély :) ) a későbbiekben igényed lesz rájuk, az itt leírtak alapján remélem már simán meg tudod oldani a feladatot.
A grafika elkészítésekor célszerű figyelembe venni, hogy ha 800×600-as felbontáshoz szeretnéd elkészíteni, akkor ne 800px széles legyen a kép, mert a honlapot majd oldalirányba gördíteni kell (ennek oka, hogy a 800×600 a monitor felbontása, ebből még helyet foglal a böngészőprogram kerete, a gördítőmenük stb.) Maradj meg a kb 770px széles grafikánál, az még "biztonságos" szélesség. Jelen demo csak 509px széles hogy minnél kisebbek legyenek a képek, így ezt ne tekintsd mérvadó méretnek.
A grafika elkészítésekor próbáld meg úgy elkészíteni az egészet, hogy a lehető legtöbb helyen majd a későbbiekben háttérképeket tudj definiálni a gyorsabb megjelenés/lapletöltés érdekében. Mint a képen is láthatod, itt a header egy jó nagy részét meg lehet jeleníttetni háttérként, a tartalmi részt is (fehér szöveg alatti terület), illetve a footer is ennek szellemében készült.
|
 |
A Photoshop-ban célszerű a grafikát nagyobb egységekre felbontani "guides" (segédvonalak) segítségével. Ezeket a vonalakat úgy tudod létrehozni, hogy az egérmutatóval az ablak bal oldalán és fenti részén látható vonalzóra állsz, majd az egeret nyomva tartva "belehúzod" a segédvonalat a képbe. Ha nem jelenik meg, akkor a "view > show > guides" részen lehet a megjelenését ki-/bekapcsolni. Magát a vonalzót pedig a "view > rulers" (CTRL+R) kapcsolja ki/be.
A segédvonalak behúzása segítséget nyújt majd hogy ne kavarodj el a "slice"-k behúzásakor, irányt mutat hogy hol és hogy vágd el a képet (hisz ugyanúgy vízszintes és függőleges irányba osztja fel a képet mint ahogy a lapon alkalmazott táblázatokba is be tudod majd tenni), illetve a Photoshop egy igen hasznos funkciójának köszönhetően (view > snap) a későbbiekben a berajzolandó "slice"-k odaugranak a segédvonalakhoz, így biztos nem fogsz 1-2 pixelt sem elcsúszni.
|
 |
Miután megvannak a segédvonalak, következzen a kép feldarabolása. Ehhez a lebegő "tools" menüből válaszd ki a "slice tool" eszközt (K) > 
Az eszköznek 2 állása van (ezek között a gombon nyomva tartott egérrel tudsz váltani). Az elsővel megrajzolhatod a területet, a második pedig az utólagos szerkesztések, kijelölések során segít a gyorsabb navigációban (ezzel rajzolni nem tudsz).
A képen látható, hogy 9 slice-ra lett feldarabolva a kép, ezek:
- a header részen van egy bal oldali slice (az ív miatt), a jobb oldalon ugyan hasonló okokból, a jobb oldali mellett egy kis keskenyebb slice ami a header háttere lesz, illetve maga a "tutorial.hu demo site" is egy slice-t alkot.
- a tartalmi részen én most 1db, a lap teljes szélességét felölelő slice-t rajzoltam, ezt majd a későbbiekben háttérként fogom felhasználni a fehér szöveg alatti területnél.
- A footer szintén az alapján lett felvágva, mint a már fentebb leírt header (bal oldali ív, jobb oldali ív, háttér, felirat)
A daraboláskor – ha a "view > snap" opciót bekapcsoltad, a slice-k széle automatikusan a guide-okhoz (segédvonalakhoz) fognak ugrani, ezzel biztosítani lehet a pontos illeszkedést és a gyorsabb munkát.
|
 |
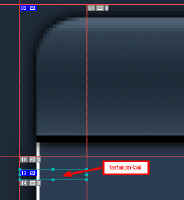
Nézzük nagyobb felbontásban és feliratozva a felső részt, így remélem már minden egyértelmű lesz.
A slice-oknak célszerű beszédes nevet adni, ezzel a későbbiekben biztos egyszerűbb lesz a dolgod. Macerás tud lenni mikor pl. 20-30 "kepneve01, kepneve02 stb.. között mindig végig kell lépkedned, hogy ki tudd választani az épp szükséges részletet.
A slice-ok tulajdonságait úgy tudod módosítani, hogy a slice-t kijelölve nyomsz egy jobbegérgombot, és a megjelenő menüben kiválasztod az "edit slice options.."-t. Amit itt megadsz a "name" sorban, azon a fájlnéven fogja elmenteni majd képként is a Photoshop.
|
 |
Miután kész a grafika, bejelölted a felvágandó részeket (slice), maradt az, hogy a grafikát szétvágd illetve ezzel egyidőben a képeket elmentsd.
