Gondolkodtál már azon, hogy hogyan készíthetnél saját programjaidhoz, oldalaidhoz hozzájuk illő ikonokat? Nos, ha igen, de még nem tudod hogyan kezdj hozzá, ez a tutorial remélem segíteni fog neked.
Először is indítsuk el a photoshopot (én Adobe Photoshop CS 8-at használok), és kezdjünk egy 140×150 px-es fehér színű képpel.
1. Az alap elkészítése:
Első lépésként csináljunk egy új layert (Ctrl+Shift+N). Fogjuk a Rectagular Marquee Tool-t és csináljunk egy olyan 3:4 oldalarányú álló téglalapot, majd a Fill Tool-lal töltsük ki #a0a0a0 színnel.

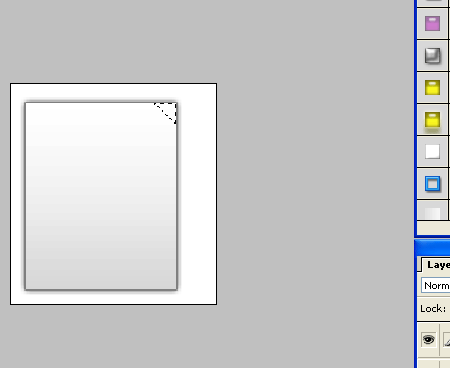
Most valahogy így néz ki a rajzod.
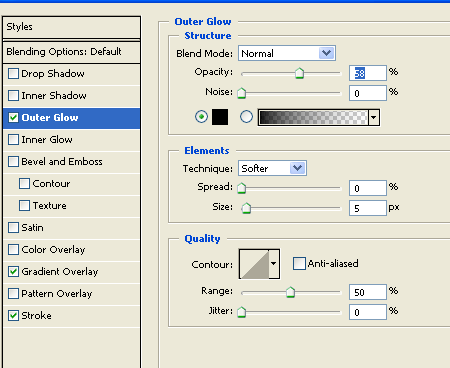
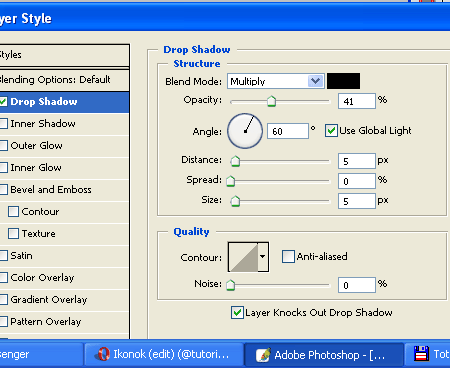
A Layers ablakban kattintsunk a legfelső layerre jobb gombbal, majd válasszuk ki a Blending Options menüpontot.
Itt használjuk a következő beállításokat:


A gradientnél #d7d7d7 és #ffffff között legyen a színátmenet 50%-osan.

A körvonal színe legyen fekete (#000000).
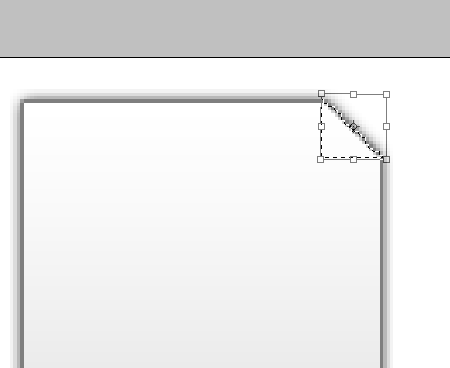
Most a Poligonal Lasso Tool segítségével jelöljük ki a jobb felső sarkát a téglalapunknak (Tipp: a kijelölés közben tartsuk lenyomva a SHIFT-t, így könnyebb lesz szabályos derékszögű háromszöget kijelölni).

Miután a kijelölést befejeztük nyomjuk meg a DELETE gombot hogy töröljük a téglalap layer-éről a sarkot.
Csináljunk egy új layert (Ctrl+Shift+N) majd a Select legördülő menüből válasszuk ki a Transform Selection menüpontot.
Most a SHIFT-t lenyomva (hogy megőrizzük a kijelölés arányait) “forgassuk” át a kijelölés háromszögét így:

Ha ez megvan, válasszuk ki a Fill Tool-t, (hagyjuk jóvá a transzformációt) és töltsük ki a kijelölt háromszöget #a0a0a0 színnel.
