Az Illustrator hatékony és gyors használatának alapköve az intelligens segédvonalak (Smart Guides). Ha nem tudod, hogyan használd őket, akkor elég idegesítő tud lenni a „sok villogó kék vonal”, viszont a helyes használatukkal képes leszel gyorsabban, egyszerűbben és maximális precizitás mellett dolgozni vektoros objektumokkal.
Lehet, hogy egy kicsit száraz anyag lesz a tutoriáloktól megszokott mutatós végeredmény és sikerélmény nélkül, viszont ezen tudás hiányában az Illustrator használata rengeteg fejfájást és időveszteséget okozhat számodra a jövőben.
Tartalomjegyzék
A probléma
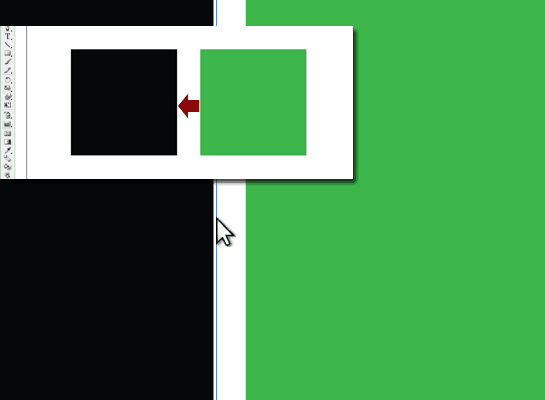
Kezdetnek egy egyszerű példán keresztül szeretnék rávilágítani a problémára: adott két négyzet. Tegyük fel, hogy a zöld négyzet oldalát pontosan a fekete négyzet oldalához szeretnéd illeszteni. Hogy oldod meg a Smart Guides nélkül?
Valószínűleg kinagyítod 1000%-ra, és megpróbálod szemmértékre odailleszteni.

Ezzel az a probléma, hogy az esetek 99%-ában nem fog sikerülni pontosan odailleszteni, így a végeredmény sem lesz precíz, és nem utolsó sorban hatalmas időveszteséggel jár majd (képzeld el, hogy egy bonyolult ábra esetén hányszor kéne újra és újra kinagyítanod, és pozicionálnod az elemeket).
A Smart Guides meghatározó pontjai
Nyiss egy új dokumentumot a ‘Ctrl + N’ gyorsbillentyűvel. A beállítások most nem fontosak, ezeket tetszőlegesen válaszd ki. Győződj meg róla, hogy az intelligens segédvonalak be vannak kapcsolva a ‘View/Smart Guides’ menüpontban.
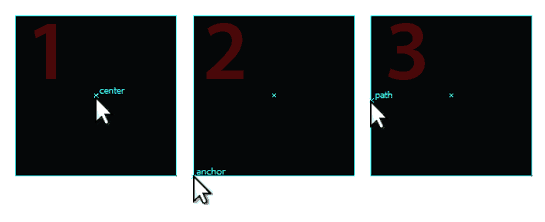
Három módon tudsz „megfogni” egy objektumot a Smart Guides segítségével:
- A középpontjánál (Center)
- Valamenyik csomópontjánál (Anchor)
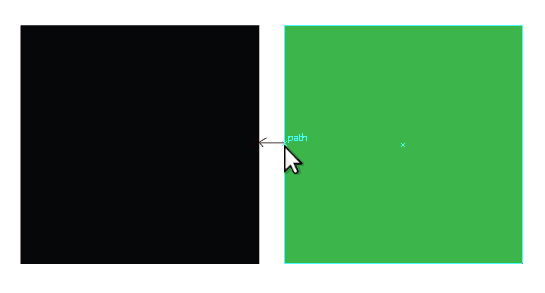
- Bármelyik görbéjénél (Path)

Mint látod, ahogy a három pont egyikét célba veszed a kurzorral, az Illustrator kiírja pici kék betűkkel, hogy éppen melyik meghatározó ponton is állsz.
Objektumok Pozicionálása
Most vegyünk 3 egy-kattintásos gyakorlatot, hogy kipróbálhasd az intelligens segédvonalak használatát.
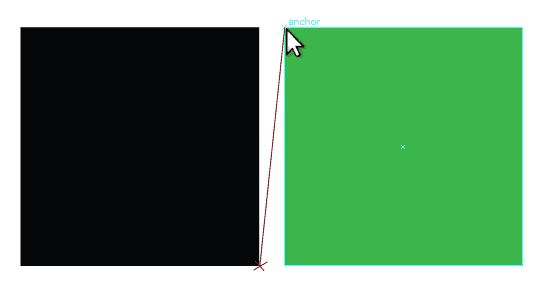
1. Gyakorlat: Készíts egy fekete és egy zöld négyzetet. Fogd meg a zöld négyzetet bal felső csomópontját (Anchor), és illeszd a fekete négyzet jobb alsó csomópontjára.

