A leírás lépéseit követve egy kék, függőleges menüt lehet létrehozni olyan honlapokra, melyeken a navigációs menü pl. a jobb vagy bal oldalon helyezkedik el.
1.) Hozzunk létre egy új dokumentumot 180*300-as méretben. Fehér háttérrel hozzunk létre egy új layer-t (CTRL+SHIFT+N), majd válasszuk ki a “Rounded Rectangle Tool”-t. A “Radius” legyen 5 px. Jobb klikk a réteg felett és “Rasterize Layer”. Most itt tartunk:

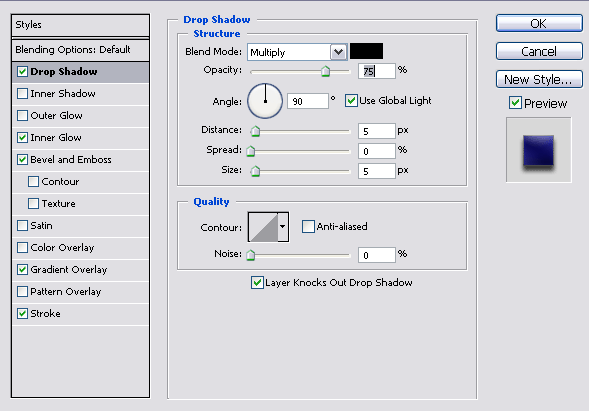
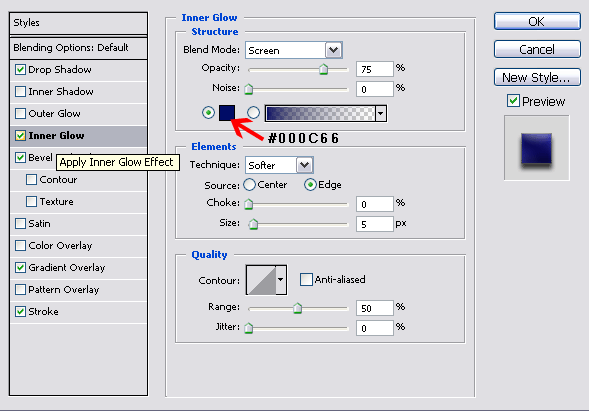
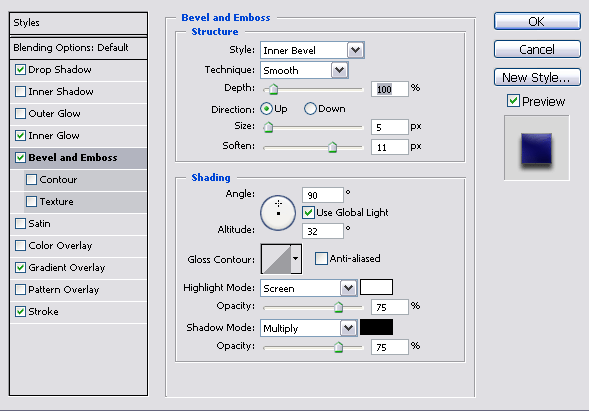
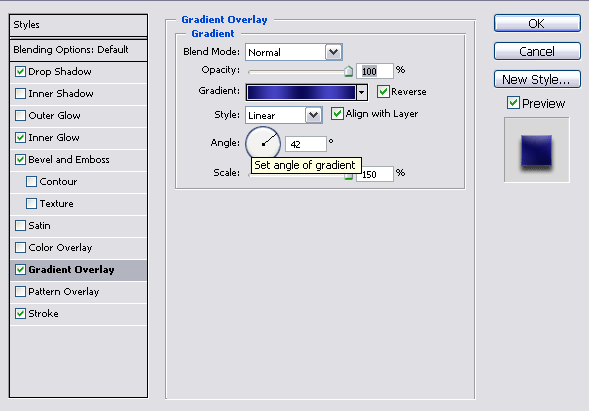
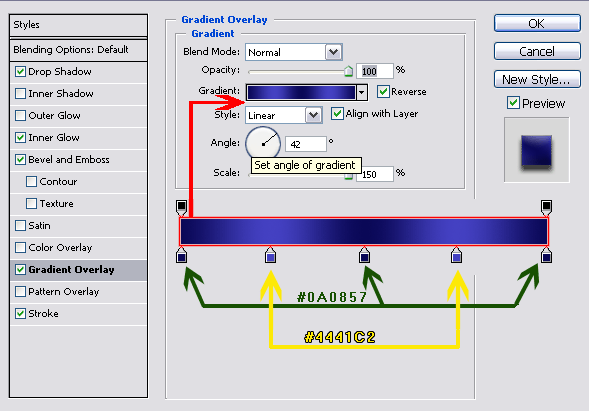
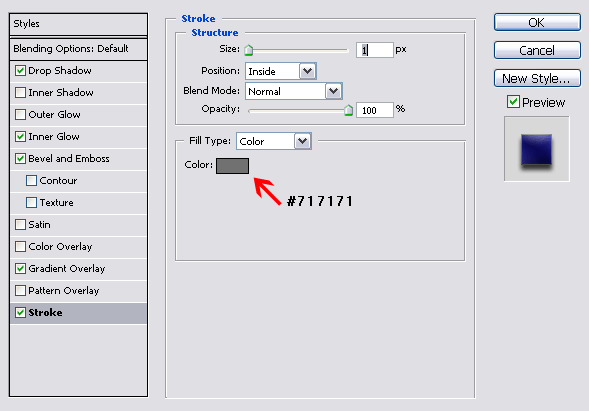
2.) Jobb klikk a réteg felett “Blending Options” és állítsuk be ezeket:






Az eredmény pedig:

3.) Csináljunk egy új layer-t (CTRL+SHIFT+N), majd válasszuk ki a “Rounded Rectangle Tool”-t. A “Radius” legyen 5 px.
Jobb klikk a réteg felett és “Rasterize Layer”. Most itt tartunk:

Jobb klikk a réteg felett “Blending Options” a beállítások ugyanazok kivéve a “Gradient Overlay”-nél Angle=99°.
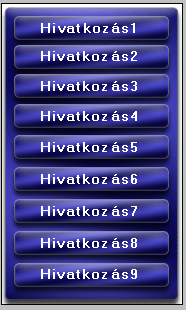
Ezt a lépést megismételjük egy párszor, hogy egy ilyen képet kapjunk:

4.) Végül feliratozzuk:

Köszönet Tirionnak, hogy felhívta figyelmünket a leírásban található hibára!







Sziasztok
Nem lehetne a magyar Photoshophoz is csinálni eggyet? mert így nem jutok el odájik se h megtaláljam a Rounded Rectangle Tool-t
vagy legalább mellé beírni zárójelben h magyarul hogy hívják.
Köszi
Akkor legalább odáig juss el, ahol az oldalon le van írva, hogy nem lehetne magyar Photoshophoz is csinálni egyet. Ugyanott valószínűleg megtalálod a PS szótárat, valamint a webpillangó oldalán található kimondottan PS-re készített fordítóprogramot is. Egyébként az oldalon legalább ezerszer be lett már linkelve.
Szevasz tavasz Maty180!
Részlet a szabályzatból:
A leírások legnagyobb része angol nyelvű photoshop-hoz készült azon egyszerű oknál fogva, hogy ezt használjuk. Többes számot használok, mert nem csak rólam van szó, hanem a szerzők 99%-áról is. Van eset, mikor valaki az angol nyelvű menüpontok, eszköznevek stb.. mellé odaírja zárójelben a magyar megfelelőjét is, de nem jellemző. Aki nem tud angolul, annak ajánlom figyelmébe a letölhető, PDF formátumú photoshop szótárat, melyben ki tudja keresni 1-1 angol szó magyar megfelelőjét is
Néha nem ártana utána olvasni a dolgoknak és használni a keresőt.