Most a levágott sarkú téglalap layer-én, kattintsunk jobb gombal és válasszuk ki a copy layer style opciót. Válasszuk ki a sarok layerét és jobb gombbal kattintva válasszuk ki a paste layer style opciót.
Mint látható az ikonunk kezd alakulni, már csak valami felirat ill. embléma kell hozzá.

2. Az embléma elkészítése:
- Kezdjük egy nagyon egyszerű dologgal, a képek ikonjával.
- Keressünk egy jó képet, (mondjuk virágokról stb.) nyissuk meg photoshopban majd a megfelelő részt vágjuk ki belőle.
- Csináljunk egy új layert az ikonos képünkön, majd ide illesszük be a virágokból kivágott részt (Edit / Paste?).
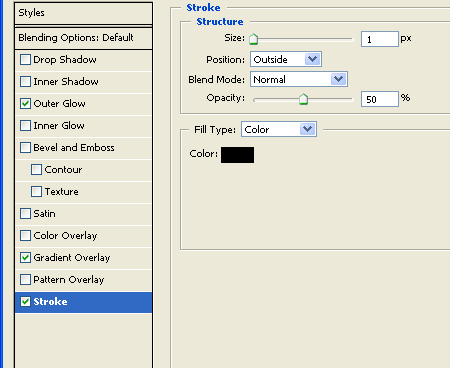
- Csináljunk egy új layert a virágok alatt, itt pedig csináljunk egy, a virágoknál egy kicsivel nagyobb, fehér színű téglalapot. A téglalap layerén jobb gombbal kattintva válasszuk ki a Blending Options almenüt, majd itt a stroke-nél adjunk a téglalapra egy 1px-es fekete színű 30% opacity-val rendelkező körvonalat.
Ha ezzel megvagyunk akkor a drop shadow menüpontban adjunk árnyékot is a téglalapnak:

Ha ezzel is elkészültünk, kattintsunk az OK gmbra.
Most csináljunk egy szürke szöveget (#a0a0a0) pic felirattal, Arial betűtípussal, 34-es méretben az ikon bal alsó sarka közelében.
A legalsó, Background layert töröljük így az ikonunk háttere átlátszó lesz.
Mentsük el PNG formátumban (non-interlacted) így az átlátszóság megmarad.
3. További tippek emblémákhoz:
Winamp ikon:
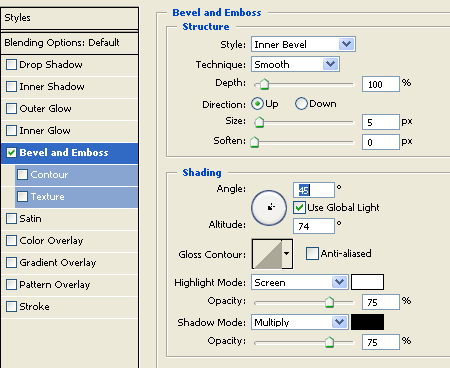
A winamp ikonnál elég egy élére állított fehér négyzetet csinálnunk 3px-es fekete körvonallal, majd egy új layerre egy narancsszínű villámot szintén 3px-es fekete körvonallal. A villámnak a Blending options alatt adhatunk Bevel and emboss-t is:

Ikon:
![]()
Zene ikon:
A zene szimbóluma a hangjegy, ezt mindenki tudja. Ötletesnek tartom hogy hangjegyet helyezzünk el a zene ikonunkon. Ehez nincs más teendőnk mint a Custom Shape Tool-lal készíteni egy hangjegyet (a hangjegy a legördülő menüben található, fent), majd a hangjegynek szintén layer style-t adni (pl. drop shadow, bevel and emboss, satin):
![]()
További példákkal nem akarlak traktálni titeket, innentől csak a kreativitásotok és az igények szabnak határt az ikonok menyiségének.
Szerző: moikboy







Ennél a sorrnál megakadtam:
“Ehez nincs más teendőnk mint a Custom Shape Tool-lal készíteni egy hangjegyet (a hangjegy a legördülő menüben található, fent),”
Hol van ez a Custom Shape Tool? Nem találom.
előre is kösz a segítséget
http://kepfeltoltes.hu/080609/custom_shape_tool_www.kepfeltoltes.hu_.jpg
Nagyon szépen köszönöm a gyors segítséget, mégegyszer köszi
Nagyon szivesen. :)
Segítségetekkel sikerült megtanulnom, hogyan készítsek ikont. De, hogy az asztalomon sorakozó sága mappák helyére hogy tegyem fel az általam készített ikonokat, arról fogalmam sincs.
