Most hagyjuk egy időre a Google Analytics-t és a ClickAider-t, nézzünk egy másik típusú statisztikai rendszert. Ez lesz az, amire a cikk 1. részében úgy utaltam, hogy letölthető és telepíthető a tárhelyünkre, illetve hogy hőtérképpel képes megmutatni a kattintási szokásokat. Nézzük a leírást …
ClickHeat – click tracking
A ClickHeat (click tracking eszköz) kicsit különbözik a többi rendszertől abban a tekintetben, hogy itt nem fogsz szép-színes-szagos grafikonokat és napi/heti/havi kimutatásokat kapni táblázatos formában, viszont a többi rendszerrel ellentétben egy nagyon érdekes és informatív „hőtérképet” tud produkálni.
A rendszer lényegében úgy működik, hogy a ClickHeat ingyenesen letölthető bárki számára és telepíthető a honlap alá. A telepítés nagyon egyszerű, erről bővebb leírást nem készítettem, szerintem átlag webmester könnyedén be tudja üzemelni. Nagyon röviden: letöltöd, kicsomagolod, feltöltöd a szerverre. 1-2 könyvtárnak adsz írási jogot, beállítasz pár dolgot (admin név, jelszó stb.), majd a generált javascript kódot beilleszted a honlapod forráskódjába. A szükséges lépéseket elolvashatod a letöltött csomagban található “install” fájlban.
Tehát onnan folytatom, hogy van egy telepített, beállított és működő ClickHeat rendszerünk, mely már rögzíti az adatokat. Milyen adatokat is?
A ClickHeat minden egyes kattintást, illetve a kattintás helyét elmenti majd azt egy admin felületre belépve meg tudja nekünk jeleníti 2 féle módon.
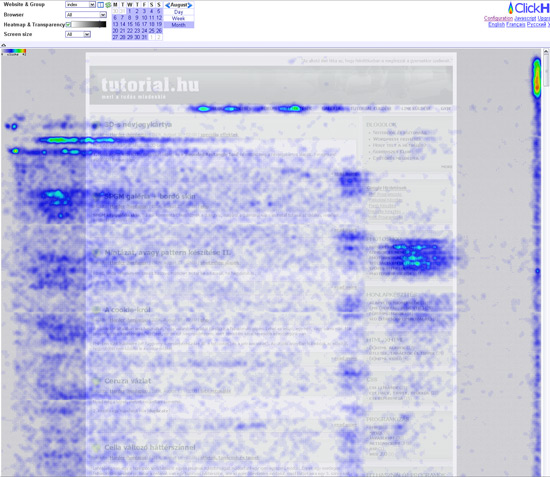
1. mód: Amikor a kattintások sűrűségétől függően a kéktől (hideg, kevés kattintás) kiindulva egészen a pirosig (forró, sok kattintás) a színek segítségével, illetve egy kis „felhővel” jelzi számunkra, hova kattintottak legtöbbet a látogatók. Ezt nevezem hőtérképnek.
Megjegyzés: a térkép bal oldala szerintem kicsit el van csúszva, képzeletben told el kicsit jobbra. A nagyobb hővel jelzett területek az első cikkek címei, a szerzői, illetve azok lapjai. Majd még szórakozok a beállításokkal mert sem régen üzemeltem be és van 1-2 olyan opció, ahol a lapszerkezetet és lapszélességet lehet definiálni, szerintem ott állíthattam el valamit.
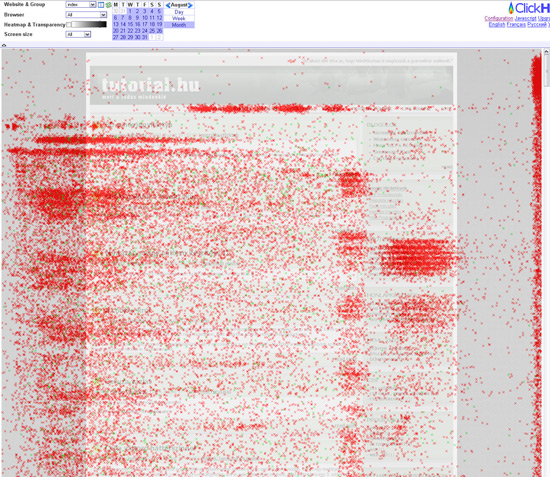
2. mód: Amikor 1-1 kattintás egy kis piros X-szel van jelölve. Ez is elég szép kis képet tud generálni, bár nekem a másik jobban tetszik.
Megjegyzés: az elcsúszás itt is megvan, mivel ugyanaz a felület csak más megjelenítést kaptak a kattintások.
A ClickHeat nagy előnye, hogy a flash-en belüli kattintásokat is képes mérni!
A ClickHeat online demo megtekinthető, illetve maga a script letölthető az alábbi címről:
http://www.labsmedia.com/clickheat/index.html
Felhasználási javaslat:
Gyakorlatilag bármely lapra hasznos lehet a telepítése, hisz a térképek alapján nagyon jól be lehet lőni, hogy mely témák, cikkek a legnépszerűbbek. Adsense-t használó webmestereknek szintén hasznos információkkal tud szolgálni, hisz nem mindegy hogy a lapon hova helyezik el a reklámot, sok múlik rajta mely területeket “látják” leginkább a látogatók.









Most találtam a ClickHeat-hez hasonló click tracking megoldást, ami a wordpress-t használó bloggereknek lehet érdekes: WordPress Click Tracking Plugin