Most a két csomópont tökéletesen illeszkedik egymáshoz. Vond vissza a műveletet a ’Ctrl + Z’ gyorsbillentyűvel.
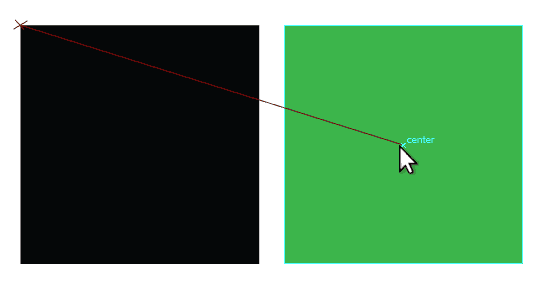
2. Gyakorlat: A zöld négyzet középpontját (Center) illeszd a fekete négyzet bal felső csomópontjára (Anchor).

3. Gyakorlat: Ismét vond vissza a műveletet, majd illeszd a zöld négyzet bal oldalát (Path) a fekete négyzet jobb oldalához.

Objektumok Mozgatása
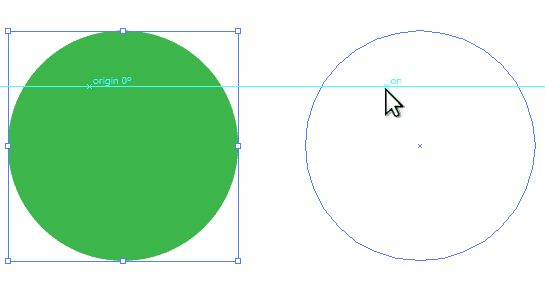
Az intelligens segédvonalak akkor is megkönnyítik a dolgodat, ha egy szabályos pályán szeretnél mozgatni egy/vagy több elemet. Töröld a két négyzetet, és készíts egy zöld kört. A kört a kijelölő eszközzel (Selection Tool) fogd meg bárhol, és húzd el jobbra.

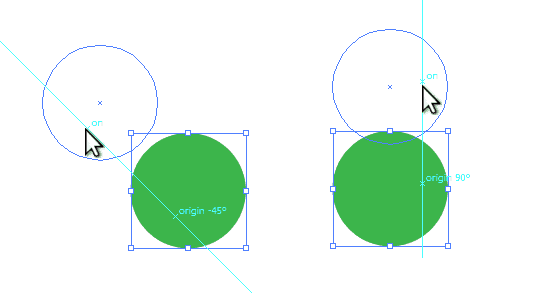
Láthatod, hogy ahogy elkezdted húzni, egy segédvonal máris a segítségedre sietett, és jelezte a vízszintes irányt. Ez ugyanígy működik 45°-os szögben is, és függőlegesen is.

Teszteld le Magad!
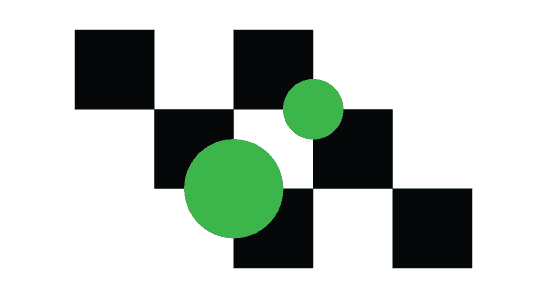
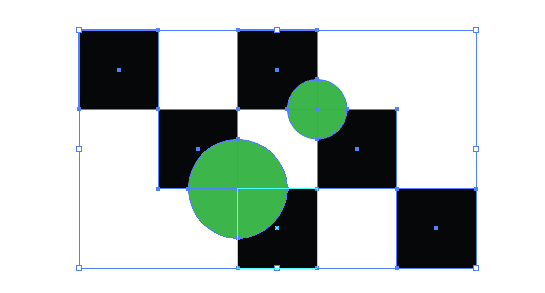
Végezetül, próbáld meg az alábbi ábrát elkészíteni először az intelligens segédvonalak nélkül, majd kapcsold be őket (View/Smart Guides), és csináld a tanult módon. Melyik volt a gyorsabb? :)









Én nagyon szeretem ezeke a Smart Guide-okat. Már nem is tudnék nélkülük dolgozni.