Köszönettel veszem, ha végre ezt is elárulja nekem Valaki.
Szia!
Lehet én vagyok béna, de egyszerűen amikor kijelölöm és Delete-t nyomok, a téglalapot törli nem a kijelölt részt. (Tudom, hogy azért mert azon a layeren vagyok amin a téglalap is van.)
Légyszi segítsetek.
Themisz:
Rámész a mappára jobb gombbal, tulajdonságok, testreszabás, ikoncsere és ott betallózod. (A photoshopban viszont ikonképként mentsd el.)
olacko, invertáld a kijelölésedet, vagyis fordítsd ki! “Ctrl+Shift+I”. Azt áruld el viszont cserébe, hogy a PS-ben hogy lehet ikonformátumban menteni a képet! A “Save As…” között nem szerepel ICO kiterjesztés, a “Save for Web & Devices…” között a PNG ami átlátszó háttérrel ment, viszont a Win ezt sem kezeli ikonként. Ha rámegyek a mappára jobb gombbal, tulajdonságok, testreszabás, ikoncsere és ott betallózom, azt nem fogja megengedni, mivel nem ikonfájl, hanem PNG. Szóval erre kíváncsi vagyok.
Köszi a segítséget.
Szedd le ezt a progit, tedd fel és és konvertálj :) http://www.deviouscodeworks.co.uk/dload/ImagiconSetup.exe
Egyébként ha ez nem megy akkor úgy tudom, hogy van Ps-hoz valamiféle plugin pont ilyen célra.
Ha nem megy szólj
Invertálva se műxik. Ugyanúgy letörli a téglalapot is. :(
Nagyon köszönöm!
Gyönyörüen sikerült az ikoncsere. Ps-ban BNP-be simán lementettem ( elötte az alsó layert kukába dobtam és a többit MergeVisible-vel egyesítettem). A kapott BNP-t az ajánlott Imagicom-al átkonvertáltam Icon fájlá, amit a Tuladonságokban, a Testreszabásnál, az ikoncsrénél ( nem a képkiválasztásnál) betallóztam.
Évek óta nem tudtam megoldani ezt a feladatot, pedig egyszerű – a segitségetekkel.
Köszönöm!
Köszi a linket, lehet, hogy kipróbálom, habár már elég sok minden fut a gépemen, többek között 2 Vista felület-szimuláló progi jobbnál jobb ikonokkal; nem biztos, hogy használni fogom, habár néhány kiterjesztésnek szívesen csinálnék más ikont. Ebben az esetben mégis használni fogom!
Nem műxik invertálva?! Az hogy lehet? Ugye külön rétegen van a papír és a csücsök is? Nem olvasztottad bele a téglalapot a háttérbe?
http://i245.photobucket.com/albums/gg80/BonFire_bucket/ikon_keszitese.gif
Ha sehogy sem akar jó lenni, mentsd el, ahol éppen tartasz, és indítsd újra a programot! Lehet, hogy valami összegubancolódott. Ha még mindig nem jó, dobj egy ScrShotot a programról, lehet, hogy annak alapján tudok segíteni!
Nagyon szívesen
Csodálatos!
Így aztán igazán egyszerű!
Mivel be kellett zárni a Ps-ot. Véletlen az elözóleg GIF-ben lementett ikont nyitottam meg és azt mentettem le Icon fájlba. Tökéletes lett.
Ezer hála és köszönet érte.
Közben én rákerestem inkább egy PS pluginra, és találtam is egy használhatót. Úgy gondoltam, hogy miért telepítsek külön egy konvertert, ha a műveletet a PS is el tudja végezni. Itt található a fájl.
http://www.sibcode.com/icon-plugin/
A plugin teljesen ingyenes, nincs időkorlátja, és annak ellenére, hogy a redme.txt-ben a PS7 a legnagyobb említett verzió, a CS3-ban is kitűnően működik. Egy kis segítség a használatához.
