15 olyan leírás következik, amelyek mindenki számára hasznosak lehetnek honlapkészítés közben. A leírások demo-kat és komplett mintakódokat is tartalmaznak, úgyhogy kezdők számára is is könnyen kivitelezhetőek.
Tartalomjegyzék
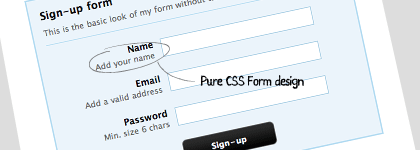
Egyszerű és tetszetős CSS FORM design
A leírásban bemutatják, hogy lehet egyszerűen és gyorsan összerakni egy CSS alapú formot táblák használata nélkül.
leírás: Clean and pure CSS FORM design
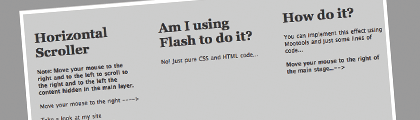
CSS és Mootools segítségével szimulált horizontális navigáció
CSS és Mootools segítségével egy a flash menükhöz hasonló megoldást lehet elérni.
leírás: Using CSS and Mootools to simulate Flash horizontal navigation effect
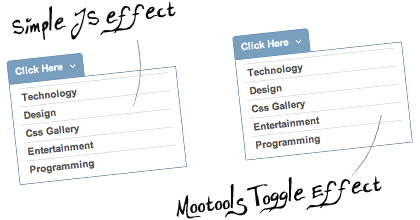
2 CSS alapú vertikális menü megmutat/elrejt effekttel
A leírásban 2 módszert is bemutat a szerző arra vonatkozóan, hogy lehet egy menü egyes elemeit elrejteni és újra megjelentetni JS segítségével. Az egyik megoldás egy egyszerű javascript effect, a másik pedig a Mootools Toggle Effect-jére épül.
leírás: Two CSS vertical menu with show/hide effects
Szép animált menü készítése CSS és Mootools segítségével
A címe igazából mindent elmond. Kiegészítésként még annyit, hogy ez egy alap verzió minden szempontból, de a testreszabása nem egy nagy ördöngősség.
leírás: Nice animated menu using CSS and Mootools
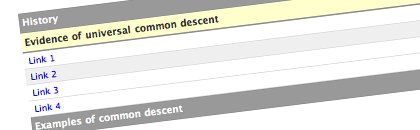
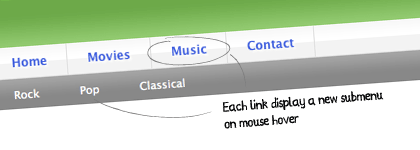
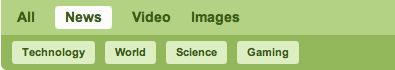
Pasztel színű fő- és almenü megoldás CSS-sel
A leírás bemutatja, hogy lehet olyan menüt építeni CSS segítségével, amelyben a főmenü egyes elemeire állva megjelennek a hozzá tartozó almenüpontok.
leírás: Pastel color menu with dynamic submenu using CSS
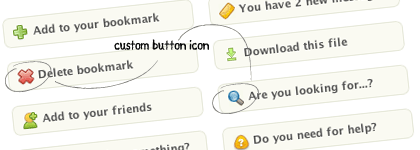
Gyönyörű CSS által formázott gombok ikonokkal
A leírás bemutatja, hogy lehet szép gombokat csinálni pár sornyi CSS-sel és pár ikonnal.
leírás: Beautiful CSS buttons with icon set
Form tervezése CSS, UL és DL segítségével
Egy kicsit más módja a form-ok építésének mint amit megszokhattunk.
leírás: FORM elements design using CSS and list (ul and dl)
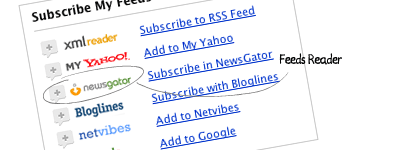
CSS menü feed reader ikonokkal
leírás: Nice CSS menu with feed reader icons list
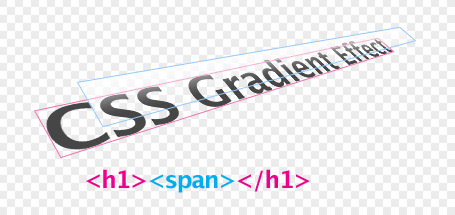
CSS gradient text effect
A leírás bemutatja, hogy lehet színátmenetes szöveget készíteni PNG és CSS segítségével (se flash-t, se javascriptet nem tartalmaz a megoldás). A megoldást tesztelték Firefox, Safari, Opera és IE6 alatt is.
leírás: CSS Gradient Text Effect
CSS alapú buborékok
No ez a cím így elég hülyén hangzik, de a képre nézve biztos érteni fogod, hogy a több helyen is látott „mondta” típusú buborékokra gondoltam, amikor kis nyilacskák vagy háromszögek jelzik hogy az adott szövegrészlet kihez tartozik.
leírás: CSS Speech Bubbles
A PNG átlátszóság kreatív felhasználása a honlapkészítéskor
A PNG képek átlátszóságát ma már gyakorlatilag minden böngésző lekezeli (kivétel IE6, de arra is vannak megoldások a tutorial.hu-n), úgyhogy ideje gyakrabban használni őket. A leírás egy ötletes módját mutatja be a PNG átlátszóság kihasználásának.
leírás: Creative Use of PNG Transparency in Web Design
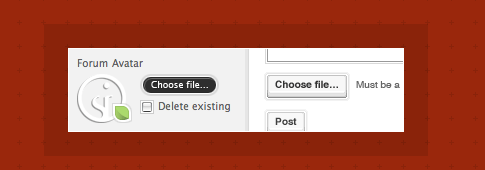
A file input-ok testreszabása CSS és DOM segítségével
Vannak olyan elemek, melyeket a hagyományos úton (pl. CSS) nem lehet átszabni (fájl feltöltés pl.) a honlapkészítés során. Ám erre is van megoldás (DOM), lásd a lentebb linkelt leírást.
leírás: Styling File Inputs with CSS and the DOM
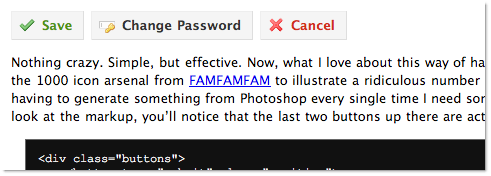
Input type=”submit” testreszabása, avagy szép gombok a form-ban
Fentebb már volt egy leírás arról, hogy lehet szép gombokat készíteni de az a leírás linkekkel (a href) operált. Ez a leírás viszont azt mutatja be, hogy lehet a form-okban használt input type=”submit” gombokat testreszabni.
leírás: Rediscovering the Button Element
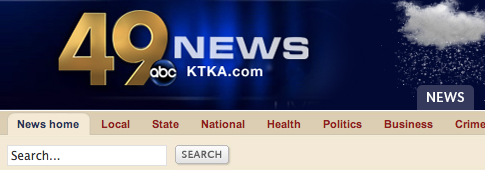
Favicon megjelenítése egy külsős honlapra mutató link mellett
A honlap szövegében általában vannak linkek – eddig gondolom semmi egetrengetőt nem mondtam. Ám ha az a link egy külsős site-ra mutat, milyen jó is lenne ha annak a másik site-nak a faviconját be tudná tölteni a lapunk és a favicon megjelenne a link mellett, nem? :)
leírás: Hyperlink Cues with Favicons
Digg stílusú, CSS alapú navigáció készítése
A digg.com-t mindenki ismeri, a menüjét mindenki ismeri – ha te is szeretnél ilyet, íme a megoldás:
leírás: Digg-like navigation bar using CSS
A listát eredetileg a Social CMS Buzz oldalán olvastam (15 CSS and HTML Tutorials You Can Use In Your Projects), annak ferdítése ez a cikk.





















Köszi a gyűjteményt!
Esetleg egyéb resources? :D
Lesznek persze, csak idő kell hogy átrágjam magam több száz angol nyelvű híren és kigyűjtsem a jobbakat a lapra. :)