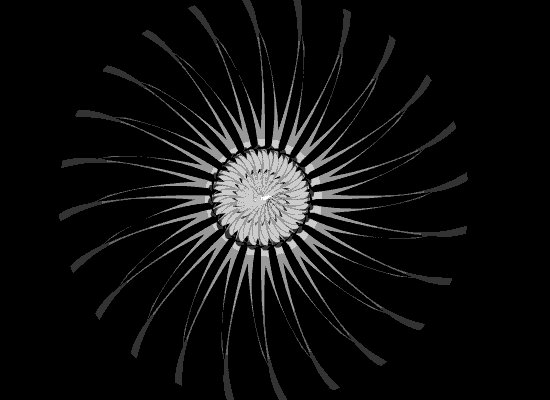
Készítsünk egy egyszerű animációt, hogy megismerkedjünk a Flashel, és lássuk, hogy mire képes. Ennek a spirálnak tényleges feladata nincsen, de nagyon szép látványt nyújt.
1.) Hozzunk létre egy új dokumentumot.
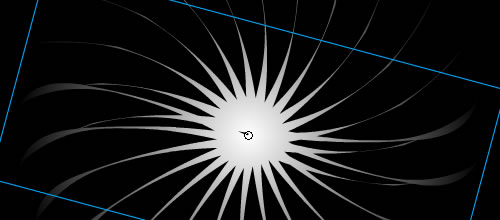
2.) A Brush tool eszköz segítségével készítsünk egy nekünk tetsző színnel valami hasonlót.

3.) Jelöljük ki dupla kattintással és az F8 segítségével alakítsuk Symbol-lá, majd ismételjük meg a műveletet.
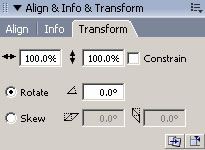
4.) Kattintsunk duplán a Symbolra, jelöljük ki, amit készítettünk, és nyomjuk le a CTRL+T billentyűkombinációt.

5.) Használjuk a Copy and apply transform gombot, hogy másolva forgassuk a kijelölt részt. A Rotate értékét állítsuk be nekünk tetszőre, én 15.0°-ot használtam.

6.) Kattintsunk duplán az üres területre, hogy a legfelső szintre kerüljünk. Kattintsunk az időszalagra, például a 30-as értéknél, és nyomjuk meg az F6 billentyűt. Ezután kattintsunk a létrehozott időszakaszra jobb gombbal, és válasszuk a Create Motion Tween menüpontot.
7.) Kattintsunk az első kockára és állítsuk be a Rotate értékét CW vagy CCW értékre. Ez a forgás irányát befolyásolja.
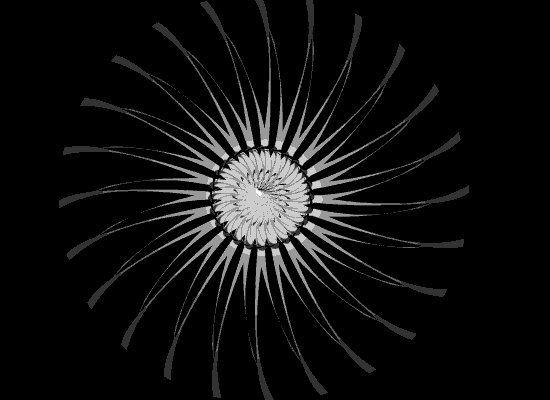
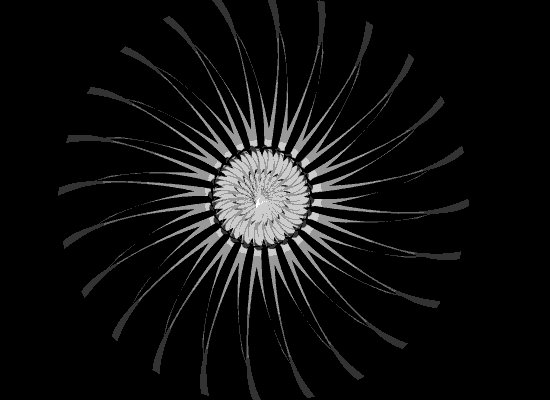
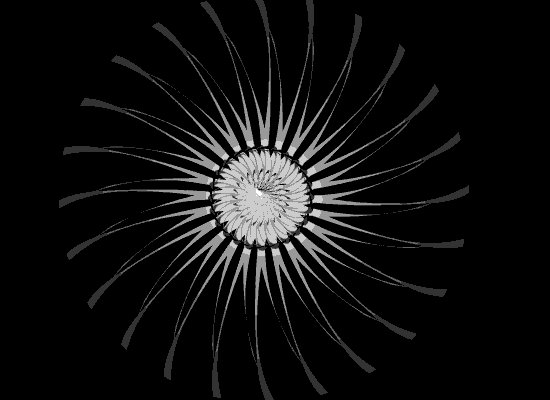
8.) Ezután már lehet szórakozni új Layer felhúzásával, majd a műveletek ismételt elvégzésével. Én két Layer segítségével a következőt készítettem. Mivel ez GIF formátumban van, így nem néz ki annyira jól, mint SWF-ben, de azért lehet látni az eredményt. Ha valaki mégis kíváncsi az SWF-ben mentett változatra, akkor megtekinthető a demo oldalon.








Nem értem: hogy jelölöm ki dupla kattintással?
a selection toollal kétszer a formása kattintasz.
az ilyen kérdések olyan fölöslegesek. ennyi erővel kérhetnél egy makrót, ami elvégzi helyetted az egész műveletsort. nem az a lényeg hogy dupla kattintással jelölj ki valamit, hanem hogy ki legyen jelölve valami, akárhogyan csinálhatod.
zoley! nem tudom olvastad-e a leírást: “Készítsünk egy egyszerű animációt, hogy megismerkedjünk a Flashel, és lássuk, hogy mire képes. Ennek a spirálnak tényleges feladata nincsen, de nagyon szép látványt nyújt.”
Véleményem szerint ez arra vezet rá hogyha valaki egy ilyet ír akkro ne legyen lusta és igenis írja le hogy mit hogy!Lehet hogy ,te vagy ő már nagyon profik vagytok de mivel ez egy kezdő tut. igenis legyen ott hogy mit és hogyan. Én például sokáig kerestem : Copy and apply transform ez sem volt leírva hol találom. csak ennyi . köszönöm a megértést….
Jó lenne ilyen egyszerű Flashekből még anyag. Amiket fellelek magyar nyelven, azok már haladóknak készülnek kivétel nélkül. Itt még az angol tutorial sem segít, ahhoz a progi túl bonyolult. (legalábbis számomra)