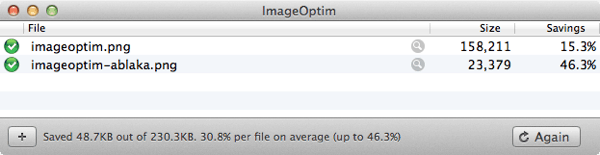
Nemrég írtam a mactippek.com oldalon egy olyan asztali szoftverről, amivel a képeket lehet optimalizálni 1-1 oldal kapcsán. Gondolok itt persze most a képek fájlméretére, a felesleges információk eltávolítására a gyorsabb letöltés érdekében.
Ennek a szoftvernek ImageOptim a neve és a “ImageOptim – képek optimalizálása és honlap gyorsítása” c. cikkben lehet róla többet is megtudni.

A hongkiat-on láttam most egy jó bejegyzést arra vonatkozóan, hogy ha WordPress-es honlapod van, akkor melyik 9 plugint érdemes megnézni a témakörben.
Ő az alábbiakat szedte össze:
- Hammy
- Lazy Load
- Imsanity
- WP Parallel Loading System
- CW Image Optimizer
- EWWW Image Optimizer
- PB Responsive Images
- WP Smush.It
- Parallelize
Bevallom ezek közül közel sem ismerem mindegyiket, úgy örömmel venném ha engem és a többieket is kisegítenél tapasztalatokkal, véleményekkel – ha már próbáltad valamelyiket.
Tartalomjegyzék
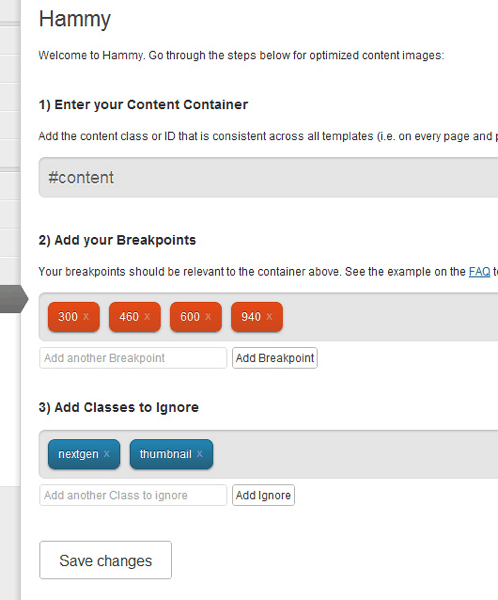
Hammy
A Hammy azt csinálja a leírás szerint, hogy több képméretet is generál a feltöltött fájlokból és a látogató felbontása alapján jeleníti meg annak az elvileg legjobbat (legkisebbet).

URL: http://wordpress.org/extend/plugins/hammy/screenshots/
Lazy Load
A Lazy Load-t már ismertem, ez annyit csinál hogy a honlap betöltődésekor nem tölti be azonnal a képeket (pl. így elég jó pontszámokat lehet kapni egy Google Pagespeed vagy ySlow vizsgálatkor is), hanem csak akkor jelennek meg, amikor a látogató “látómezejébe” érnek a képek (tehát megjelennek ténylegesen a képernyőn).
A sebességen kívül némileg a szervert is kíméli, hiszen ha egy látogató nem görget lentebb, akkor lesznek képek amiket feleslegesen nem húzott be a site.
URL: https://wordpress.org/extend/plugins/lazy-load/
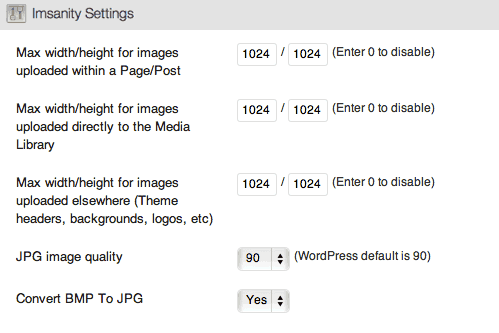
Imsanity
Kép átméretező cucc, egyelőre nem látom óriási hasznát de talán valaki kisegít, miért is sokkal jobb mint a wp default funkciója. Talán mert tömeges képátméretezést is tud?

URL: http://wordpress.org/extend/plugins/imsanity/screenshots/
WP Parallel Loading System
A WP Parallel Loading System plugin arra épít, hogy a HTTP 1.0 csak 2 kapcsolatot engedélyez 1 domainről. A plugin annyit tesz

URL: https://wordpress.org/extend/plugins/parallel-loading-system/
CW Image Optimizer
A képeket tömöríti, takarítja ki úgy, hogy azokban minőségromlást nem eredményez. A linux programjaira támaszkodik a leírás szerint (littleutils / linux)