Letöltjük a fájlt, és WinRar-ral kicsomagoljuk. A mappában találunk két fájlt, “ico.8bi” és “png-8bi”. Ezeket kell beletenni a PhotoshopPlug-InsFile Formats mappájába. (Habár CS3-ban a “png.8bi” már szerepel, tehát ezt nem kell lecserélni, csak a 7-esnél régebbi verziókban. Tehát a CS3 már ismeri a PNG konvertálást, ezt nem muszáj lecserélni, csak az ikon-plugint.) Ezután újraindítjuk a Photoshopot.
Van egy kis trükk az ikon-mentésben. Ugyanis a program a PSD-t nem menti el ikonként alapból. A PSD-t mentsük el PNG-ben, majd a PNG-t megnyitva menthetjük el ikonként, mivel az már eleve egy réteg. Figyelembe kell venni az ikonok átlagos nagyságát is, és a megnyitott PNG-t méretezzük át max 128×128 pixelre, mert a fullscreen képet nem fogja ikonként elmenteni.
Innentől kezdve a fent említett módszerrel lecserélhetjük a fájlok ikonjait.
Jó szórakozást hozzá!
Hogyne lenne köszöni valóm. Legalább két éve megtanultam az ikonkészítést, csak használni nem tudtam.
Most egész mást kerestem, amikor rátaláltam az oldalra, belenéztem, hátha… Sikerült és ezt Neked köszönhetem.
Bár minden kérdésemre ilyen értelmes, jól használható , segítőkész választ kapnék.
Nincs mit! Mellesleg az már el is felejtettem megemlíteni, hogy az ikon konvertálás oda-vissza is működik vele. Ikon fájlt is meg tudunk nyitni a Photoshopban ezzel a pluginnal.
Most én is rávetettem magam a témára, éppen használható képeket böngészek, amelyekből ikont csinálhatok.
Szívesen! Habár most, ahogy próbáltam a fáljtípusok ikonjait módosítani valamit nagyon eltolhattam, mivel az egyik fájlt módosítás után sehogy sem akarja megnyitni, úgyhogy fájloknál azért vigyázni kell. A mappák ikonjai teljesen más lapra tartoznak. Azokat bátran lehet.
Az FLV kiterjesztésnek cseréltem le az ikonját, de itt a videólejátszók akadnak össze. Az FLV Player már nem nyitja meg, a WinMedia Player igen, de a múltkoriban egy kodekcsomag feltelepített még ide egy WMPlayer Classic-ot is, valamint a Macromediával jött egy SAFlash Player, úgyhogy van ám itt kócolódás rendesen. Minden program a magáénak akarja tudni a fájlt, egy kicsit még veszekszük rajta. Pedig már hányszor elhatároztam, hogy amit a WinMedia Player nem játszik le, azt meg sem nézem! Na, mindegy! Majd vágom magam alatt a fát!
egy réteg esetén png-vel a legjobb dolgozni, a legteljesebb képformátum (áttetszőség, veszteségmentes tömörítés, “hordozhatóság”). a böngészősori favicon-oknál konvertálni sem kell a png-t… (windows ikonokkal még nem próbálkoztam, bár ahogy az ie kezeli a png-t nem hiszem hogy működőképes lenne…)
off: videólejátszáshoz: winmedia alap + quicktime alternative + real alternative + xvid + divx (+ kodekpakk nélküli bsplayer a kényelmes lejátszáshoz)… melléjük egy vlc lejátszót szoktam tenni, de csak ritkán használom (ha az előzőek nem bírnak valamivel, a vlc biztosan)… ez így 2-3 lejátszó, és különálló (egyenként frissíthető) kodekek. a kodekpakkokat el kell felejteni…
Hát igen, a videók lejátszását mindenkinek a saját ízlése szerint kell szabni. Ehhez nem is fűznék többet, mert nem ide tartozik.
A másik dolog az ikonok. Ma ugye a Vista idejében már lehetőségünk van arra, hogy akár PNG-ket is ikonként használjunk. Gondolok itt a lebegődokkra meg ilyesmi. Viszont, mivel nekem nincs Vistám, csak egy XP nem olyan egyszerű a dolog. Van ugyanis néhány igen jó Vista felület-szimuláló alkalmazás, ami eléggé kézreálló, így nincs szükség feltétlenül egy új ismeretlen OS-be beruházni. (Nem is lenne miből). Tehát van nekem lebegődokkom, amiről indíthatok programokat, akár útvonalakat, ezeknek az ikonjai természetesen PNG-k, az OS viszont maradt XP. Ezért nem lehet külön a fájloknak PNG ikont rendelni, mivel az csak az ICO-kiterjesztést kezeli.