Ezek szerint, akkor nem csak én kukacoskodom, ha más is így gondolja.
Sziasztok!
Egy aprócska kérdés. Már az első lépéssel gondom van. “Jobb klikk a réteg felett és “Rasterize Layer”.” Nos, nem aktív nekem ez a funkció. Mitől lehet ez?
Azért nem aktív, mert eleve raszteresen hoztad létre. Ezzel csak annyi a gond, hogy így a téglalap bele van olvasztva a Background rétegbe, így utólag nem tudod effektezni. A téglalap eszközt a “Shape layers” üzemmóddal kell létrehozni, és uána raszterizálni. Így két rétegnek kell lennie a Layer palettán: Background; Shape 1 Lásd a képet:
http://data.hu/get/149891/Untitled-2.gif
Oké elnézést kérek mindenkitől.
Fogtam minden választ és máris szedem a PS szótárat.
Köszönöm.
na még1X ideírok.
Eljutottam oáig h megformáztam az első réteget.
És amikor kész van akkor nem jeleníti meg
marad a fehér téglalap.
Valaki tudna valamit mondai mért van ez?
inden másnál is így van ahol réteget kell formázni.
Ha nem jeleníti meg, akkor nem formáztad meg. Figyelj oda, min dolgozol. Ennyi erővel Paintben is nyomkodhatod a gombokat, vagy egerészhetsz kikapcsolt számítógépnél… -.-
Matyi180, hány rétegből áll a képed? Nézz a Layer palettára, és számold meg. Ha a tutorialt veszem alapul, legalább 11-nek kell lennie, a Backgrounddal együtt. Ha neked csak egy van (Background), akkor rossz hírrel szolgálhatok. Beleolvasztottad a téglalapokat a háttérrétegbe, és akkor természetesen semmi nem jelenik meg rajta.
Előről kell kezedeni az egészet, és a lekerekített téglalap eszközzel létrehozni ezekkel a beállításokkal: http://data.hu/get/149891/Untitled-2.gif
Ha mégis külön rétegen van mind, nézd meg, hogy a réteg előtti szem be van-e kapcsolva, Valamint, az átlátszatlanság (Opacity) és a kitöltés (Fill) ablakban nincs-e a szám levéve 0-ra.
Zoleytalor:de igen megformáztam képzeld el annyira azért értek hozzá hogy tudom mit csinálok.
BOnfire:egyenlőre csak a kék háttérig jutottam el tehát csak egy layer és az alap van meg.
Tehát a Blending Options-ban megcsináltam mindent úgy ahogy itt le van írva aztán leokoltam.
Alul ahol mutatja a rtegeket ot a szemecske is be van kapcsolva meg minden 100 on van.
És még azt is odaírja hogy milyen formázások vannak bekapcsolva rajta.
De maga a téglalapom az marad fehér.
Hűha, most aztán már tényleg nem értem, hogy mivel van probléma. Jó lenne, ha a munkaterületről csinálnál egy screenshot-ot, aztán feltennéd egy fájlmegosztóra. Akkor látnám is, hogy mivel van a gond. A screenshot már sok esetben segített. Lehet, hogy csak elbeszélünk egymás mellett, vagyis két malomban őrlünk. Na, vegyük sorra.
Van tehát egy dokumentumunk fehér háttérrel. Ez a Layer palettán dőlt betűvel szedve Background névvel jelenik meg. Ez egy passzív háttérréteg. Alapból nem mozgatható, és effektezhető, mivel le van lakatolva. csak akkor lehet csinálni vele bármit is, ha layerré alakítjuk, amihez csak duplán rá kell kattintani, majd leokézni. Ekkor a Background név megváltozik “Layer 0”-ra. Ettől kezdve akár a kukába is lehet húzni, mert a további munkában nincs rá szükség (habár az árnyék később jobban látszik fehér háttéren, mint üresen).