URL: https://wordpress.org/extend/plugins/cw-image-optimizer/
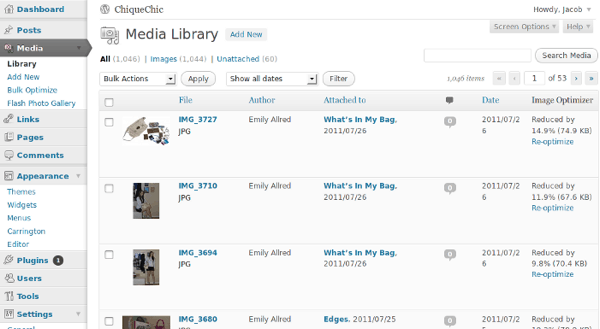
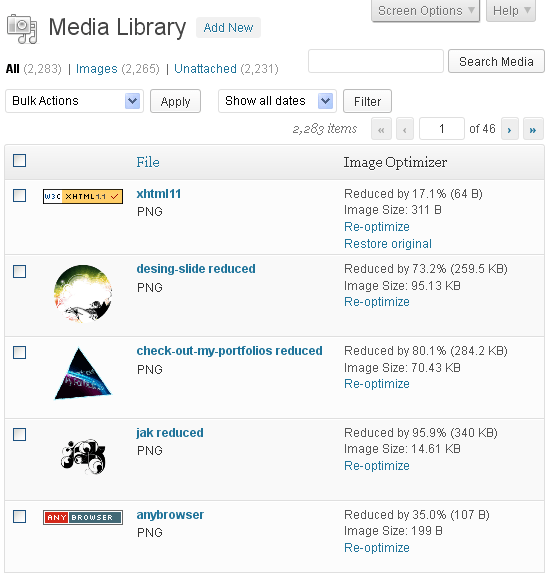
EWWW Image Optimizer
Az ewww image optimizer nekem bevallom szimpatikus. Nem ront a minőségen, képes optimalizálni nem csak a media library-ba feltöltött képeket hanem a NextGEN galéria fotóit is és a jpegtran, optipng/pngout és gifsicle programokat használja.

URL: https://wordpress.org/extend/plugins/ewww-image-optimizer/
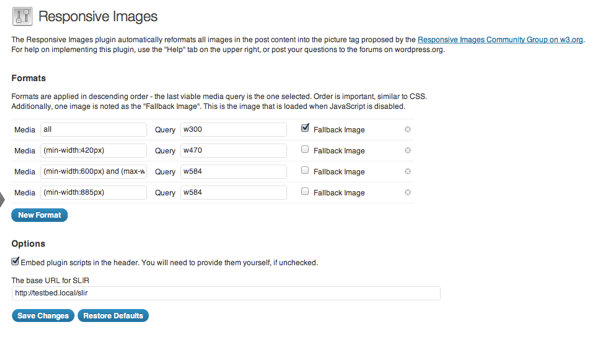
PB Responsive Images
A képeket átméretezi és a látogató felbontása szerinti képméretet kínálja fel a lap betöltődésekor. Extra kóder tudást nem igényel, meglehetősen automatikusan intéz mindent.

URL: https://wordpress.org/extend/plugins/pb-responsive-images/
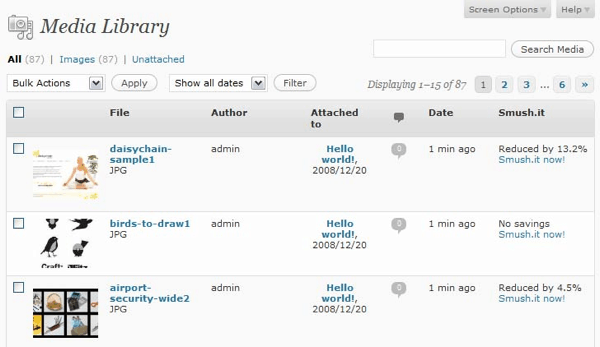
WP Smush.It
Erről nem tudok szinte semmit, csak amit a leírása is mond: a Yahoo szolgáltatását használja a képek optimalizálásához, konfigolgatást nem igényel. Feltöltés után csak aktiválni kell és minden feltöltött képet optimalizálni fog.

URL: https://wordpress.org/extend/plugins/wp-smushit/
Parallelize
A plugin directory infói szerint az utóbbi 2 évben nem frissítették ezt a plugint, én biztos nem tenném fel semmilyen oldalam alá.
URL: https://wordpress.org/extend/plugins/parrallelize/
Forráscikk: http://www.hongkiat.com/blog/wp-image-performance-plugins/
További linkeket és programokat itt találsz ebben a témában: 27 Stunning Image Optimization tools for Web Designers







Hasznos cikk. Köszi. :)
Itt egy teszt képoptimalizáló programokról.
Igaz a FileOptimizer program nyert, de az EWWW Image Optimizer és WP Smush.It által használt programok (OptiPNG, PNGOut, Smush.It) is egész szépen teljesítettek.
Köszi, ez hasznos info, tetszett a cikk. :)
Hát látom, nem mai a cikk de a Lazy Load nálam nem így működik.
Letölti a teljes tartalmat, de csak akkor jeleníti meg amikor oda görget a felhasználó.
Gondolom, így a user gépén takarít meg erőforrást, illetve lehet az oldal rendelélése is gyorsabb.