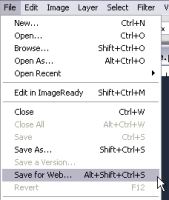
Először is mentsd el (ha még eddig nem tetted volna meg) a grafikádat, lehetőleg PSD formátumban, hogy minden beállításod és layer-ed megmaradjon. Ha JPG-nek mented, ezekre keresztet vethetsz és készítheted el újra az egészet…
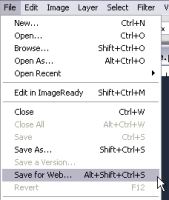
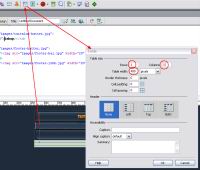
Válaszd a "file > save for web…" menüpontot.
|
 |
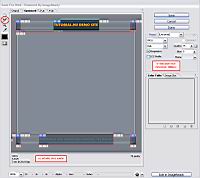
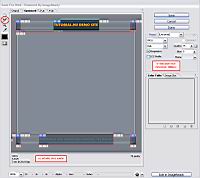
A felugró ablak tartalmazni fogja az egész grafikát, a színes/fakó területek segítségével pedig jól látható, hogy pontosan hol és mekkora szeletekre lett felvágva a kép.
Az ablak bal oldalán látható (és piros körrel jelzett) "slice select tool"-lal tudod kiválasztani, hogy épp melyik szelet legyen az aktuális. Erre azért van szükség, mert minden egyes szelet tulajdonságait egyesével be lehet állítani (minőség, fájltípus stb.). Több szeletet a SHIFT gomb nyomvatartásával tudsz kijelölni.
Az ablak jobb oldalán látható részen az aktuális slice-ra vonatkozó beállításokat tudod módosítani, míg az eredményt (hogy mekkora lesz a kép) az ablak alján találod meg.
Persze az ablak azért ennél több infót is tartalmaz, de adják magukat a dolgok (aktuális RGB stb.. lent, vagy hogy a "preset: [unnamed]" részen a kis nyílra kattinva el lehet menteni az aktuális beállításokat) és perpillanat a fent leírtak szükségesek a feladathoz.
|
 |
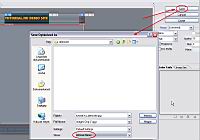
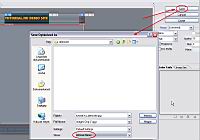
Miután beállítottál mindent, válaszd ki a "Save" gombot, és megjelenő ablakban megadhatod, hogy a képeket hova és hogy mentse el. Elsőre szerintem célszerű "slices"-nál az "all user slices"-t beállítani, így a képből az összes – általad jelölt – slice-t el fogja menteni. A későbbiekben már nyugodtan lehet 1-1 módosításkor csak a változott (és az ablakban kijelölt) slice-t menteni, ehhez ki lehet választani a "selected slices"-t.
A képen még látható pár mező:
- fájlnév: nincs jelentősége, ugyanis nem egy képként mented az egészet
- fájl típusa: nincs jelentősége, mert minden egyes slice-ra az fog vonatkozni amit már fentebb beállítottál
- settings: itt megadhatod hogy mentsen-e hozzá HTML-t, vagy csak a képeket … szerintem a HTML-nek nincs értelme, úgysem használom fel a későbbiekben.
|
Eddig tartott a leírás Photoshop-s része, megvannak a képek, jöhet a lap elkészítése Dreamweaver segítségével.
 |
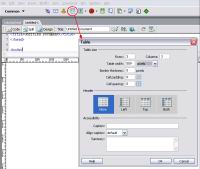
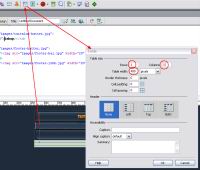
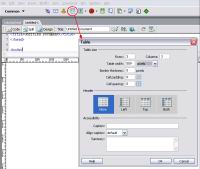
Nyiss egy új HTML lapot a "file > new" (CTRL+N)-ra kattinva. Szúrj be egy táblázatot, mely nálam most 3×3 lett. A 3 sorra azért van szükség, mert van header, tartalom, footer. A 3 oszlopra pedig azért van szükség, mert a kerekített sarkok 1-1 oszlopot elfoglalnak majd, középen meg ugye a ott a felirat, tartalom.
A középső sort majd össze kell (hisz ott nem foglalja el a területet a kerekített sarok) olvasztanod hisz ott nem szükséges a 2 szélső, de ezt majd megnézzük a későbbiekben…
|
 |
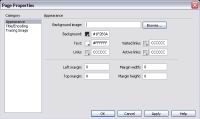
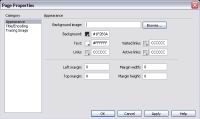
Mielőtt még tovább haladnál, kattints a lapon bárhol egy jobbegérgombot, majd válaszd ki a "properties"-t.
Állítsd be a honlap háttérszínét (ha nem tudod, a Photoshop-ban az "eyedropper tool" (színválasztó eszköz, pipetta) megmutatja, hogy mi a szín kódja (jelenleg ez: a #1F2B3A).
Beállíthatod továbbá hogy milyen legyen a betűk színe, mekkorák legyenek a "margin"-ok (margók), a linkek színei, illetve hogy mi legyen a háttérkép (de ez jelenleg nem fontos, inkább egy színkódot adtam meg).
