Na a következő tutoriálban, egy szép kis gombot készítünk, ami weboldalakon tehet jó szolgálatot. Lényegében akármilyen gomb készülhet belőle, mert akármilyen figurát bele lehet tenni, én most mondjuk egy “OK” gombot készítek, akkor amikor egy oldalon elküldök valamilyen információt.
Akkor lássunk is hozzá:
1.) Nyissunk egy új 500*500-as üres dokumentumot.
Hozzunk létre egy új layert (shift+crtl+n)
2.) Eliptical Marquee Tool-lal készítsünk egy szép kis kört, ehhez nyomjuk le a crtl-t.
3.) Most állítsuk be a színeket: az előtér (foreground) színe: # bfdc39 a háttér (background) színe: #6dc82a
Ezek után a Gradient Tool-t használva készítsünk egy színátmenetet a kép szerint:
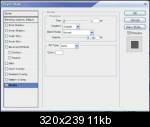
Ha kész, akkor a layer style panelt (jobb egér a layer-en, majd Blending Options…) nyissuk meg, és tegyünk rá egy kis stroke-t, a beállítások a képen:
A színkódja: #267317
4.) Ezek után kreáljunk egy új layert (shift+crtl+n), a foreground színt állítsuk át erre: #26620c, és rajzoljunk valamit a gombunkba, én most egy pipát fogok. Ezt a Custom Shape Tool-lal tudjuk elérni, ha a felülről a lenyíló menüből kiválasztjuk a képet:
5.) Most jobb egérrel katt a layer-en, és Rasterize Layer. Ezzel összeolvasztottuk a képet, és a layert. Ha ez is megvan, akkor ismét nyissuk meg a layer style panelt (jobb egér a layer-en, és Blending Options…). És állítsuk be a képnek megfelelően:
6.) Hozzunk létre megint egy új layert, és a foreground-ot állítsuk át fehérre. Hozzunk létre egy hasonló kijelölést, majd a Gradient Tool segítségével hozzunk létre, egy Foreground to Transparent színátmenetet felülről lefelé:
7.) Na még egy utolsó layer, és a Foreground color #bbb7b7, és az Eliptical Marqueen Tool-lal egy a képen látható kijelölést kreáljunk.
8.) Ismét csak egy színátmenetet hozzunk létre, felülről lefelé, Foreground to Transparent beállítással. A layer Opacity-t állítsuk olyan 70%-osra, ki hogy szereti.
Az utolsó dolog, hogy ezt az utolsó “árnyék” layer megfogjuk, és levisszük az utolsó, és az utolsó előtti layer közé.
Ezzel készen is volnánk, sikeres szerkesztgetést kívánok!

Néhány változat:
















A Fill Path nem használható sem a 7-es sem a cs verzióban… biztos én vagyok a hibás .
Mi lehet a gond ??
Pontosan mi a probléma? Hol akadtál el?
így PS nélkül és hogy azt sem tom merre van a fillpath, de szerintem a mode-t állítsd RGBre metr CMYKn lehet. De ez csak egy távoli tipp
Nekem nagyon jol sikerult kosz <3
Szóval a PS-sel nem szoktak ilyen gondok lenni. Habár, ha 5 megapixeles képekkel dolgozol, akkor lelassulhat. De a mai modern pc konfigurációknál nem jellemző. Lehetséges, hogy benyaltál egy vírust vagy robotot, próbálj meg egy pásztázást végigfuttatni az összes meghajtón, főleg a rendszermeghajtón. Egy kicsi rendrakás a vinyón is megoldhatja a problémát. Azonfelül, ahogy zoleytaylor megjegyezte, tessék rendszeresen töredezettségmentesíteni a meghajtót, legalább havonta. Start/Minden program/Kellékek/Rendszereszközök/Lemeztöredezettség-mentesítő.
A PS-nek adjál több Undot és Casht. Ezt a beállításokban találod meg, úgy van írva, hogy History States: 20. Ezt állítsd át minimum egy 100-asra, a Cash-nél pedig ne hagyd, hogy az alap Windows 512 kbyte-ját használja, mert az édeskevés. Válassz egy jó nagy partíciót, és legalább 10%-ot adjál neki belőle, hadd legyen jó nagy szabad mozgástere a proginak.
Ha pedig ezek ellenére sem működik, akkor jön a Format C: Ez tutira megold mindent. Hajrá!
A photoshopom folyton lefagy és alig tudom elmenteni a munkát, mi lehet a baja? (nem befagy hanem totál belassul)
rossz helyen kérdezted.
de talán azért mert: alapból gyengébb a géped, mint a ps minimális gépigénye. vagy, ha az rendben, akkor: kevés a virtuális memória, vagy rosszul van kiosztva a memória- és processzorkapacitás, esetleg kevés a lemezterület (4-5 visszavonásnyi adat – képmérettől-rétegmennyiségtől függően persze – egyszerűen lefoglalhat több száz megát). továbbá: a sok adattal dolgozó programok túl régi (lassan pörgő) vagy túl töredezett vincseszterekkel sem tudnak gyorsan dolgozni… még egy eshetőség: valami más program/kártevő fogja vissza a géped (amit a ps működése nélkül talán észre sem veszel).
örök tanulság: ha nem tudsz photoshopolni, ne akarj photoshopolni! (egyeseknél szellemi korlátok miatt van ez, másoknál fizikaiak miatt. utóbbiaknak ajánlom a kisebb fogyasztású jasc paint shop pro verziókat… előbbieknek pedig a beletörődést, csendbenmaradást.)
bocsá’ az offér’
Thx a segítséget de a cs2 nem megy.. a photoshop cs3-mal is megy rendesen és a 7-essel is sztem a winfosban a hiba x) de a tutorialok egy része cs3-al van már úgyhogy sztem megelégszek azzal:D és köszi a tutort is mert tényleg könnyű és szép is:D
Az jó, ha végül sikerült! Nem is hittem volna, hogy valaha tetszeni fog valakinek rajtam kívűl. :)
Nekem valamiért nem jön össze a 8-as pont második része. Amikor a layert leviszem az utolsó és utolsó előtti közé akkor eltűnik az egész színátmenet.(Csak a kijelölés látszik)
Mit ronthattam el?
Akkor rossz helyre vitted. Figyelj oda jobban, hogy mit és miért kell csinálni. Mint már milliószor leírtam, az a Layer paletta sem díszből van. Tessék nyomon követni rajta, hogy mi történik. Nem csak a réteg elhelyezkedését mutatja, hanem a keverési módokat, a kitöltés, az áttetszőséget, a rétegmaszkokat, a csoportokat, és még sok mindent.
Ez működik, ez egy végtelenül leegyszerűsített lecke. Direkt a te kedvedért meg is csináltam, nekem minden klappol. http://i245.photobucket.com/albums/gg80/BonFire_bucket/Untitled-2.jpg
Ne csak pontról pontra kövessétek a tutorialt. Tessék gondolkodni is, hogy mit és mért csinálunk. Ha fejben megy, akkor meg is tudod helyesen csinálni. Próbáld meg újra!
Köszönöm szépen a segítségedet. Sikerült megcsinálnom. :)
Örülök, hogy sikerült! Habár pont nem ilyen választ vártam. Egy kicsit csípős voltam, úgyhogy azt vártam, hogy le leszek hordva :D Így még jobban esik!
Már olvastam pár hozzászólásodat és azokban is elég csípős voltál szóval már nem tűnt fel. :)
Az egyetlen dolog, ami félrevezethet valakit, a fehérből átlátszóba Gradient kitöltés. Kábé egy évvel ezelőtt még én is ezzel küszködtem, míg rá nem jöttem, hogy a Gradient Editorban a színt jelző filctoll fölött van egy másik, ami az áttetszőséget jelenti. Ezen kell beállítani. Azonkívül azt sem tudtam, hogy ha egyszer már kitöltöttem egy teli színnel a réteget, akkor miért nem tudom átlátszóra tölteni! ;) Jó mi? Persze, mert akkor már eleve nem üres a réteg!
Mindazonáltal egy évvel ezelőtt még nem lehetett a tutorialokat itt helyben kommentálni, ha valakinek valami nagyon nem ment, az regisztrált a fórumba, és ott kérdezte meg. De ugye, mivel ez egy elit hely, nem megy ám rajta a regisztráció úgy, mint egy hírportálon. Itt kopogtatni kell, és várni. Aztán, ha kiérdemelte az ember, vagy eléggé kitartó volt, akkor megkapta a fórum tagságot. Tehát ez sem járt automatikusan úgy, hogy kitölti az ember a mezőket, és két másodperc múlva megjön a megerősítő link.
Addig pedig, az ember fia, rá volt kényszerülve, hogy próbálkozzon, és küszködjön. És szerintem ez sok esetben a felhasználó javára vált. Képzeld el, ha az életben mindenhez lenne egy súgónk, akkor soha nem kellene fejben tartani semmit. Ez így van, amióta az írást feltalálták. Attól kezdve jegyez meg egy gyerek kevesebbet, mihelys megtanul írni. A memória pedig ellustul. Nézd meg Japánt. Az ő írásrendszerük annyira bonyolult, hogy egy gyerek csak 12 évesen tanul meg japánul olvasni. Addig pedig karban tartja a memóriáját, edzi az agyát, azért olyan agyasok azok a népek.
sziasztok
nekem a 7-es lépés nem nagyon akar menni. megcsinálok mindent, amit leírtatok, de nem lesz a tetején olyan szép fehér lakkos szerű valami :D. megcsináltam Foreground to Transparent-ben de semmi. egyszerűen nem akar összejönni, már kerestem google-ban, youtubon de sehol nem találtam meg, hogy miért nem lesz ilyen szép lakkos a felület :(
válaszaitokat előre is köszönöm
Szerintem kihagytad a 6. lépést. Ugyanis ott készíti el a szerző a “lakkos” részt, vagyis a tükröződést. Ez roppant egyszerű. Csinálsz egy ovális kijelölést, majd a színátmenetes kitöltőre váltasz (Gradient Tool), a fenti eszköztárban – ahol a kép mutatja -, beállítod az átmenetet fehérből átlátszóba. Van ilyen kész beállítás, amennyiben a palettádon az előtérszín fehér, megtalálod az átmenetek között. (Foreground to Transparent)
Ha nem találtál a YouTube-on valószínűleg rosszul kerested. Próbáld meg ezekkel a kifejezésekkel “making a reflected button in photoshop” A “making” lehet “creating” is, illetve a “reflected” szót is fel lehet cserélni “glossy”-ra vagy “shiny”-ra. Nem kell tudnod, mit jelentenek a szavak (de ha akarod kiszótárazhatod őket), nagyjából ugyanazokat a találatokat fogod kapni. Na jó lesést!
Köszi a tutorialt, szép gombokat kreáltam, és a PS .ico-s bővítményével sikerült őket 40×40-es kis ikonokként elmentegetni, úgyhogy mostmár egy egész egyedi ikon-pack-om van. :)
Nem leszek népszerű, de ez mitől web 2.0-ás gomb? Tudod egyáltalán mi az a web 2.0?
Valószínűleg tudja, ha már ezen az oldalon publikál. Egyébként a címet megjelenés előtt a főszerkesztőnek is jóvá kell hagyni, és ő már csak tudja, hogy milyen. Ha pedig jóváhagyta, akkor az jó is.
nekem félig ment de elakadtam mert nincs egy eszközöm a Eliptical Marquee Tool de zt kihagyva gagyi lett a körkészítőt használtam :S
ARON72: a négyzetes kijelölő “alá” van elrejtve, arra jobb klikk, majd a kört választod, és kész…
Sven: a web 2.0 itt nem a közösségi szolgáltatásokra, stb. utal, hanem arra a designra, ami az ilyen oldalak elterjedésével lett divat. Ez olyan mint a retró háttér miért retró, ha modern vektoros grafikával készül? Mert a designról van szó.
Naggggyon kellett ez most nekem, köszi! :)
nekem az a probléma hogy amikor a színátmenetet csinálnám akkor kiírja hogy “Could not use gradient tool becouse the content of the layer is not directly editable” PS cs3 ról van szó.
Nem használható a gradient eszköz, mert a réteg tartalma közvetlenül nem szerkeszthető. – Mert hogy ha azt az eszközt használnánk, amit a tutorial ír, akkor nem lenne ilyen meglepetésben részünk.
Azt írja: “2.) Eliptical Marquee Tool-lal készítsünk egy szép kis kört”
Te pedig az Ellipse Tool-t használtad, azon belül is a Shape Layer üzemmódot, ami vektoros eszköz, és a Path-hoz kapcsol egy egyszínű réteget. Ezt nem tudod Gradienttel közvetlenül festeni, csak ha belemész a rétegtulajdonságokba és ott adsz neki Gradient Overlayt.
Maradjunk annyiban, hogy az Elliptical Marquee-t (Ellipszis kijelölőt) kell használni.
Jó oké rendben. Már megvan