A következő objektum új rétegen (neve Shape 1) színes réteg hozzá kapcsolt vektormaszkkal. Ez a layer palettán két bélyegképpel jelenik meg. Ezt raszterizáljuk, és az ablakban a rétegnek már csak egy bélyegképe van. A neve maradt Shape 1. Na, ezt a réteget kell effektezni a Blendin options-ben. Amint bejelölöd a Drop Shadow-t, már rögtön árnyékot is vet a fehér háttérrétegre. Beállítod a színátmenetet is, és átszíneződik azonmód. Ezek után hozzáadod a többi effektet is, domborítás belső ragyogás, körvonal stb. Ezeket munka közben láthatod ríltájm, ahogyan változtatod a vezérlőszámokat, úgy változik az objektum is. Ha így van, akkor jól csináltad.
A többi gombot a Shape 1-hez hasonlóan kell elkészíteni. Ezekből elég csak egyet megcsinálni, utána már csak duplázod, amennyi kell.
Matyi180
Rounded Rectangle Tool:
http://www.eyesondesign.net/pshop/interface/rounded_rectangle_tool.gif
Hohóó! Azt hittem, már csak én vagyok az az őskövület, aki 6-ossal dolgozik! Még rendesen meglepődtem! Nem baj, azzal is lehet dolgozni, egy-két kényelmetlenségtől eltekintve. (nincs hozzá letölthető brush, custom shape, meg ilyenek)
Az már egy kicsit másabb tészta. A gombokat és a menüket általában érdemes PS-ben elkészíteni, mert azzal könnyebb dolgozni. De címkézni, vagyis szövegezni nem szoktuk. Ha már megvan egy gomb, akkor azt Flashben kell szövegezni, valamint a viselkedését beprogramozni, hogy az az objektum tényleg interaktív gomb legyen, ne csak egy kép objektum.
Na szóval én megcsináltam és kicsit vátoztattam rajta de az lenne a problémém hogy hogy kell belinkelni a szövegeket?Mert nem engedi csak az egész kpet belinkelni!Előre is köszi a választ!
Sziasztok,
nekem sikerült végigcsináln, de nem értem hogy hogy lehet Pl.: Gportálba az oldal bal oldalára berakni, és hogy lehet a hivatkozásokat a Hiv.1, Hiv.2, … Hiv.9. szövegeket linkké csinálni?? mert én nem tom… Kérem hogy valaki segítsen rajtam… Előre is köszönöm…
Éva: végignéztem a gportal beállításait, de nem találtam olyat, hogy egyedi menüt lehessen berakni (ha tippelnem kellene, akkor szándékosan nincs ilyen funkció a gportalban). Az egyedi menü alatt a menü hátterének a megváltoztatását értem (valamint ehhez szövegméret változtatás, stb is kellene, amit nem tartok valószínűnek, hogy a gportal támogat :))
Habár lehet, hogy valahol az opciók mélyén van erre lehetőség, mert 3-4 éve be sem léptem (csak most, hogy megnézzem, hogy be lehet-e rakni egyedi menüt), de 10 perc keresgélés után se akadtam rá :)
Egy kicsi tévedés van a dologban. Amit Fefy szeretne, az már a weboldal készítés témakörébe tartozik. Ha egy nyilvános oldalon fenntartasz egy tárhelyet, és csak egy profilod van, abba nem tudod belerakni, mert a weboldal nem a tiéd, és a szolgáltató nem ad neked hozzáférést az ilyen dolgokra. Pl ilyenek a társasági oldalak, az iwiw, a MySpace, a YouTube stb. Ott mind-mind csak egy accountot tudsz létrehozni, és meg kell elégedned azokkal a formázási lehetőségekkel, amelyeket a szolgáltató kínál. Én is a blog.hun tartom fenn az oldalamat, és megelégszem azzal, hogy az oldal kinézetében csak néhány lehetőség van változtatni. CSS-ben meg lehet változtatni a szövegmező szélességét, a betűk típusát, színét, a másik hasábban összválogathatom az oldaldobozokat, azokba bele lehet nyúlni, hogy mit is tartalmazzon, lecserélhetem a fejlécet meg ilyesmi. De az egészet mégsem változtathatom meg alapjaiban, hiszen nem az enyém.