Megjegyzés: ez a megoldás közel sem a legjobb, hisz ezeket a tulajdonságokat sokkal jobb ha CSS-ből szabályozod. Most viszont a CSS rejtelmeire nincs időm kitérni, erre vonatkozó leírást találsz a lapon és a későbbiekben – javaslom módosítsd a honlapot ennek megfelelően.
|
 |
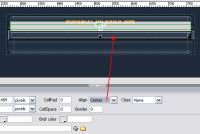
A lap immár szép mélykék színben pompázik. :)
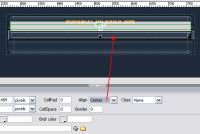
A táblázatot igazítsd be középre: align > center
|
 |
Állítsd be a táblázat celláinak méretét. Ehhez a lenti "properties" ablakban a cellákat kijelölve írd be a "W" (width = szélesség) mellé a "20"-t. A bal és jobb oldali oszlop így most nálam 20px széles lett (ekkorák a lekerekített sarkok képeinek szélessége)
A kerekítések, amik miatt ezt a 20px-t be kell állítanom:
 
A középső oszlop szélessége ennek megfelelően 509-20-20 = 469 px
|
 |
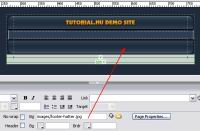
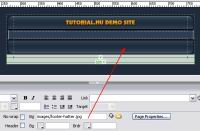
Következő lépésként állítsd be a felső sor (header) háttérképét. Ezt megcsinálhatod úgy is, hog nem az egész sornak állítod be csak a középső cellának, mert a 2 szélső cella úgyis teljesen ki lett töltve a 2db kerekítéssel. |
 |
Miután megvan a háttér beállítása, illeszd be a 2 kerekítést  . .
A képen látható a hogy hova került a "header-bal.jpg", ugyanúgy illeszd be a jobb sarkot is. |
 |
A header sarkainak beillesztése után szúrd be a "header-felirat.jpg" képet is, majd illeszd középre (a cellában állva (és nem a képet kijelölve!) a lenti "properties" ablakban a "Horz" értékét állítsd be "Center"-re. |
 |
A 3. sorban (footer) a fentiek mintájára illeszd be a háttérképet, illetve a jobb és bal oldali kerekített sarkok képeit.
Maradt a középső sor … ennek 3 celláját olvaszd össze oly módon, hogy kijelölöd mindhárom cellát, majd a lenti "properties" ablakban megkeresed a "merges selected cells using spans" gombot és rákattintasz.

Miután megvagy ezzel, az összeolvasztott cellának is állítsd be a hátterét.
|
 |
Itt most megint egy olyan megoldás következik, amire több megoldás is lehetséges (pl. CSS vagy másféle táblázatos felosztás) …
A összeolvasott 2. sorban a háttérkép teljesen "faltól-falig" tart, ha ide bármilyen szöveget beteszel, az rálóg a honlap falára, csúnya lesz. Ezért vhogy távolságot kell tartani a falaktól, amire egyik lehetséges módszer egy újabb táblázat beillesztése (de ez már csak 1×1-es lesz). Mivel azt szeretném elérni, hogy a falaktól 10-10 px távolságot tartson majd a szöveg, így az 509 px szélességből levonok 20 px-t, és beillesztek egy 489px széleset.
|
 |
Az újonnan beillesztett cellát igazítom középre. Így megvan a 10-10 px távolságtartás a falaktól. Ebbe a cellába fogom tenni a honlap tartalmi részét, tehát a szöveget. |
 |
Íme a kész honlap böngészőbeli kinézete. :) |
Fix méretek helyett rugalmas honlapszerkezet
A fenti grafikát nagyon egyszerűen akár rugalmas honlapszerkezethez is fel lehet használni, minimális módosítással. A feladat mindössze annyi, hogy a középső (tartalmi rész) terület háttérképét 3 részre kell szétszedni, hogy a lap jobb és bal széléhez a "fehér csíkos" képrészletet be tudd állítani mint háttérkép. A köztük lévő részhez (ahova a honlap fehér szövege megy) pedig beállíthatsz akár egy színt vagy képként elmentett kis kék kockával is csinálhatod.
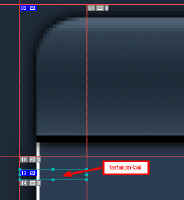
 |
A képen látható módon készíts egy slice-t ami majd a honlap bal oldalát fogja adni háttérképként (neve jelen esetben: "tartalom-bal"), és ugyanennek mintájára a jobb oldalon készíts egy "tartalom-jobb" nevű slice-t.
A köztük lévő terület (ami a fehér szöveg alatt van) nem igényel háttérképet, elég ha majd a cellának beállítod a #2D3D51 színkódot.
Ha megvagy mindennel, a "file > save for web.." menüponttal mentsd le ezt a 2 új slice-t.
|
 |
A táblázat fix 509px széles beállítását töröld, illetve helyette állítsd be pl. 90% szélességet. A képen jelzett helyeken (középső területek) a fix 469px szélességet töröld, ne állíts be semmilyen értéket helyette, így ez a rész mindig a honlap aktuális szélességéhez fog igazodni (rugalmasan nyúlik)
A szélső cellának (tartalmi rész sora) pedig illeszd be háttérképként az előzőekben mentett "tartalom-bal.jpg" és "tartalom-jobb.jpg" képeket.
