Ebben a leírásban szeretnék nektek segíteni egy weblap logó megrajzolásában, hogyha netán az ötletekből jócskán elfogytatok.
Először is hozzatok létre egy új 700×100 pixel méretű üres dokumentumot.
A hátteret érdemes fehér (FFFFFF) színnel feltölteni (válaszd a fehér színt majd alt+backspace), mert amikor majd alkalmazzuk a réteg stílusokat, akkor az üres rétegre a program semmit nem tud létrehozni.
Második lépésként válassz ki két színt (amivel szeretnél dolgozni az enyém: #840B0B és #B81616), majd alkalmazd az alábbi beállítást a már fehér színnel feltöltött rétegen. A gradientnél add meg az első kockát a felugró ablakban (ez az általunk definiált színekből származó átmenet).
Harmadik lépésként hozz létre egy új réteget. Az új rétegen fogjuk megjeleníteni az oldal címét. Itt egy fontkészlet, én ezzel dolgoztam. A Horizontal Type Tool-al írj valamit a rétegre, majd helyezd a neked megfelelő helyre. Majd alkalmazd ezeket a réteg stílusokat a feliraton:
Drop Shadow: Blend mode: Normal, Opacity: 75%, Angle: 120°, Distance: 5 pixel, Spread: 0, Size: 5 pixel.
Stroke: Size: 1pixel, Position: Outside, Blend Mode: Normal, Opacity: 100%, Color: #000000
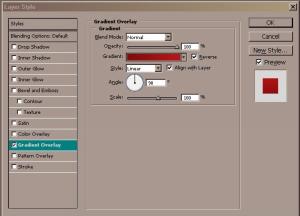
Ha ezek megvannak, akkor állíts be egy világosabb és egy picivel sötétebb szürke színt, majd menny vissza a layer style ablakba és a gradient overlay-nél ezeket add meg:
Blend Mode: normal, opacity: 100%, Gradient az előbb kiválasztott két szín, Style linear, Angle: 90°.
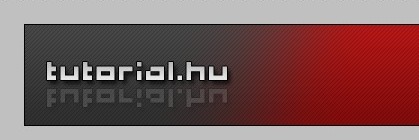
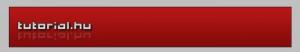
Ha mindent jól csináltál akkor valami ilyesmit kell, hogy kapj:
Most válaszd a Rectangular Marquee Tool-t, jobb klikk a szöveges layeren és duplicate layer. A felugró ablakban nevezd el, hogy felirat tükör. Ok, most kaptál még 1 réteget ugyanazzal a felirattal és layer styleokkal. Most Edit >> Transform >> Flip Vertical. Ezzel tükröztük a képet függőlegesen. Mozgasd lejjebb a réteget, és az opacity-ét állítsd 15%-ra.
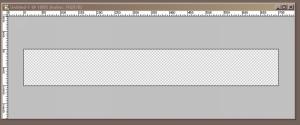
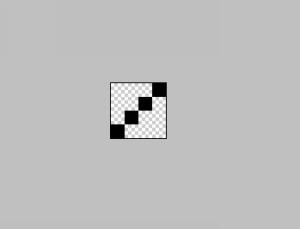
Most 1 kis kitérő. Ne zárd be a dokumentumot, hanem nyiss meg egy 4×4-es új képet átlátszó beállításokkal. Rajzolj 1 ilyet:
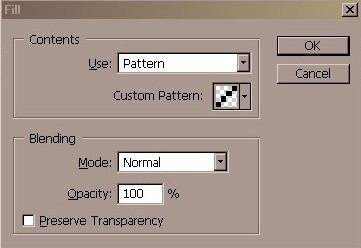
Most Edit >> Define Pattern adj neki 1 nevet és ok. Most vissza a logóhoz. Hozz létre egy új réteget, majd Edit >> Fill ott pedig használva az előbb rajzolt pattern alkalmazd az alábbi beállításokat.

