A most következő leírással a Macromedia Flash MX 2004-es verzióját szeretném bemutatni. Aki már ismerkedett a programmal az egy kicsit unalmasnak találhatja a következő cikksorozatot, de egy olyan leírást szerettem volna készíteni, melyre egy teljesen kezdő felhasználó is bátran támaszkodhat a későbbiek során.
A Flash-es animáció készítés is azon alapszik, hogy a program külön álló képkockák sorozatából állítja elő a mozgóképet. Ezeket kétféleképpen hozhatjuk létre, az első lehetőség, hogy egyenként megrajzoljuk őket, a másik szerint pedig élünk a Flash adta lehetőségekkel és ún. mozgás vagy alakzatátmeneteket alkalmazunk. A mozgás és alakzatátmenetek használatával rengeteg munkától kímélhetjük meg magunkat, mivel ezeknél nem kell a teljes képsorozatot megrajzolni egy amináció elkészítéséhez, hanem elég a benne használt objektumoknak csak a kezdő ill. a végső pozícióját elkészíteni (ezeket kulcskockáknak nevezzük), a program ki tudja számolni a köztes képkockákat.
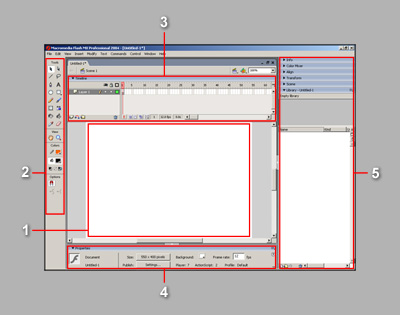
Első körben ismerkedjünk meg a program felületével:
Tartalomjegyzék
1.) Stage (színpad)
Az a terület, ahol munkánk során az alakzatokat rajzoljuk, ide kerül minden, amit a felhasználó lát. Ez egy fehér téglalap, körülötte szürke kerettel. A szürke terület a színpadon kívüli rész, ez csak szerkesztés közben látható, az elkészült flash movie-ban már nem. A View / Work Area menüponttal beállíthatjuk, hogy szerkesztés közben csak a színpadot, vagy a körülötte lévő részt is látni szeretnénk-e (ajánlatos ezt a beállítást kipipálni, mivel így nagyobb felületen dolgozhatunk szerkesztés közben). Alapértelmezésben a színpad mérete 550×400 pixel, melyet a Modify / Document… menüpontnál módosíthatunk. Megadhatjuk itt még a flash movie háttérszínét, illetve a lejátszandó animáció sebességét (fps). Utóbbi azt befolyásolja, hogy a flash hány képkockát jelenítsen meg egy másodperc alatt.
A színpadon történő könnyebb pozícionálás érdekében a flash is tartalmaz egy vonalzót, melyet a View / Rulers menüpont alatt találunk.
Vezetővonalak
A vonalzó segítségével vezetővonalakat (Guides) helyezhetünk el a színpadon, ehhez csak kattintsunk a vonalzóra (fogjuk meg) majd húzzunk egy vízszintes (horizontális) vagy függőleges (vertikális) vezetővonalat a színpadra. A vezetővonalakat zárolásához, ill. a zázolásuk feloldásához használjuk a View / Guides / Lock Guides menüpontot. Ez arra jó, hogy az animáció szerkesztése közben ne tudjuk véletlenül elmozdítani őket. A vezetővonalak ideiglenes elrejtéséhez ill. megjelenítéséhez a View / Guides / Show Guides menüpontot használhatjuk, törlésükhöz pedig egyszerűen fogjuk meg az eltávolítani kívánt vezetővonalat majd húzzuk vissza a vonalzóra (törlés előtt oldjuk fel róluk a zárolást). A vezetővonalak további beállításait a View / Guides / Edit Guides… menüpont alatt érhetjük el.
Rácsozat
További segítség az igazításokhoz egy színpadra vetíthető rácsozat megjelenítése, melyet a View / Grid / Show Grid menüpont alatt találunk. További beállításai: View / Grid / Edit Grid… menüpont.
