Ebben a tutorialban egy layout-t fogunk elkészíteni. Noss akor lássunk is hozzá (A tutorialban feltételezem, hogy a photoshop alapjait már elsajátítottad!)
.
Először csinálunk néhány dolgot bemelegítésképpen!
Pattern
A későbbiekben szükségünk lesz majd rá úgyhogy most elkészítjük! Csinálj 3×3 px méretű átlátszó(transparent) dokumentumot. Zoomolj rá 1600×-os nagyításig.
Válaszd ki a “Pencil Tool” (B)-t majd 1px-es kockákat rajzolva alkoss valami hasonlót.
![]()
Edit->Define Pattern, majd nevezd el
Csináljunk egy másikat is:
5×5 pixel
szín cbcbcb

Később majd erre is szükségünk lesz
Alap:
Noss ha szépen végigcsináltuk az előzőeket, akkor akár elkezdhetjük csinálni azt amiért ittvagyunk.
Nyissunk meg egy új dokumentumot hasonlóan az előzőhöz, csak most a háttérszín legyen fehér.
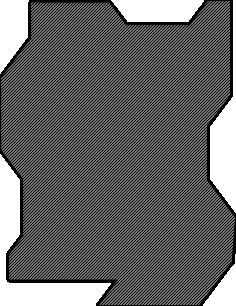
Vegyük kezünkbe a “Polygonal Lasso Tool” (L) -t majd csináljunk vele egy hasonló alakzatot:

Hasonló elrendezéssel mint ahogy az a képen is látszik.
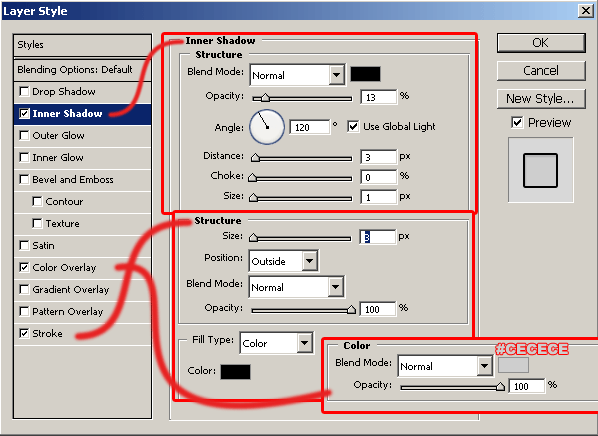
Ezután adjunk neki egy kis efektet.
Layer->Layer Style->Blendig Options
Egy kis segítség:

Ha ezzel megvagyunk akkor készítsünk még több ilyen alakzatot. Valahogy így:
Én már mindegyikre rápakoltam a layer style-okat is.
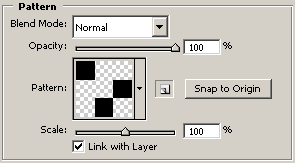
Most kell elővenni a pattern-ben tanultakat és valamely
alakzatokra ráhúzni azt. Méghozzá úgy, hogy a Blending
Options-ban kiválasztjuk a Pattern Overlay-t, a többit
az ábra szemlélteti:

Rendben is volnánk ezzel most akkor adjunk hozzá zsinórokat.
Válasszuk ki a “Pen Tool” (P)-t majd rajzoljunk vele görbéket ide-oda úgy hogy jól nézzen ki.
(Ha megnyomod a ctrl-t akkor nem fogja folytatni az első görbét hanem elkezd egy másodikat és így tovább).
Állítsuk át az ecsetünket kb 8px-es hard brushra majd kattnintsunk egyet a jobb gombal->Stroke Patch…->brush.
