A rejtélyes Adobe Illustrator
Ha még csak most ismerkedsz a grafika világával lehet, hogy már hallottál róla de sosem értetted, hogy pontosan mire is való. Aki grafikát kezd tanulni, az esetek túlnyomó részében a Photoshoppal kezdi. Ebben a cikkben megtudhatod, hogy miért elengedhetetlen az Illustrator használata is, ha a reklámgrafikával szeretnél foglalkozni.
Pixel vs. Vector
Kezdjük az alaptétellel: mi a különbség a pixel és a vektor grafika között?
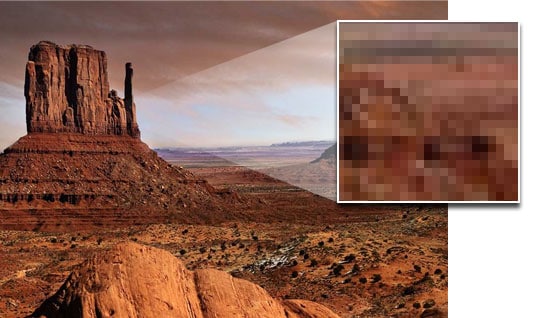
Bizonyára tudod, hogy a Photoshop egy pixel alapú program. Ez azt jelenti, hogy minden amit készítesz benne, képkockákból (pixelekből) áll majd. Képzeld úgy el, mint egy mozaikot.
Nyiss meg egy tetszőleges képet a számítógépeden, és nagyítsd ki amennyire csak tudod. Mint látod, a kép extrém nagyításban szétesik.

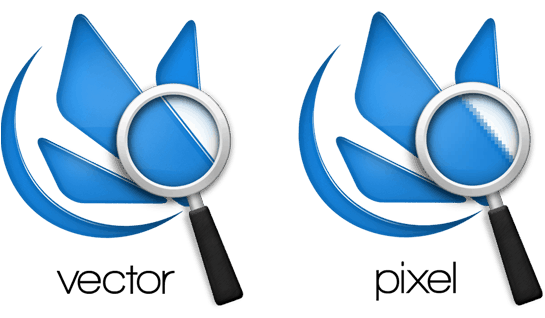
Erre a problémára nyújt megoldást a vektorgrafika. Egy vektoros objektum nem képkockákból áll, hanem vonalakból amit bonyolult matematikai függvények irányítanak.
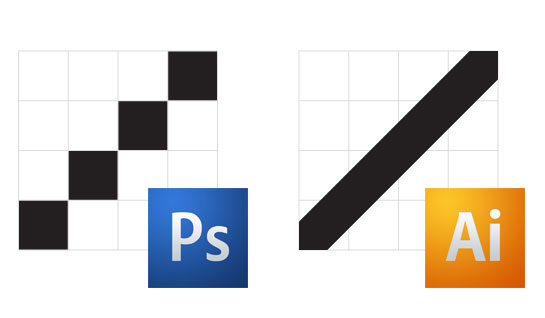
Vegyünk egy példát. Egy 45°-ban dőlt, egyszerű vonalat szeretnél. A vonal (maximális nagyításban) így festene a két programban:

Tehát egy vektoros grafikát korlátlanul méretezhetsz, minőségromlás nélkül. Ez ugye jól hangzik, de vannak hátrányai is…
A pixeles grafikában minden egyes képkockának más-más színt adhatsz (egy pixel csak egy színű lehet, ennél kisebb egységre nem tudod lebontani a képet), ezért maximálisan valósághű lehet az alkotásod.
Készíthetsz fotó-realisztikus képmanipulációkat, vagy élethűen retusálhatsz fotókat stb., amire vektorgrafikus úton nincs lehetőséged.
Logótervezés és Illustrator
Már tudod, hogy mi a különbség pixel és a vektor grafika között. Most térjünk át kicsit a szakmai vonalra: a reklámgrafikában az Illustrator-t legyakrabban a logótervezéshez használjuk.
A logó univerzálisan reprezentálja majd a céget, és végigkíséri a pályája során. A cégalapítást követően, a kezdeti fázisban nem tudhatod, hogy a megrendelőd mire akarja majd a jövőben felhasználni a logót, ezért célszerű olyan méretű logót készíteni, ami mindenhova passzol.
Gondolj bele, elég amatőr húzás lenne ha a logót amit terveztél, a megrendelő nem tudná feltenni egy óriásplakátra, mert túl kicsi lenne a felbontása és szétesne akkora méretben…

Ezért létfontosságú, hogy a logótervezés mindig vektoros úton történjen, így a későbbiekben nem merülhetnek fel problémák a méretezéssel kapcsolatban.







Hadd kérdezzek egyet ami kicsit furdalja az oldalam: azt írod ugye, hogy “egy vektoros grafikát korlátlanul méretezhetsz, minőségromlás nélkül.”
A kérdésem: ha a Photoshop-t tanulom meg és annak PEN tool-ját használom path-ok rajzolására, akkor nem tudok-e ugyanúgy minőségromlás nélkül méretezhető ábrákat létrehozni?
Mert ha igen, akkor elméleti síkon elég lenne a PS ismerete és abban is lehetne így logókat tervezni.
Jól gondolom? Köszönöm előre is a választ!
Jól gondolod. Photoshopban is létrehozhatsz vektoros elemeket, viszont ezen területen az Illustrator egyszerűbb, hatékonyabb, és sokkal több lehetőség áll rendelkezésedre.
Ez olyan, mint például a Photoshop és az InDesign kapcsolata. Az InDesign fő funkciója a kiadványszerkesztés (pl. egy 100 oldalas reklámkatalógus). Igaz, Photoshopban is el lehetne készíteni egyesével mind a 100 oldalt, de rengeteg időd rámenne, míg InDesign-ban relatív hamar készen lennél vele.
A különbség annyi, hogy a Photoshopban a vektorok kezelése egy hozzáadott plusz szolgáltatás, az Illustrator pedig natívan vektoros. A Ps CS6-ban már egy kattintással állíthatod a körvonal és a kitöltés színét, de korábban ez eléggé macerás volt. Illustratorban tényleg csak egy kattintás. Nem beszélve a művészi körvonalazásról, amiben az Illustrator nagyon jó, a Pathok egyesítéséről, szeleteléséről, aprításáról. A Pathfinder rendkívül megkönnyíti a munkát, hát még a CS5-től jelen lévő Shape Builder tool. Photoshopban még mindig eléggé macerás pathokat egymásból kivonni, szerkesztgetni.
Sziasztok! Nekem az a kerdesem,h lehet egy pixeles logot vektorossa tenni? Tudnatok ebben segiteni?
Keress rá a “bitmap to vector” ill. a “trace bitmap” kifejezésekre, van több online szolgáltatás is ami tudja ezt. Lsd pl. ilyen a http://vectormagic.com honlap szolgáltatása is.