Elismerem, hogy ez így eléggé öszvér megoldás, de jelenleg ennyire futja. Ha több lehetőségem lenne, akkor sem biztos, hogy a Vistába ölném, inkább vennék még egy kis “eszet” a gépbe, esetleg egy jobb videokártyát. Szóval egyelőre így maradtam, a többit majd meglátjuk.
Kedves Bon Fire!
Életem egyik legnagyobb csalódása ért! Az éjjel 3-ig gyártottam az ikonokat és szépen lecseréltem velük a régi sárga mappákat. Büszkén néztem, hogy milyen szép, áttekinthető lett az asztalom. Ma, amikor bekapcsoltam a gépet, előre készültem a gyönyörködésre, ehelyett a régi sárga mappákat láttam ismét… Egyetlen lecserélt ikon maradt fenn, az, amit a Windowsból cseréltem le.
Mit rontottam el?
Tegnap még az volt a gondom, hogy a tutoriál szerint készített ikonok – bármilyen szépek voltak – ,az asztalon nem mutattak pici méretük miatt. Eltértem a megadott formától és az árnyékolt szürke lap helyett egy szépen formázott betűt ( a saját készítésű gif-ekhez például egy nagy, keretezett, domborított G és fölé egy kék K betűt) tettem, máshová egy körülvágott kutyafejet stb., átlátszó, vagy homogén háttérrel. Így már jól mutattak pici méretük ellenére is, és a különböző témákat is határozottan el tudtam különíteni.
Ma aztán ért a csalódás. Mintha semmit nem csináltam volna.
Köszönöm, nagyon kedves vagy!
De van egy Rocket Dock az asztalomon, ezen vannak az alapprogramjaim. Nagyon jó, szeretem, csakhogy én az asztalomon tartom még a napi és ahhoz szükséges dolgokat is mappákban. Szóval az asztalom, igazi munkaasztal tele „szerszámokkal”. A guruk visítanak, ha meglátják, de én nem vagyok hajlandó lemondani a saját rendetlenségemről. Amin éppen dolgozom, azt is az asztalra dobálom, aztán valamikor összetakarítom… Ráadásul két gép és három winchester között ingázom. És teszem mindezt a magam örömére.
Egyébként XP-t használok.
Ikonok lehetnek csodaszépek, de számomra nem olyan értékesek, mint, amit én csinálok. Szóval nekem a magam gyártotta ikon kell! Vannak ilyen bogaraim. Egyszerűen nem mondok le arról, amit akarok. Sokszor napok, hetek – vagy hónapok – mennek rá mire megoldok egy feladatot, de akkor is… Az ikonokkal is – mint írtam – úgy 2 éve próbálkoztam először, azóta ha módom van, mindenkitől rákérdezek, de sajnos elégé magamra vagyok hagyatva. Most már annyi segítséget kaptam Tőled, hogy illetlenség lenne, ha abbahagynám. Addig próbálkozom, amíg egyszer csak sikerül.
Megpróbálom megnézni, hol vannak a Widowsban az ikon fájlok, hátha okosabb leszek tőle, egyelőre nem találtam.
Ha rájövök, megírom, hol rontottam el.
Sajnos az ikonok kezelésének van egy határa. Az XP az ikonokat 128 vagy 256 színben jeleníti meg, ami néhány esetben hátrányos lehet. Nem érdemes tehát túl részletesre csinálni, mivel főleg listanézetben nem látszik rajta semmi.
Van viszont egy áthidaló megoldásom. Írd be a keresőbe ezt:”vista inspirat 2 download”. (Azért nem teszek be linket, mert két link egy hozzászólásban már a moderációs sávba rakja a kommentemet.) Ez egy Vista felület szimulátor. Innen lehet indítani a programokat és a mappákat. Nagyon jól működik, kézreálló, és a feltelepített lebegődokk ikonjait megszerkesztheted akár nagy felbontású részletes PNG-ként. Így az asztal tiszta maradhat, mindig éppen csak azokat a fájlokat mentem oda, amelyekkel éppen dolgozom. Munka után pedig egyből vágom a kukába. Valamint rengeteg letölthető profin megszerkesztett ikon van hozzá. Már eleve olyan szép mappaikonokat generál, hogy annál jobb nem is kell. Mellette van a Google-nak egy nagyon hasznos programja, a Google Desktop. Ez is feltesz egy oldalsávot, ami megkönnyíti a gyakran használt dolgokat szem előtt tartani. Emellett rendelkezik egy indexelő szolgáltatással, és úgy kereshetsz fájlokat a gépen, mintha csak az Interneten tennéd.