|
A lap megtekinthető az alábbi címeken:
Szerző: Harder



























na újjabb problem. am dreamweaver táblázatába bebakolom a szeleteket akkor a táblázat nem veszi fel azoknak a méreteit és kézzel kell széthúzni és így csomó minden nem illeszkedik pontosan :S:S
vbnc, szerintem az alap HTML tudást kéne először összeszedni, amig a DW-ben a tábla húzkodásával akarsz boldogulni, addig nem nagyon tudok segíteni. :(
A táblázat celláinak tulajdonságát kéne beállítani, mint pl. szélesség, vagy akár magasság, cellpadding, cellspacing, border stb…
ezek bármely alapfokú HTML anyagban benne vannak, sok magyar és mégtöbb angol nyelvű anyag található róla a neten. Ha gondolod én is szívesen ajánlok párat, ami érdemes megnézni.
oksi thx már rájöttem közbe én is, megvan amit akartam :P de ajánlhatsz nyugodtan :P :)
vbnc: szerintem érdemes átolvasnod a kapcsolódó cikkeket is. A netoktato.hu-n is sok mindent találhatsz.
Sziasztok!
Én most próbálkozom először weblap készítéssel komolyabb programok felhasználásával (korábban Publisherrel már készítettem egyet :-), most elkészítettem FrontPage-val, de rájöttem és ráébresztettek a hibáira, úgyhogy letöltöttem Dreamweavert. Minden segítség jól jön, mert kissé magas még nekem a HTML, meg az egész webszerkesztés úgy általában. Sok olyan kifejezés, aminek a felét se értem.
Viszont a feladat konkérét, úgyhogy nem adom fel. :-)
remek ez a tutorial! köszi!
Sikerült megcsinálnom az oldalt. Most már fejleszteni kéne (meg van vagy 3 másik, amit megcsinálni). Ami nem tetszik nekem, az a navigációs sáv.
Tudom, az egész egyszerű, de a célnak megfelelő.
Szerintm mutasd be a fórumban, van rá topic, már a negyedik felvonásnál tart:
http://www.tutorial.hu/forum/kinek-milyen-a-websiteja-iv-t1408.html
Ott bővebben ki lehet tárgyalni, hogy milyen. (Mindentől függetlenül tetszenek azok a kölykök. Aranyosak.)
Sziasztok!
Abban szeretnék segítséget kérni tőletek, hogy ismertek-e esetleg olyan progit amivel úgy lehet felszeletelni a képet, hogy utána html-ben lehessen menteni?
A másik kérdésem az lenne, hogy az itt leírt módszerrel megoldható-e az, hogy a szöveget nem képként illesztem be, hanem beírható, változtatható legyen?
Próbálkoztam már, de teljesen elcsúszik a táblázat és a képet, amint egy többsoros szöveget írok be, tény, hogy nem 3×3-as táblázatról van szó.
Előre is nagyon köszönöm a segítségeteket!
Üdv: Zsoltee
Zsoltee, elolvastad egyáltalán a fenti cikket? Pontosan arról szól, amikre kíváncsi vagy. A design elkészítésére és a szeletelésre egyaránt a Photoshopot ajánlja. A második kérdésedre a “Fix méretek helyett rugalmas honlapszerkezet” alcím alatt találod a választ.
Szia!
Köszönöm a gyors reagálást!
Igen, elolvastam a cikket.
Igazából fix méretre van szükség, viszont ha beírok egy hosszabb szöveget a cellába, vagy enter-t ütök 2 sor között, akkor megváltozik a magassága, és ezért csúszik el az egész táblázat. Hiába írok be fix magasságot a cellának, akkor is megváltozik, amint megkapja a hosszabb szöveget.
Ebben tudnál segíteni esetleg?
Normál módszerrel tudok honlapot szerkeszteni, tanultam is 1 évig Dreamweavert, ez a grafikus megoldás új nekem, ezért akadtam el, viszont a honlapot amit szeretnék elkészíteni csak ezzel a módszerrel tudom megcsinálni.
Köszi:
Zsoltee
Ha ezt te tanultad egy évig, akkor előttem jársz; inkább csak a grafikai részben tudnék segíteni. De nézz szét a fórumban (ha nem vagy tag akkor megéri regisztrálni), ott mindenfélével foglalkoznak, többek között a honlapkészítéssel is, főleg Photoshop és Dreamweaver összefüggésben. Ott biztos tud valaki segíteni.
Lehet, hogy amikor szétvágtad a grafikát, annak a cellának a grafikáját/képet nem háttérképként tetted be (mármint mentés után nem tetted át háttérképnek) és emiatt van, hogy amint plusz tartalom kerül bele, megnő a magassága (mivel szöveg + kép is van már a cellában és a szöveg letolja a képet).
Segítséget szeretnék kérni abban hogy dreamweaverben hátérhangot hogy tehetek be lejátszó nélkül, és hol lehet beállítani hogy oda vissza azt játsza?
Segítségeteket előre is köszönöm! Dia
Ha nem tévedek nagyot, akkor flash objektumként kell beágyazni az oldalba. Lejátszó mindenféleképpen lesz, csak éppen nem látszik. Az oda-vissza lejátszásnál feltételezem arra gondoltál, hogy végtelenítve ismételje a dalt? Szintén a flashben kell beállítani, hogy hányszor játssza. Meg lehet adni fix számot, vagy végteleníteni (loop). De ha nem így van, majd valaki kijavít.