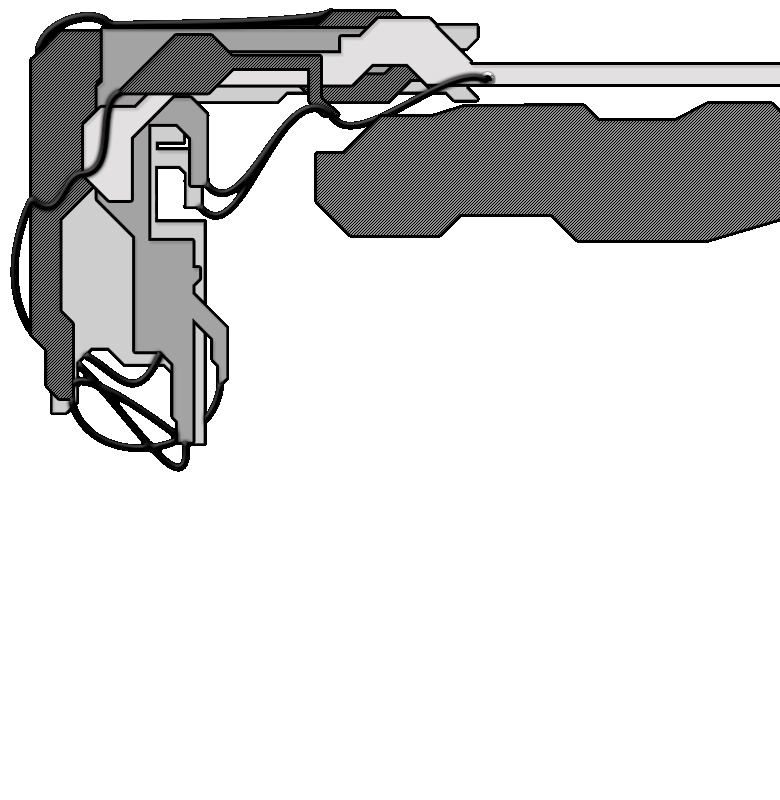
Adjunk a zsinóroknak egy kis “Outer Glow” és “Bevel and Emboss“
Nekem jelenkeg így néz ki:
Fejléc:
Rendben már készen is volnánk a tutorial első felével! Innentől már nagyon könnyű lesz a dolgunk.
Készítsük is el a fejlécet! Nem kell mást tennünk mint megfogni a “Poligonal Lasso Tool” (L) -t beszínezni,majd adni neki egy kis layer stylet.
Jelenleg itt tartunk:

Jelenleg ugye akkor itt vagyunk.
Most akkor megcsináljuk a menüt,vagy mindenki nevezze annak aminek akarja ;)
Menü:
Úgy kezdjük, hogy kivágjuk a formáját “Polygonal Lasso Tool”(L)-al. Majd ugyanazt a layer stylet pakoljuk rá mint a Fejlécnek.
Én ezt hoztam össze:

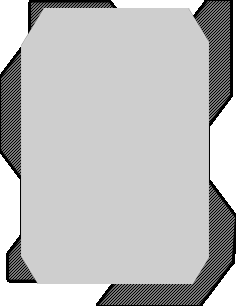
Csináljuk rá egy felületet ahova majd írni is lehet.