2.) Tools (eszköztár)
Lényegében itt található minden eszköz, ami a flash-ben az alakzatok létrehozásához és szerkesztéséhez szükséges. 4 részre van osztva:
Tools (eszközök) – ezek a flash szerkesztő eszközei, ezekről majd később.
View (nézet) – itt található a Zoom és a Hand tool, amik ugyanazt a célt szolgálják mint a Photoshop-os társaik: segítségükkel nagyíthatjuk, kicsinyíthetjük a színpad aktuális nézetét (Zoom tool) ill. húzhatjuk is (Hand tool).
Colors (színek) – itt a létrehozni kívánt alakzat körvonal és kitöltőszínét állíthatjuk be.
Options (beállítások) – Itt az aktuális kiválasztott eszköz egyéb beállításait módosíthatjuk (amelyik rendelkezik ilyennel), Zoom tool-nál pl. a nagyítás – kicsinyítés között választhatunk.
3.) Timeline (időszalag)
Itt találjuk a flash animációt felépítő képkockák sorozatát, valamint a külön animációs rétegeket (layer-eket). A Photoshoppal ellentétben ezek nem a grafikai elemek rendszerezésére valók, hanem egyszerre több objektum animálásánál van rájuk szükség. A lényeg, hogy a flash lehetőséget nyújt animációs rétegek létrehozására, melyek a többi alatt ill. fölött, a rajtuk lévő alakzatok és grafikai elemek pedig ennek megfelelően egymást takarva helyezkednek el.
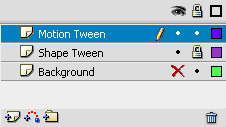
A Timeline bal oldalán találjuk a rétegek neveit, a fölöttük lévő sorban pedig 3 kis ikont: szem, lakat és négyzet:

Mindegyik layer neve mellett van 2 jelölőpont a szem és a lakat sorában, valamint egy egyszínű négyzet. Az aktuális, kijelölt réteg neve után közvetlenül egy kis ceruza ikon jelzi, hogy épp azon dolgozunk, az azon lévő objektumokat szerkesztjük. Ha a szem alatti jelölőpontra kattintunk, a jelölőpont helyén megjelenik egy piros ’X’ ami azt jelenti, hogy az aktuális réteg épp nem látható, egyidejűleg pedig a ceruza ikon is át lett húzva pirossal jelezve, hogy az elrejtett réteget nem szerkeszthetjük. Ha most a szem ikon alatti piros ’X’-re kattintunk, a réteg ismét látható és szerkeszthető lesz. A lakat alatti jelölőpontra kattintva a kijelölt réteget zárolni tudjuk, ezáltal a színpadon történő szerkesztés közben nem tudjuk a zárolt rétegen lévő objektumokat módosítani, áthelyezni stb. (ha egyszerre sok objektum van a színpadon, ez a lehetőség igen hasznos lehet).
A zárolt állapotot egy kis lakat is jelzi a layer sorában, zárolt állapotban a ceruza ikont ismét áthúzva láthatjuk. Az adott layer zárolásának feloldását az azzal egy sorban lévő lakat ikonra kattintással érhetjük el.
Minden layernél találunk egy kis egyszínű négyzetet is a szem és a lakat jelölőpontja után. Ha erre kattintunk, akkor az adott layeren lévő objektumok csak körvonalasan jelennek meg a színpadon (ugyanolyan körvonalszínnel, mint a négyzet ikon, ami ezzel egyidejűleg körvonalassá változott), ilyen módban az objektumok szerkeszthetők maradnak. Az objektumok eredeti kitöltőszínének ill. kitöltési effektusainak visszaállításához kattintsunk ismét a négyzet ikonra az adott layer sorában.
Az összes réteg egyidejű láthatóságának, zárolásának ill. körvonalas megjelenítésének átváltásához kattintsunk a felső sorban lévő szemre, lakatra ill. négyzetre.
A layerek nevei alatt látunk még 4 ikont. Az elsővel új layert hozhatunk létre (felhajtott sarkú kis lap), a másodikkal új vezető réteget (erről majd később), a harmadikkal új mappát (mappa ikon), a negyedikkel (szemetes) pedig törölhetjük a kijelölt rétege(ke)t ill. mappá(ka)t.
A mappákba rendezéssel átláthatóbbá tehetjük a layereket. Ehhez egyszerűen csak fogjunk meg egy layert és húzzuk bele egy mappába, vagy egymás alá ill. fölé. A rétegek és mappák átnevezéséhez csak kattintsunk kétszer a nevükre, több réteg ill. mappa egyidejű kijelöléséhez pedig jelöljünk ki egy réteget vagy mappát, majd a CTRL gomb nyomva tartása mellett kattintsunk a többi kijelölni kívánt rétegre, mappára. Ha egy mappa már tartalmaz réteget vagy almappát, az ikonja melletti kis nyílra kattintással egyszerűen nyithatjuk ill. zárhatjuk (ezzel is átláthatóbbá téve az időszalagot).
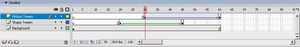
A Timeline jobb oldalán találjuk a tényleges képkockákat. Legfelül egy számozott sort látunk rajta egy piros téglalappal, amiből egy függőleges piros vonal nyúlik ki, átfogva a képkockákat. A sor a képkockák sorszámait tartalmazza, a piros téglalap pedig a lejátszófejet jelöli. A színpadon mindig azt látjuk, amelyik képkockán épp a lejátszófej áll.
A layerek neveivel egy sorban a hozzájuk tartozó képkockák helyezkednek el, alul pedig egy kis ikonsor:
![]()
Ezekkel a flash ún. hártyaszolgáltatását kapcsolhatjuk be ill. módosíthatjuk a beállításait (egyenlőre ez nem fontos). Az ikonok mellett 3 szövegcella is helyet kapott, az első a lejátszófej aktuális pozícióját tartalmazza, a második az animáció sebességét (képkocka/másodperc), a harmadik pedig a lejátszófej állásáig tartó animáció hosszát.
4.) Properties (tulajdonságok)
Ezen táblán minden létrehozott objektum tulajdonságait változtathatjuk a későbbiek során, attől függőem, hogy mi van épp kijelölve. A színpadra kattintva itt módosíthatjuk pl. a színpad méretét, az animáció lejátszási sebességét is. Hasonlóan a Tools táblán lévő Options rekeszhez (ami az eszközök beállításainak megfelelően változik), ez is az aktuális kiválasztott elem tulajdonságainak szerkesztésére nyújt lehetőséget, többek között pl. az objektumok körvonalszíne, kitöltőszíne, átlátszósága, stb.
5.) Egyéb panelek
A Photoshophoz hasonlóan a Flash is számos egyéb panelt tartalmaz, ezekről részletesen most nem írok mert az egy kicsit hosszú lenne, inkább majd később a gyakorlati példákon keresztül.
Aki eddig velem tartott annak köszönöm szépen, a következő cikkben az eszközöket és a Flash-ben való rajzolást, ill. alakzatok létrehozását mutatom be.











Nagyon szépen köszönöm hogy tudásomat gyarapítottad ezzel a cikkel :D most kezdek flasshel dolgozni, szeretném minnél jobban megtanulni és jó kis alapokat adtál. :)
Köszönjük, teljesen jó össze van foglalva az alapok.
Köszi szépen ! Engem most kapott el ez a „szerkesszünk flash oldalt hobbiból” érzés, és eddig nem találtam ehhez fogható minőségi alapot ! Ezt a részt mindenhol átugrották, pedig ez a legfontosabb, hogy legyen kiindulási alap, vagy esetleges szóhasználatokat értsünk ! mégegyszer köszi :)
Nagggyon jó és hasznos információk ezek. nagyon köszi. Megadta a kezdőlöketet.
Köszönöm, hogy (sokaktól eltérően) nem rejted lakat alatt a tudásod.
Ez a helyes, hiszen így sok emberkét segítessz az előrehaladásban.
Normál körűlmények között ennek ürűlni kell!