Amúgy weboldal esetében az egyik legnagyobb öngól a muzsikáló site. Én például személy szerint ki nem állhatom ha zenél, főleg, ha nem is lehet kikapcsolni. A MySpace-en találni főleg zenekari oldalakat, ahol automatikusan elindul a médialejátszó. Engem olvasás közben kimondottan zavar a ricsaj, mert megosztja a figyelmemet. Sokan viszont éppen szeretnek zenét hallgatni böngészés közben, így aztán amikor a weboldal is nekiáll muzsikálni, pánikszerűen menekülnek róla. Két zene egyszerre már lárma. És naná, hogy nem a kedvenc zenéjét fogja kikapcsolni. Szóval szerintem nagyon megfontolandó ötlet.
Maximálisan igaza van BonFire-nek.
Mielőtt zenét tennél az oldaladra gondold meg, hogy valóban akarod-e (főleg lejátszó nélkül…)?
Nagyon “kedves” dolog, legjobb ha a hang kikapcsolására sincs gomb… Az olyan oldalakat messzire elkerülöm, és ezzel sokan vannak így.
Példának nézz meg a sok mlap oldalt… Mivel van lejátszó ‘ingyé’, használják is ész nélkül.
Köszönöm szépen a gyors reagálást, a segítségeteket!A weboldal ami alá be kellene tenni egy mp3 fájlt végtelenített lejátszással egy auto tuningokkal foglalkozó cég oldala lesz, a hang egy autó motorhangja , és h zavaró e vagy sem, sajnos így kérték.Köszi még egyszer!Dia
Ha ilyenről van szó, érdekességképen – ha a megrendelő mégis ragaszkodik hozzá -, olyat lehet csinálni, hogy a linkekre kattintva mondjuk felbőg a motor. De csak röviden, semmiképpen nem végtelenítve. Amikor a saját zenekarunk oldalát csináltunk, apró kis gitárszóló-szösszeneteket vettünk fel, aztán minden link másképpen szólalt meg. Ez csupán érdekesség, de nem zavaró. No és persze sokan csak akkor kapcsolják be a hangszórót, ha kimondottan olyan tartalom várja őket (mondjuk JúTyúboznak). Ha pedig nincs bekapcsolva, nem is fogja tudni, hogy szól alatta valami.
Engem nagyon érdekel a webszerkesztés.A barátnőmtől tanultam el, aztán h jobban menjen elvégeztem egy sulit, de sajnos nem sok mindent tanítottak meg, mondhatni alapból többet tudtam.Rájöttem, h semmi más csak ha képezem magam akkor juthatok tovább.Tanultam dw-t flasht, photoshoppot, corelt índesignt stb, de van egy uj a joomla, amit nem bírok megérteni, kicsit kínai.Erről esetleg tudnátok valamit mesélni? Telepítés, mit hova, feltöltés, szerkesztés, stb….Előre is köszi!dia
Van néhány topic a témáról; mindenképpen érdemes elolvasgatni, és hogy ha kérdéseid lennének, regisztrálni a fórumba. http://www.tutorial.hu/forum/webdesign-es-honlapkeszites-f34.html
Ilyen sok sulit/tanfolyamot végeztél? Szóval Te nyerted a lottó ötöst! A joomla egy CMS rendszer, van magyar joomla oldal, ott is tudnak segíteni Neked:
http://www.joomla.org.hu/
Ha a joomla helyett WP-t használnál, akkor Harder biztosan tudna segíteni, de szerintem a joomla témában is tud.
Nem biztos, hogy sok sulit/tanfolyamot, lehet, hogy csak egyet. Én is elvégeztem egy hasonlót, csak az más programokkal foglalkozott. Éppen munkanélküli voltam; a MK fizette az árát, úgyhogy ingyen volt, és legalább hasznosan eltölthettem az időmet. De az ilyen tanfolyamok általában eléggé felületesen érintenek mindent. Én csak a Photoshopra rászánnék kábé 3000 órát. Na, akkor már elég jól tudja kezelni az ember. A Flash ennél jóval bonyolultabb. Szóval ha egy 120-150 órás tanfolyamba belezsúfolnak ennyi mindent, abból jó nem sülhet ki. Csak zsebre vágják a nagy manit. Főleg, hogy egyszerre tanítják a PS-t és a Corelt, ahol a Pen a két programban juszt is ellenkezőleg működik. Jó azt tudni mind a kettőt, csak éppen egyszerre tanulni nem éppen szerencsés, mert tudathasadásos állapotot hoz létre, a tanuló állandóan keverni fogja a dolgokat, és a végén még a kedve is elmegy az egésztől.
Csak 1 tanfolyamot azon belül 5 modult.
