Menüt listával? Sokaknak ez már régóta természetes, mások meg vakarják a fejüket, hogy most mi van? Pedig ha belegondolunk miről is van szó? egy menülistáról, azaz tényleg van valami köze a listához :)
Általában megszoktuk, hogy listát felsorolásokhoz használjuk, de hogy lesz ebből menü, pláne vízszintesen?
Egy konkrétabb példával próbálom felvázolni egy listás, css-el megoldott rolloveres menü felépítését.
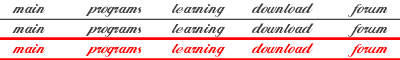
A menü képe:

A másik példán látható képhez hasonlóan itt is egy mindhárom állapotot tartalmazó képet használunk fel.
Érdemes előbb a példát megnézni, hogy miről is van szó, majd utána a kódot.
Fontos, hogy a listánk alapértelmezett stílusát eltüntessük (list-style: none;) és mivel a listaelemek behúzással jelennek meg, ezt is meg kell szüntessük (margin: 0; padding: 0;), na és, hogy egymás mellé kerüljenek (float: left;)
Ezt a #mainnav li stílusdefiníció adja meg.
Továbbá fontos, hogy mivel mi háttérképet használunk a listaelemeknél a linkekhez, be kell állítanunk egy display:block; definíciót (#mainnav li, #mainnav a szabály).
A többi igazából már csak egyszerű képmachináció, hiszen a kép területét osztjuk fel megfelelően ahhoz, hogy az adott link hol aktív és a hover eseménynél melyik részt kell mozgatni.
A CSS kód:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | body { margin: 0; padding: 0; text-align: center; color: #333; } #page { width: 410px; margin: 0px auto 0 auto; padding: 0 0 0px 0; position: relative; text-align: left; } #mainnav { width: 400px; height: 20px; margin: 0; padding: 0; position: relative; background: url("img/menu.png") no-repeat; } #mainnav li { margin: 0; padding: 0; list-style: none; float: left; } #mainnav li, #mainnav a { height: 20px; display: block; text-decoration: none; font-size: 1px; text-indent: -1000px; } #main { left: 0; width: 65px; } #programs { left: 65px; width: 90px; } #learning { left: 155px; width: 85px; } #download { left: 240px; width: 90px; } #forum { left: 330px; width: 70px; } #main a:hover { background: transparent url("img/menu.png") 0 -20px no-repeat; } #programs a:hover { background: transparent url("img/menu.png") -65px -20px no-repeat; } #learning a:hover { background: transparent url("img/menu.png") -155px -20px no-repeat; } #download a:hover { background: transparent url("img/menu.png") -240px -20px no-repeat; } #forum a:hover { background: transparent url("img/menu.png") -330px -20px no-repeat; } #main a.active, #main a.active:hover { background: transparent url("img/menu.png") 0 -40px no-repeat; } #programs a.active, #programs a.active:hover { background: transparent url("img/menu.png") -65px -40px no-repeat; } #learning a.active, #learning a.active:hover { background: transparent url("img/menu.png") -155px -40px no-repeat; } #download a.active, #download a.active:hover { background: transparent url("img/menu.png") -240px -40px no-repeat; } #forum a.active, #forum a.active:hover { background: transparent url("img/menu.png") -330px -40px no-repeat; } |
A HTML kód
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd""> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title> rollover menu with list and css </title> <meta name="Generator" content="EditPlus" /> <meta name="Author" content=""/> <meta name="Keywords" content=""/> <meta name="Description" content="" /> <link rel="stylesheet" type="text/css" href="style.css" media="all"/> </head> <body> <div id="page"> <ul id="mainnav"> <li id="main"><a href="menu.php?m=main" title="Main">Main</a></li> <li id="programs"><a href="menu.php?m=programs" title="Programs">Programs</a></li> <li id="learning"><a href="menu.php?m=learning" title="Learning">Learning</a></li> <li id="download"><a href="menu.php?m=download" title="Download">Download</a></li> <li id="forum"><a href="menu.php?m=forum" title="Forum">Forum</a></li> </ul> </div> </body> </html> |
Írta: Delawer
Honlap: http://www.freeweb.hu/delawer/







Hello!
Tudom hogy ez régi irás, és nem tudom hogy olvassa-e valaki, de leirom egy problémámat, hátha tud segiteni valaki. Szóval az a dolog nem müködik nekem, hogy amikor ráklikkelek egy menüre, akkor a kijelölés megmaradjon. Amint elveszem az egeret a fülről, eltünik a kijelölés (a példában piros marad). Mit irok rosszul? (szerintem semmit mert takkra átmásoltam a kódot magamhoz). Ha valaki tud, légyszi segitsen! Köszönöm! :)
most megnéztem, de a példába a hover és az active állapot piros. Tehát ha felette van az egér vagy ha kattintok rá, akkor piros lesz. Ha kattintás nélkül elviszem róla az egeret, akkor visszavált megint feketére.
Ha ezt a kódot másoltad át magadhoz egy az egyben, akkor nem tudom mi lehet a gond, hisz itt működik.
Próbáld meg itt megint (ugyanazzal a böngészővel), ha itt jó és magadnál nem, akkor valami eltérés csak kell legyen a 2 szitu között.