Itt egy ScrShot az Asztalomról, hogy lásd, hogy is néz ki az egész.
http://i245.photobucket.com/albums/gg80/BonFire_bucket/mydesk-1.jpg
Szóval próbáld ki, nagyon letisztítja az asztalt, és kényelmes használni!
Köszönöm, már meg is van!
Levettem a magam gyártotta ikon méretét 126X128-ra, betettem. Egyszer újraindítottam, egyszer kiléptem a gépből és az ikon ottmaradt!
Azzal hibáztam, hogy a 140X150 pixeles lapot teljesen kitöltöttem.
Elnézést a figyelmetlenségemért.
Szerintem fiatalodsz!
Én úgy kezdtem a saját kényelmemhez alakítani mindent, ahogy öregedtem…
Már csak egy-két ikont kell készítenem, aztán megyek a blogodra. Tegnap megnéztem.
Gratulálok hozzá!
Hirtelen két-három olyan tutoriált is találtam, amit meg kell néznem. A Pen Toollat, például valamikor megpróbáltam, de nem igazán értettem mire használható. Most látom, hogy milyen hasznos jószág. Azt hiszem, ezzel folytatom az órákat Nálad. A videó is nagyon jó, de én jobban szeretem a leírást, mert azt bármelyik pillanatban visszanézhetem, ott ahol akarom.
Köszönöm a házi tanfolyamot is.
Bocsánat, hol találom a linket, amin megnézhetem az ikonjaid?
Már akartam válaszolni, hogy az alap win ikonokat a “C:WINDOWSsystem32shell32.dll” útvonalon találod, de úgy látszik, hogy akkor sikerült megoldani.
A belinkelt képemen látható lebegődokk ikonjai nekem is saját gyártmányok, a böngészőkét kivéve. A Dokumentumok mappától kezdve a Flash vagy a Win Media Player ikonja is házi készítésű PNG. Igazából én is szeretem ezeket magamnak megcsinálni, a gyáriak valahogy sosem tetszenek.
A saját rendetlenségről meg csak annyit, hogy a nővérem kedvenc mondása az, hogy az ostoba emberek raknak rendet, mert a zseni átlátja a káoszt! Ezzel úgy vagyok, hogy néhány dologban én is rendetlen vagyok (beágyazás meg ilyesmi), de a gépen egyre jobban szeretem a letisztult környezetet. Lehet, hogy öregszem!… :D
Sziasztok,ugye ezek .ico formátumban vannak???
Ha ico kiterjesztéssel mented, ikon lesz. Van egy PS plugin, amivel ezt megteheted: http://www.tutorial.hu/ikonok-keszitese/#comment-3176
Sziasztok!
Szeretnék egy nagyobb felbontású képből egy részletet az ikonra beilleszteni kijelöléssel, de sajnos mikor beillesztem a részletet tulzottan nagy es kilog az ikonbol. Hogy tudnam ugy lekicsinyiteni a kijelolt reszletet, hogy okozzon minosegromlast a minitarizalas?
Bocs ha idénlet volt a szoveg nem vok nagy forma ilyentajt
Ha vki megis ertene mi a problémám elore is koszonom XD
Szerintem bátran fuss neki még egyszer, az sem baj, ha azután teszed, hogy már kialudtad magad. Mert bár nem idénlet a szöveg, nincsen sok teteje – már ha érted amire célzok.
Mert tulajdonképpen a kérdésből nem derül ki, miféle ikonról van szó! Ha az ikon mérete fix (általában az), akkor csak a képet tudod kicsinyíteni, az pedig ha pixeles, akkor bizony romlani fog. Még akkor is, ha kicsinyítésnél a Bicubuc Sharper (best for reduction) opció is van kipipálva. A tutorialban megadott méret nem szentírás. A Vista/Win7 már 256 pixeles ikonokat is tud kezelni, tehát akkorára is csinálhatod, kérdés: van-e értelme?