Igazat adok BonFire-nak h csak felületesek a tanfolyamok.Sajnos 10en évesen én nem tudtam “mi leszek ha nagy leszek” éssosem gondoltam volna h az informatika lesz a kedvenc tantárgyam, időtöltésem,stb…A joomlárol pedig véleményt kértem!:-)
Ne bántsatok, csak vicceltem… :)
Szerintem sokan nem tudják tizenévesen, hogy mit szeretnének csinálni esetleg több évtizeden keresztül… az iskolai oktatás romokban, a diákok info tudása (átlagos suliban) veri az oktatókét… Aki igazán vágja a témát, az jóval jobb pénzért dolgozik, nem oktat (kivételek biztosan vannak). A Joomláról: a hivatalos oldalat azért mertem javasolni, mert ott BIZTOSAN hozzáértőkre találsz. Én anno próbálgattam CMS rendszereket, pl. Drupalt már telepítettem, de azért az nem ugyanaz. Telepítéshez is sok infó van a neten, keress rá.
oké, tanulmányozom…Igazábol nem értem még a lényeget, lehet h csak a fátol nem látom az erdőt:-))) H mennyivel jobb így szerkeszteni a weboldalt, mennyivel nyújt több lehetőséget ,extrát mint megszerkeszteni a jól bevált dw,vagy flashmx-el,aztán adjad neki…jöhet a nagyközönség elé tárás ftp-n keresztül:-)Szóval? (vagy csak az a bizonyos fa…..)
Ha egy komplett weboldalt, adatbázissal, fórummal, regeléssel, bloggal, több szintű user authentikálással megírsz flashben vagy dw-ben, akkor gratz. Ezzel pár hónapod elmenne, mégha vérprofin is használod a dw-t, php-t, JavaScriptet, html-t… A biztonságot, debuggolást, és a bővítési nehézségeket már nem is említem… Meg a rengeteg időt, amivel egy új fejlesztéskor számolni kell. (Persze vannak template rendszerek, mint a smarty is, de az megint másik téma…)
Erre vannak a tartalomkezelő rendszerek (CMS), mint a Drupal, Joomla, vagy a wordPress.
Itt már kész a php, ehhez az adatbázis, sőt gyakorlatilag minden, hiszen modulokkal (plug-in) lehet okosítani az alaprendszert. Ráadásul nyílt az egész dolog… Neked így csak a designnal, és a tartalommal való feltöltéssel kell foglalkoznod. Persze egyszerű oldalakhoz nem feltétlenül van CMS-re szükség, én a családi fotós oldalamhoz síma html/flash/JavaScript oldalt csináltam, és kész. Szóval a CMS-el NEM szerkeszted az oldalt, az csak a motorja. Mint pl. itt a WP. Egy jól beállított CMS elvégzi a keresést a cikkek között, a cimkézést, a hozzászólások kezelését, a beléptetést, levélküldést… De a designt (bár vannak template-ok) neked kell összehozni, és ettől sokkal igényesebb, egyedibb, sokoldalúbb mint pl. egy síma flash/html, vagy egy ratyi mindenkilapja oldal.
yah, amit kifelejtettem: SEO. A flash ilyen szempontból öngól. Ugyanígy, ha megnézed, itt minden cikkhez/hsz-hez van permalink, ezt a CMS rendszerek alapból tudják, 0-ról fejleszteni ilyesmit dw-vel azért nehézkes lenne. Régebben még divat is volt, hogy csak a www. honlap .hu volt a címsorban, miközben a tartalom akár több tucat oldal is lehetett -> SEO gyorshalál… ezért ma senki nem készít ilyen oldalt szerencsére.
Ha céges oldalt készítesz, akkor a tartalmat nem árt ha indexelik a keresők. Több oldalas flash-t nehezen indexel, és nem tud rálinkelni, vagyis keresőből potenciális ügyfelek sem lesznek… A flash-t én max bannerekben tudom elképzelni, vagy olyan oldalnál, ahol nem cél, hogy megtalálják keresőből. Ez persze csak az én véleményem, semmi nem szentírás, de ezekre is érdemes előre gondolni.
István, szeretve várjuk a “Holnapkészítés Fireworksben” című tutorialodat. Mindenki küldhet be.
Az Adobe Fireworks cs3-al sokkal egyszerűbb az egész! :-)
István, még egyszerűbb, ha photoshop-ból a slice-okat HTML-lel együtt mented. Ha Neked erre a szintre van szükséged, hajrá. Ha szeretnél lapot készíteni a gányolás helyett, akkor meg megtanulod a manuális módszert. ;)
A feladat egyszerű: kell készíteni egy alap oldalt, képpel középen, szöveg alatta, címek, kiscímek, és egy kis táblázat…
Ezt elkészíted word-ben, PS-ben, frontpage-ban, esetleg publisherrel, és manuálisan ezután-> save as html…
majd megnézed a forrását és az eredményt… és eldöntöd melyikkel érdemes honlapokat készíteni…
Szerintem kis “projecteknél” nem érdemes szerkesztő progival küzdeni, +1 a manuális html “generálásra” :)
üdv. az lenne a kérdésem, hogy azt hogyan lehet elérni, hogy mondjuk egy 1280px szélességű monitoron egy kb 800px szélességű honlap középen jelenjen meg. én próbálkoztam már mindennel, de mindig a böngésző bal oldalán jelenik meg a honlap.
előre is köszönöm a válaszokat
Body tag után nyitsz egy div -et, beleírod, hogy align=center… body záró tag elé jöhet a /div.
Megerőltetem magam, teszek 1 próbát, bár a WP-vel nem szeretjük 1mást:
Na ugye… pedig tiszta WP-syntaxosan írtam, volt pre, lang, line, meg minden… miért nem rakja ki síma szövegként? Nagy kosár süntojást a pluginnak…
Egy kis segítségre lenne szükségem, elkészítettem a fent leírt módszerrel egy holnaplot ( egy kezdőlapot :D ) csak meg van fűszerezve egy menüvel oldalt. amikor a menüt akarom egyesíteni a main-nel akkor széthullik az egész lap és nem tudom összrakni :S. Próbáltam framesetekkel, de nem volt túl eredményes.
Most így néz ki: http://data.hu/get/1756071/WEB.rar.html
Ha valaki megnézné és segítene, hálás lennék.
Szia Dani!
A fenti cuccban nem volt semmi, csak táblázat képekkel -szkriptek, vagy css nem…
Ha mindent div-ekbe raknál, és id-t kapnának a cuccok, az megoldana sok mindent. Frame-okat kerülni kell, iframe-t is csak ha muszály -szerintem.
Yah, és jobb, ha mappa és file nevekben nincs ékezet, szóköz, és nagybetű.
tehát a Szabó Pál.JPG a neten szabo_pal.jpg vagy szabopal.jpg legyen…
tudom tudom igyekeztem hogy úgy legyen, és volt már hogy adtam id-t de újrakezdtem mert a táblázat rosszul volt beállítva, és ezt csak összedobtam. Nem tudom mire akarsz célozni, de nekem ez így megfelelne, a menü képkre dobnám a hivátkozásokat és kb ennyi, a gondom az az hogy a táblázatot nem tudom össszeolvasztani mert széthullik az egész, de a megelőző egyesítések simán mentek
Na akkor nem értem…
ha külön div és id van pl. menünek, fejlécnek, láblécnek, tartalomnak, akkor css-el kell pozicionálni, a táblázatokat ne erőltesd.
tehát div id=menu: és itt az egész menü, majd div zár. div id=tartalom ezt majd kattintásra kirakja akár JS is egy GetElementById-vel…
Az összeolvasztós részt nem nagyon értem, mondjuk DW-t nem használok.
Ha több külön html tartalomról van szó, akkor is inkább manuálisan hegesztgetném.
Esetleg vhova tedd fel az egészet, mert a fenti rar tul. csak a design, a működésről/hibáról semmit nem mutat…
Esetleg keresd meg az oldalon a tartalom váltásról szóló tutorialokat, segíthetnek.
Na akkor mégegyszer :D A fenti módszer szerint csináltam, DW-vel. Nincs benne css, nem is tudok róla semmit, a fentibe sincs :D. A szerkezetét is hasonlóképpen gondoltam el, a main az “nyúlik” lefele ahogy írom a szöveget illesztem be a képeket stb. a menü résznél pedig a menualatt-row ( ha jól emlékszem) ami nyúlik. Sima hivatkozásokkal működne az egész. Nem vagyok túl jártas a szakmában, de szerintem nem kell túl sok minden egy ilyen oldalhoz :S
Na mind1 olvasgatok hátha találok valami hasznosat.
akkor a menü td-hez add hozzá a valign=top -ot, ha csak az a baj, h középre rendezi…
itt van részletesen is, ha a táblához ragaszkodsz:
hxxp://www.w3schools.com/TAGS/tag_td.asp
rossz a link, de megpróbáltam keresnni az oldalon táblás dolgokat, nemteljesen vágom, kicsit értelmezem az egész html cuccot aztán majd meglátjuk, mindenesetre köszi.
U.i: valami nem csinálja meg nekem ? :D
Alinkben az xx-et cseréld tt -re.
nézz meg egy css-el készült menüt, illetve a html alapokat itt az oldalon, illetve ha angolul tudsz, ott a w3c oldala is a fenti linkben.
hxxp://www.tutorial.hu/cimke/xhtml+alap/
hxxp://www.tutorial.hu/tablazatok/
hxxp://www.tutorial.hu/menuk-css-el-szabvanyosan-es-gyorsan/
A DW-t kapcsold html módba.
20.sor td width=”182″ height=”984″ : itt a height nem kell szerintem, mert a középső rész adja majd a magasságot, de akár maradhat is. viszont ide kell a valign=”top” . így a menüd mindíg a cella tetejéhez lesz igazítva, függetlenül a közepének a méretétől.
Mivel arról továbbra sem tudunk, h a tartalmat milyen módon kívánod behívni a középső részbe, ebben nem tudok segíteni.
a középső részbe miért van 3 kép? hátteret és árnyékot a szélén ne így készíts szerintem, ettől már az is jobb, ha a cellának hátteret adsz, vagy a szegélyeknek külön oszlopot nyitsz a táblázatban, és oda rakod a képet.
Remélem sikerült segítenem.
Hogy lehet egy képpel rugalmas honlapszerkezetet készíteni?
Oda van írva! “A képen jelzett helyeken (középső területek) a fix 469px szélességet töröld, ne állíts be semmilyen értéket helyette, így ez a rész mindig a honlap aktuális szélességéhez fog igazodni (rugalmasan nyúlik)”
A tutorial feltételezi, hogy aki honlapkészítésbe fog, az alapvető dolgokkal tisztában van. Nem lehet a “”-nél kezdeni.
Úgy értem, hogy képpel, hogy a szöveg mögött is egy kép van.
Hello!Nekem az a gondom,hogy megcsnialom mindent,aztan amikor rakom be a szoveget nem tori meg a sort,hanem nyujja a tablazatot.Ez ellen mit lehet tenni,hogy uj sort kezdjen hamar betelt?
Sziasztok.
Az érdekelne, hogy egy kész oldalra hogy lehet utólag hátteret rakni, minden táblázat, kép, stb. mögé, hogy az legyen leghátul. Konkrétan a sminkband.hu oldalról van szó, hogy a széleken ne fehér legyen, hanem színes, vagy mintás. Az egészet nincs kedvem újra rajzolni…
Ahogy nézek profi honlapokat, a széleken van egy olyan “szegély”, ami a felbontás függvényében változik, ez a rugalmas háttér, gondolom. Azt nem lehet megoldani, hogy az egész oldal igazodjon a felbontáshoz, szegélyek nélkül?
A másik probléma, hogy csinálok egy oldalt rugalmas táblázattal(1 sor, 1 oszlop), adok neki egy háttérképet, és csak a táblázat “nyúlik”, a háttere nem, a háttérkép mellett fehér szegély lesz, ha a monitor felbontása nagyobb, mint az oldalé.
A body-nak kell háttérképet vagy háttérszínt (vagy mindkettőt) beállítani, és akkor mindig kitölti a teljes böngészőablakot a felbontástól függetlenül. Esetedben egy 1px széles de jó magas háttérkép valószínűleg jó lesz amit vertikálisan tudsz ismételni (horizontálisan ne), a háttérszínnek meg állíts be egy olyan színt, ami megegyezik a vertikálisan ismétlődő háttérkép legalsó pixelének színével. Így a kép alja beleolvad a háttérszínbe és nem látszódik majd az átmenet közöttük.
A kérdésem a következő:
Ha simán csak én írom meg html ben az oldalt akkor nem célszerűbb mindent div el? Mert én úgy gondolom hogy a táblázatot haggyuk meg táblázatnak
Dehogynem, hisz vedd kérlek figyelembe, hogy ez egy 2005-ös cikk, azóta már kicsit más elveket vallunk sitebuild terén. :)
Sziasztok lehet hogy egy kicsit béna kérdés de dreamweaverrel szeretnék egy honlapot készíteni és még új vagyok és nem tudom hogy lehet hátteret betenni,legyen szíves valaki segítene?:)
Minek szeretnél hátteret beállítani? Az egész honlapnak vagy egy részének?
az egész honlapnak
Olvasd el ezt: 5.3 Szín- és háttértulajdonságok
De legjobb lenne, ha először átnéznél pár leírást vagy elolvasnál egy könyvet, mert így belekapva 1-1 részletbe nehéz lesz segíteni, legalább az alapokat ismerd meg.
annyi kérdésem még lenne hogy menüpontokat lehet betenni?és ha lehet hogy?:)
És ha erre válaszolunk, akkor mi lesz a következő kérdés? Mert ennek így sosincs vége, Extazi. Harder elmondta, mi a sorja ezeknek a dolgoknak. Szépen az alapoktól tanulod. Nincs értelme ebbe is, abba is belekapni, és fél-, vagy negyedóránként újabb kérdést feltenni. Amint az egyik problémát sikerül megoldani, máris jön a következő. Ez pedig itt nem univerzális súgó.
Ha már itt tartunk, nem tudom, próbáltál-e már a Dreamweaver dokumentációjában a válasz után kutatni? Mert lehet, hogy le van benne írva, keresni is lehet, olvasni meg tudsz, nem?
Szóval szerintem fogadd meg Harder tanácsát. (Jobban jársz! – több okból is… :)
őőő bocsi de most ezt elolvastam de hogy lehet photoshoppal elkezdeni így megcsinálni egy desingn-t?
——–
megvan köszi csakeddig rossz volt
(összevont hozzászólások)
A cikk nem tér ki a Photoshop használatára. Azt külön kell elsajátítani. Erről is találsz millió hasznos tananyagot az oldalon a Photoshop címkére bökve. Az a legnagyobb.
Sziasztok!
Először is köszi a leirásért,sokat segített:)
Engem egy olyan dolog érdekelne,hogy személyszerint
fireworksöt ismerem jobban,és kíváncsi lennék az itt
jelenlévőknek milyen tapasztalatai vannak ezzel a
két programmal(ps/fireworks).
Pozitív-negatív tapasztalatok egyaránt érdekelnek.
Arculatot szeretnék tervezni egy honlaphoz.
Előre is köszönöm a segítséget,további szép napot mindenkinek!
Hello,
követtem az utasításokat, a képeket beillesztgettema cellák háttérképeinek, de van 3 kép, amikbe úgymond plusz képrészlet került, pedig a slice darabok stimmelnek, és ha az adott képet külön megnyitom, akkor nem látszódik az a plusz izé (jelen esetben vonal).
A cellpad és space a border mind 0-ra van állítva. a táblázatnak nincs egyéb háttere.
Segítsetek lécci, mit rontok el?
Sziasztok!
Paraméterek:
Több lapos webhely
Sablonnal dolgozom
Nem teljesen grafikus oldal (ahogyan a menü gombjai sem, de pl. a header igen)
Kérdés:
Az épen aktív oldalhoz tartozó gombot, hogyan lehet más színűvé tenni?
(Hover eset megy. Ami a lényeg, hogy a látogató lássa, hogy épen hol jár. Ezt mutatná meg a más színű gomb)
Köszi a segítséget!