Ha valaki már kinőtte azokat a lehetőségeket, amiket az ingyenes oldalak tudnak kínálni, akkor jön el annak az ideje, hogy saját weboldalt hozzon létre a semmiből. Vásárolunk egy domaint, elkészítjük a komplett oldalt, a grafikától kezdve a tartalmon keresztül az interaktív menükig, és azt töltjük fel a tárhelyünkre. Ebben az esetben olyan menüt csinálhatunk, amilyet csak akarunk, teljesen csak az egyéni tehetség határozza meg, hogy milyen is lesz a weboldal végül. Tehát ha ilyet szeretnél, akkor irány a weboldal-készítés!
BonFire, kösz hogy leírtad hogy kell raszterizálni a képet, ennek köszönhetően sikerült :)
Kész is vagyok, nagyon jó lett, köszönöm a tutor beküldőjének (tomyka) is
Üdv az lenne a kérdésem ha csinálok egy ilyesmi menüsort|oszlopot akkor képként kell-e elmenteni vagy hogy.
És mentés után ugye beillesztem a honlapra és utána ott hogy kezelem külön a gombokat?
remélem érthető mit akarok kihozni belőle
A PS grafika csak a feladat egyik része. Ha kész a grafika, importálni kell Flashbe. Át kell alakítani gomb grafikus szimbólummá, és beprogramozni a viselkedését. A legjobb, ha négy fázisban készíted el, így minden egérműveletre más jelenik meg. Mondjuk nézd meg, a tálcádon lévő gombokat, hogy viselkednek, amikor felé viszed az egeret, amikor lenyomod a gombot, majd amikor felengeded. Ez a négy fázis Up; Over; Down; Hit programozható a flashben. Így lesz egy gomb tényleg interaktív, és kelti a mozgás illúzióját.
Üdv BonFire!
Na most feltelepítettem a flash-t
arra nem tudnál vmi rövid tutorial-t irni nekem h azt a 4lépést hogyan kell megcsinálni benne?
még sose használtam ilyet vmi támpontot adjál pls
thx
Sajnos a Flash-sel én is elakadtam, pedig szívesen tanultam volna. De nem találtam olyan segítőkész helyre, mit pl. a tutorial.hu a PS-sel kapcsolatban. Szükségem lenne sok magyar nyelvű leírásra; hiszen ha teljesen kezdők vagyunk, még az anyanyelvünkön is nehéz megérteni. Sok helyen ajánlják az swf.hu-t, ami A magyar nyelvű flashportál, de sokkal okosabb nem lettem attól sem. Alapozni kéne, de a legtöbb Flash tutorial azzal kezdi, hogy írjunk meg egy 200 soros action scriptet, vagyis, hogy programozzuk be a flash-ünket, de azt, hogy azt hogy kell, azt nem mondja meg. Így aztán akármerre keresgéltem, mindenütt falba ütköztem.
Ha te jobban boldogulsz az angollal, akkor neked is a YouTube-ot tudnám ajánlani, sok tutorial van fenn az interaktív gombok/menük készítéséről. Mondjuk így keresve “making/creating an interactive button/menü in flash”. Bocs, hogy többet nem tudtam segíteni, itt nálam megállt a tudomány. Pedig szívesen tanulnék flasht, csak volna valaki, aki az abszolút kezdőknek is segít a fejébe verni, hogy mi micsoda.
teljesen megértelek ezzel én is igy vok
de akkor majd valamit összehozok magamtól meg videóktól aztán ha meglesz csinálok egy leírást
:D:D:D