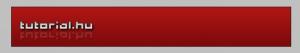
Állítsd a réteg opacity-ját 20%-ra és mozgasd a réteget a két szöveg réteg alá. Most valahogy így állunk:
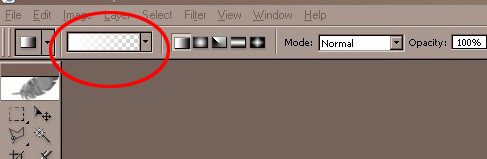
Most jelöld ki a vonalas réteget majd hozz létre egy újabb réteget. Válaszd ki a fehér színt és a Gradient Toolra kattintva fennt, válaszd ki a Foreground to Transparent átmenetet.

Csinálj egy olyan átmenetet ami körülbelül a szöveg mögötti részt kitakarja. Valami ilyesmi kell:

Majd a rétegek palettán a réteg stílusát állítsd Hue stílusra. Ez kell nekünk:

Ígérem már nem vagyunk messze! :)
Most hozz létre egy utolsó réteget, és rajzolj rá valami tetszőleges dolgot valami világos színnel. Én 3 db nyolcszöget rajzoltam átlósan elrendezve.
Most ennek a rétegnek is állítsd Hue -ra a stílusát, valamint a rajzolt alakra dobj rá egy kis drop shadow-t, meg stroke-ot érzés szerint.
Ezennel a kész vagyunk, a végeredmény nem más mint egy egyszerű és még is stílusos logó. Remélem segíthettem. :)
Szerző: Thom















és le is lehet tőteni??
valószínűleg nem, ha megnézed a dátumot ez egy közel 3 éves cikk, nem hinném hogy már megvan a psd-je. Viszont a leírás alapján könnyen meg lehet csinálni, úgyhogy hajrá. :)
nem ertem h nyisak meg egy 4×4 es kepet?
új, 4pixel-szer 4pixel-es transparent dokumentumot kell létrehoznod /ctrl+n/, utána ceruza eszközt 1px-esre állítod és a képen látható módon rajzolsz négy darab pixelt.
Egyébként a gyengébbek kedvéért Fálj menü/Új fálj. A szélesség és magasság ablakba be kell írni egy-egy 4-est, mellette beállítani hogy pixel legyen, alul pedig a Háttér tartalomnál be kell állítani, hogy áltlátszó legyen, vagyis kitöltés nélküli fájl. Azután szépen megfogod a ceruza eszközt, a méretét beállítod 1 pixelre, és az átlátszó fájlra teszel 4 db fekete pöttyöt.
Utána ezt definiáljuk mintázatnak, vagyis megjegyeztetjük vele, amit rajzoltunk. Edit/Define Pattern.
A többit már nem is mondom, mert úgysem tudod megcsinálni, ha egy ilyen művelet nehézséget okoz! Egyszerűen égnek áll az összes hajam szála, amikor ilyet látok! Minden program legalapvetőbb művelete, hogy új fájlt hozunk létre. Amíg ez nem megy, kár is bármivel próbálkozni. Ennyi erővel azt is kérdezhetted volna, hogy hol kell bekapcsolni a monitort. Elképesztő!… Az nem úgy megy, hogy kapok szülinapomra egy pc-t és mától kezdve én grafikus és webdizájner vagyok!
Sziasztok!
Valaki eltudja mondanni hogy ez milyen betűtípus?
és hogy a photoshoppan ha van egy kép utánna egy másikat beleszerkeszteni hogy megmaradjon
Szerintem ez valamilyen szögletes betűtípus lehet! A kérdésed pedig a mondat felénél – úgy tűnik – félbeszakadt. Szóval próbáld meg legalább magadnak megfogalmazni, mielőtt az Küldést nyomkodnád!
Kosz a tutorialt;) szep munka :)
amikor kell az átfedés az új rétegen nekem a szöveget is befedi de miért? pedig nem kellene :S valaki segítsen plz.
Ugy értettem ha van egy képem.
pl rajta van egy kocsi,
és van egy másik képem mondjuk azon meg Xzibit,
és az Xzibites képet rá illeszteni a kocsi mellé a képre.
ezt hogy kell megcsinálni nemtudja valaki?:\
kössz már meg oldottam :D
Madd Dogg, az oldalon található egy rahedli tutorial az alapvető eszközhasználatokról. Tessék átolvasni őket. Annyit azért segítek, hogy mindkét képet megnyitod, az autós kép ablakába az Xzibites képet belehúzod, majd a fölösleges részekek kimaszkolod rajta. Ilyen egyszerű az egész.
köszönöm BonFire :)