Az előző cikk folytatása

1.
Ez a tutorial tulajdonképpen nem egy különálló darab, hanem kapcsolódik a már előzőleg bemutatott „szöveg effektek / Chrome text” tutorialhoz. Tehát először érdemes azt megcsinálni, majd a végén megnyitva hagyni a *.PSD fájt és folytatni itt. ;)

2.
Akkor tehát most úgy veszem, hogy az 1. képen látható *.psd van nyitva nálad is. Első körben módosítani kell az eddigi LAYER STYLE beállításokat (pontosabban csak egyes részeit).
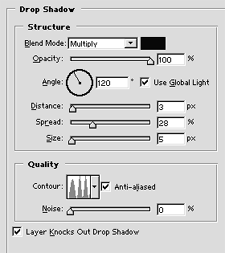
Először a DROP SHADOW-ban módosítsd a beállításokat a következőkre: DISTANCE: 3 / SPREAD: 28 / SIZE: 5 (lásd 2.kép)

3.
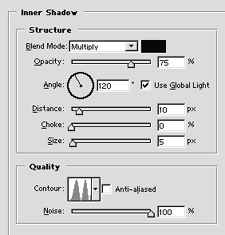
Az INNER SHADOW-ban módosítsd ezt erre: NOISE: 100. Itt nincs is több dolgod, haladjunk tovább.

4.
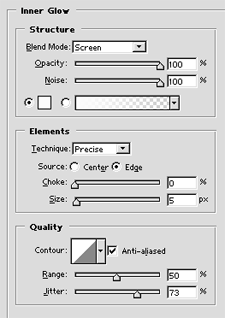
Következő terület az INNER GLOW. Itt módosítsd a BLEND MODE-t SCREEN-re, az OPACITY-t 100%-ra, a NOISE-t szintén 100%-ra, a CHOKE-t 0-ra, a SIZE-t 5-re, a RANGE-t 50-re és végül a JITTER-t 73-ra.

5.
Most keresd meg a GRADIENT OVERLAY-t és módosítsd a STYLE-t linear-ra, az ANGLE-t 90-re, a SCALE-t 118-ra.
Végül a szöveg alá be lehet tenni egy vetett árnyékot -> DROP SHADOW, ezzel fel lehet dobni a képet. Ha nem vagy elégedett mondjuk a színével, menj a COLOR OVERLAY beállításokhoz és színezd át ahogy neked tetszik.
Íme az eredmény:








