A JavaScript gallériak és diavetítések rendkívül gyakoriak a portfóliós oldalakon és egyéb oldalakon kepék tartalmak megjelenítésere. Ezek közül is a legnépszerűbbek a JQuery-ben írottak. Ez érthető hisz ez a keretrendszer az elmúlt években hihetetlen népszerűségnek örvend.
Rengeteg ilyen listát láthattok a weben, én megpróbálok egy tapasztalatra épülő listát összeállítani. Egyesekkel én is dolgoztam míg másokkal a kollégáim tették látványosabbá oldalaikat. Leírást találtok a hivatalos honlapokon.
Tartalomjegyzék
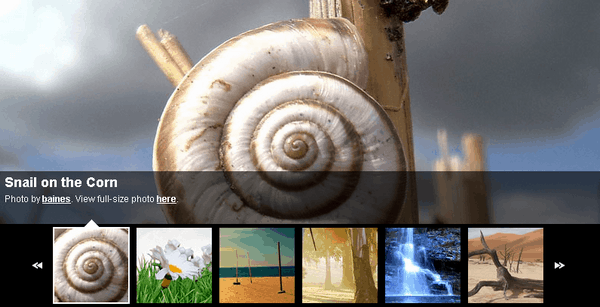
1. Galleria

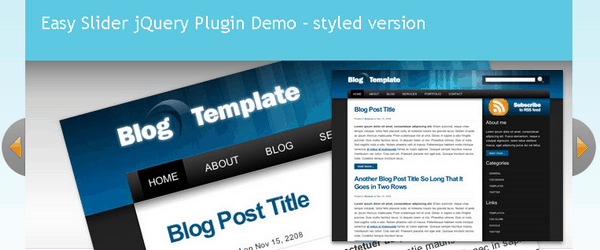
2. GalleryView



















Többet kipróbáltam már, de leginkább a Gallerific tetszett, ezért több, mint fél éve használom. Könnyű és gyors.
Sajna a cikk elobb felkerult, mind szerettem volna. Sok jo script kimaradt meg esetleg irjatok ti mit hasznaltok.
En szemely szerint nagyon szeretem a lightboxokat. Rendkivul egyszeru hasznalni, s 10 projektbol legalabb 8 – ban megfelel a kliensnek.
Mivel én alapvetően jqery-t használok és nem akarom a framework-öket keverni (egy is bőven sok egy weblapra), így nálam a lightbox kiesett a prototype miatt, ezért inkább slimbox-ot használok. A készítője szerint 100%-os lightbox klón jqery alapokon (amit az eddigi használata során meg is tudok erősíteni).
Szia Fefy
A slimbox amir mondtal hogy szoktal hasznalni az nem jQuery alapu. Ezt irja a honlapjan ” written using the compact MooTools javascript framework”.
Lightbox van ugy jQuery -re mind Prototypre. A jQuery alapu Lightbox a kovetkezo cimen erheto el http://leandrovieira.com/projects/jquery/lightbox/
Lorand: csöppet elírtam (az a vacak 2-es… :P), mivel a slimbox 2-t használom (az 1 valóban mootools-os), ami jqery alapú: “Note: Slimbox 2 is now also available. It is using the jQuery library instead of MooTools.”
A jquery-s lightbox-ot meg köszi (látszik, hogy régen néztem, de eddig a slimbox tökéletesen megfelelt :)).
Megneztem igazad van. Mindenkeppen figyelmedben ajanlom ezt: http://www.shadowbox-js.com/, nekem nagyon bevalt, mar sokszor hasznaltam. Nem is tudom miert maradt ki a cikkbol.
Helló!
Én a Galleria galériát akarnám, de nekem valahogy sehogy sem jön össze. Már a honlapot is nézegettem, csak az a gond, hogy nem nagyon tudok angoloul így azt sem értem. Ha valaki segítene nekem, azt nagyon megköszönném.
Galleria letoltese
Kicsomagolod
A headerbe beteszed a jquery es Galleria scripteket:
Betoltsz egy temat:
Kepek hozzaadasa(fontos, hogy egy bizonyos diven belul legyen):
Galleria script futatasa a divre amiben a kepek vannak:
Meg mindenkeppen nezegessed az oldalt s figyel a forraskodot, hogy ok mikeppen hasznaljak. Nem nagy ordongossek, csak figyelj minden reszletre s biztos vagyok benne, hogy el tudod inditani.
Nem sikerült, de azért köszi. :D
Sziasztok.
Lehet-e olyat csinálni, hogy én Photoshopban megrajzolok egy képgaléria skint, gombokkal, színekkel, stb., és valahogy a gombok funkcióit megadom? Tehát olyan kód kéne, ami csak a működést tartalmazná, a kinézetet nem. Egy már meglévő honlapra kéne galériát csinálni, olyan kinézettel, mint a honlap, és a webes galériák között nem találtam ilyet. Hogy bonyolítsam a dolgot, kéne egy mp3 player is:). Előre is köszi.
Hat az mp3 -ra biztos kapsz egy plugint.
A gallerie kinezete majdnem minden esetben CSS – ben van. Nezd meg a CSS -t s nezd meg milyen kepeket hasznal az illeto plugon majd azt rajzold meg photoshopban ugy ahogy szeretned s helyettesits a kepekkel amiket a plugin hasznal.
Sok sikert.
Szerintem az első semmit sem ér… egyáltalán nem működik… :(
Most néztem meg és remekül megy, elérhető, működik win/osx és több böngésző alatt is, úgyhogy vagy kifogtál egy rossz időpontot amikor pont nem futott a demo vagy valami gond nálad van. Szerintem nézd meg újra mert jó kis galéria.