Valami hasonló alakzatot ékne rárajzolni a “Polygonal Lasso Tool”(L)-al:

Majd a következő Layer Styleokkal illetni:
- ezekkel
- és egy 3pixel vastag fekete (#000000) Outside Stroke-al
Ha ezzel megvagyunk akkor kapcsojuk össze az Alapot a Menüvel. Így fog kinézni klikk
Tehát csináljunk egy 16 pixel átmérőjű kört Elliptical Marque Tool-al, majd töltsük ki feketével
![]() Alkalmazzuk a következő Layer Styleokat:
Alkalmazzuk a következő Layer Styleokat:
Na. Van már egy kis lukunk amibe belemehet majd a menüt tartó cső. ![]()
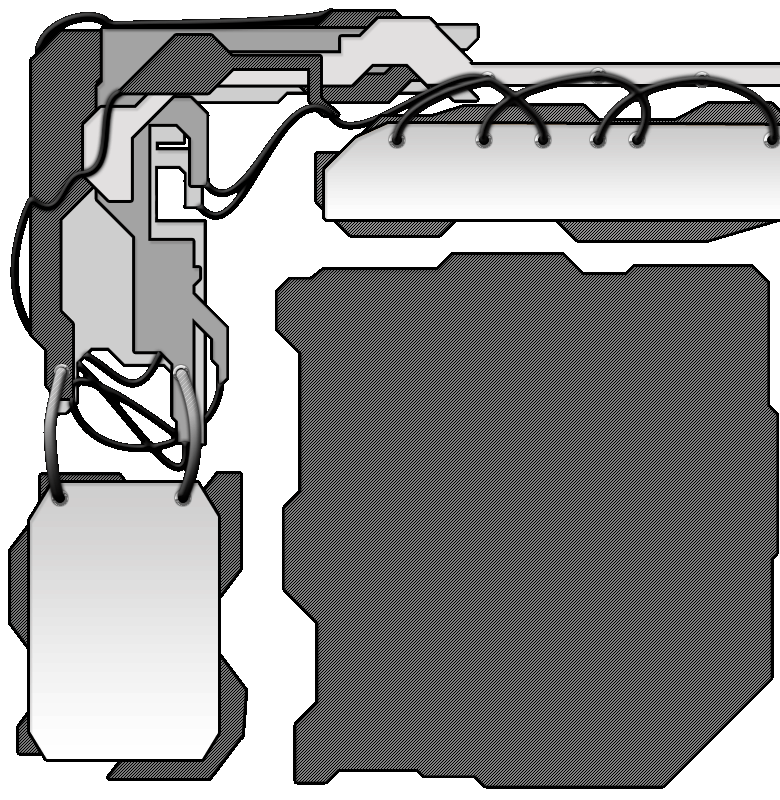
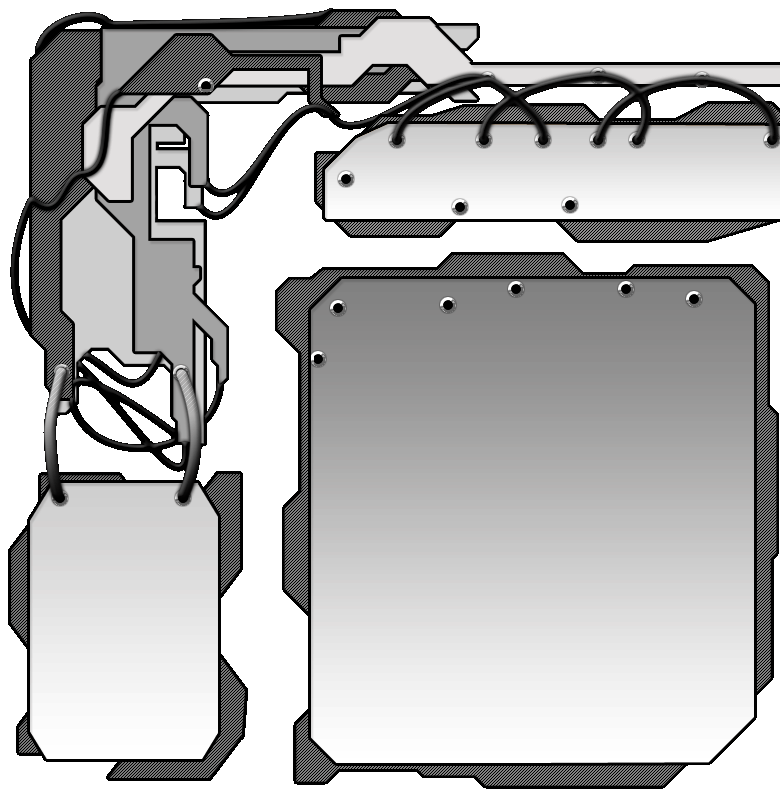
Helyezzünk el 4 ilyen kis lyukat valahogy így: klikk
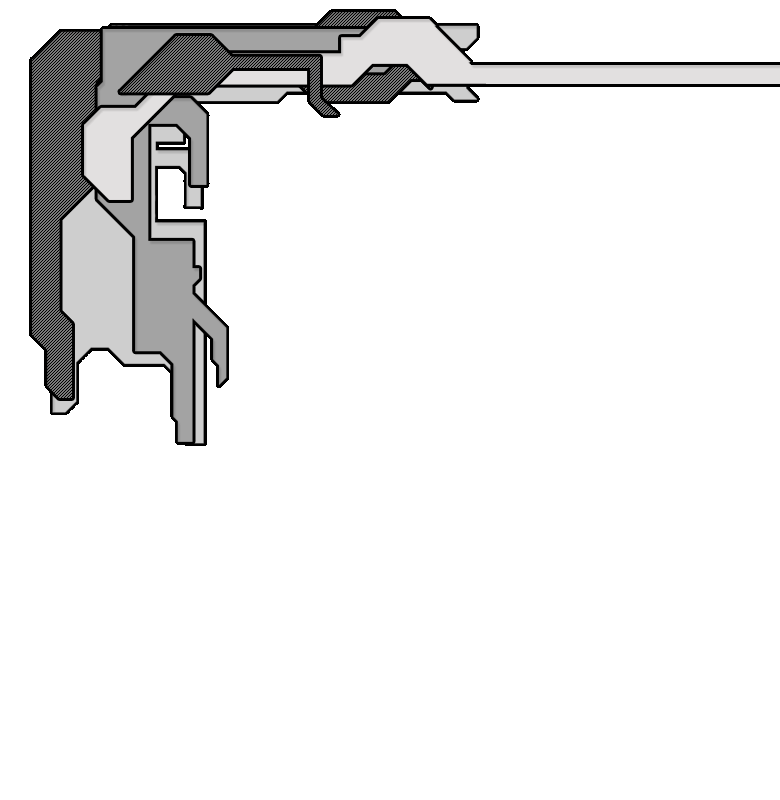
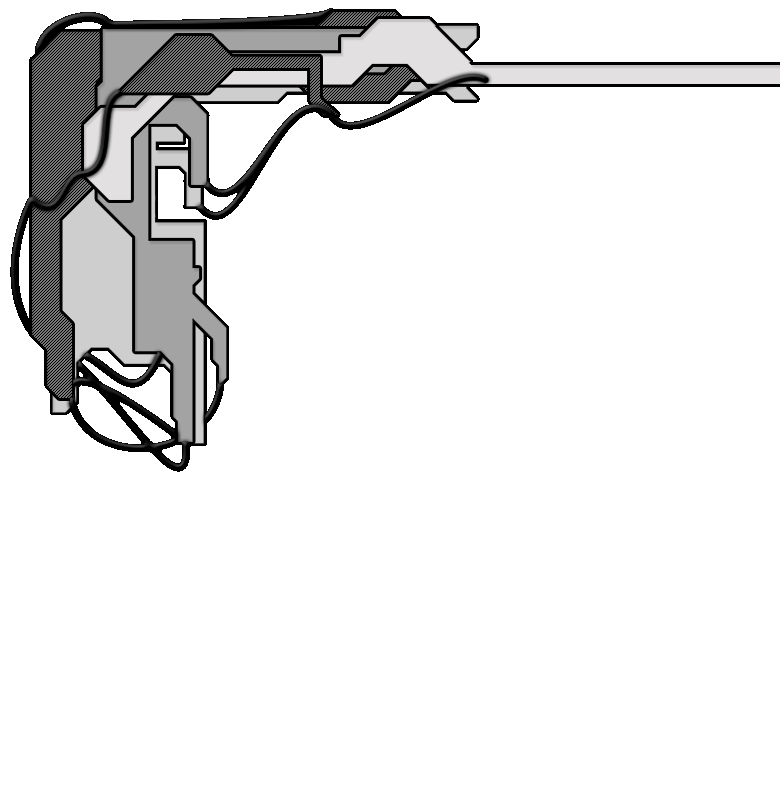
Csináljuk meg a csöveket is:
Az ecsetünket beállítjuk kb 8-10 pixel vastag hard brushra. A színt pedig viágosszürkére.
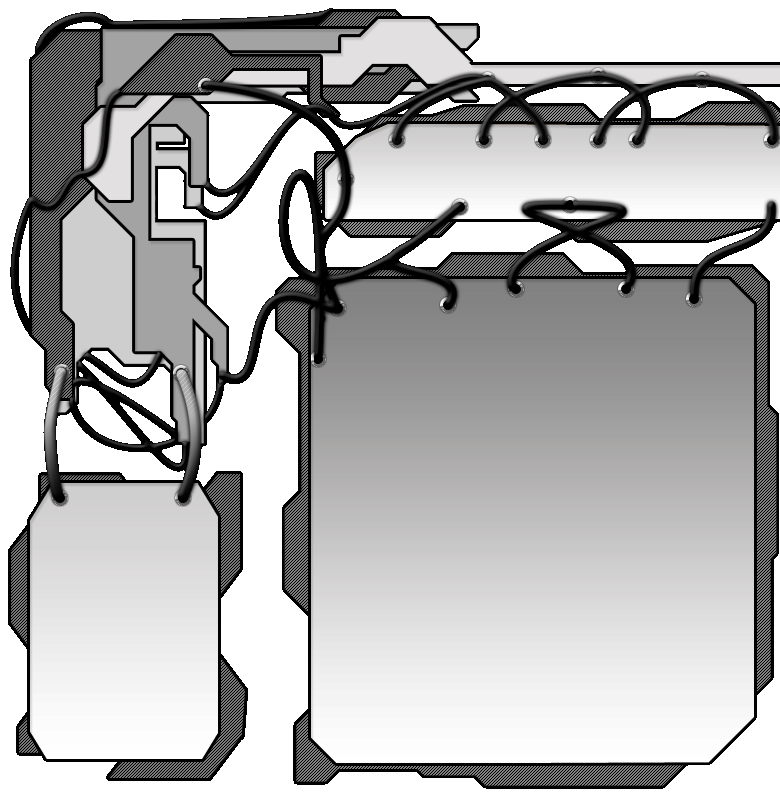
Fogjuk a Pen Tool-t és csinálunk két szemközti lyuk között egy görbét.
Jobbklikk és Stroke Patch kiválasztod “Brush”. Majd alkalmazzunk a következő Layer Styleokat
Rendben is lennénk ezzel. Nekem így néz ki klikk. Akkor el is kezdhetjük a tartalom rész megalkotását!
Tartalom:
Ehez a részhez már nem főzök különösebb kommentárt, hiszen leírtam mindent feljebb,
most csak alkalmazni kell a tanultakat. Hiszen a Layer Styleok is ugyanazok.
Itt vannak a lépések:
A kész design klikk
A tutorialt írta: Ts0Ts0
Msn: ts0ts0@hotmail.com












Sziasztok!
Nekem minden megy kivéve a zsinórt
“Állítsuk át az ecsetünket kb 8px-es hard brushra majd kattnintsunk egyet a jobb gombal->Stroke Patch…->brush.”
Eddig jó de nekem nem aktív az a menüpont segítsetek lécci!
Pennel rajzoltad a zsinórokat? Ha nem, rajzold pennel. 8 bites a képed? Állítsd át 16-ról 8-ra. Egyébként ennél a pontnál nem a bitmélység számít, hanem az eszköz. Ha pennel rajzoltad, akkor a beálított ecsetnek le kell követnie a Path-ot. Olyan nincs, hogy nem aktív.