Egyedi Vista Stílusú menü készítése
Ha szeretnél Vista stílusú menüt készíteni pl. a honlapodra, akkor ez a tutorial pont neked szól.
Lássunk is hozzá:
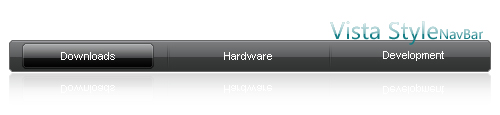
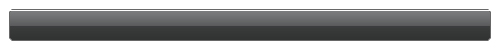
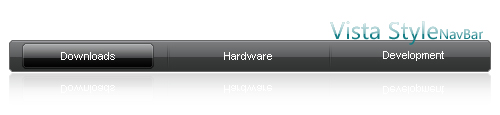
Nos, valami ilyesmit szeretnénk összedobni:

1. Kezdd egy új fájlal: 500px * 50px
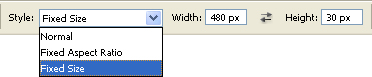
2. Szükséged lesz egy 480px * 30px kijelölésre

3. Select -> Modify -> Smooth segítségével kerekítsd le a kiválasztást 2px értékkel.

4. Készíts egy új layert (Shift+Ctrl+N vagy Layer -> New -> Layer) és töltsd ki bármilyen színnel
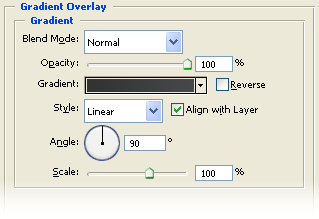
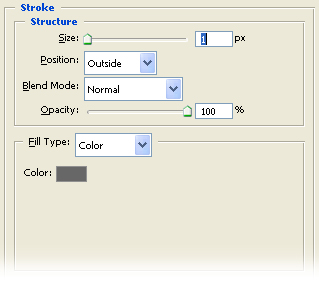
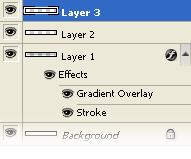
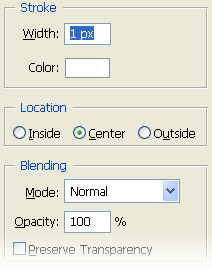
5. A következő layer stílusokat használd:
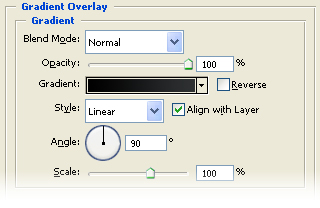
– Gradient: #313332 -> #46474a

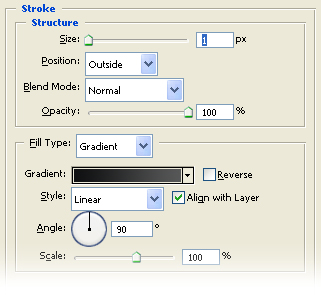
– Stroke: #676767

6. Válaszd ki a menü felső felét.

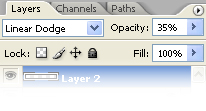
7. Készíts egy új layert, majd egy gradient-et (színátmenet) Fehérből Átlátszóba fentről lefelé.

8. A keverésimódot (blend mode) állítsd Linear Dodge-ra az áttetszőséget (opacity-t) 35%-ra

9. A menüdnek most valahogy így kellene kinéznie:

10. Készíts egy új layert és egy kijelölést a menü felső szélétöl 1 pixellel lejjebb. Ehhez a Single Row Marquee Tool-t használd

11. Töltsd ki fehérrel

12. Most Ctrl+Klikk az első layeren, hogy kiválaszd a tartalmát Ctrl+Klikk-el

13. Az 1px-es kijelölés layerén állva Select -> Inverse-el fordítsd meg a kijelölést majd nyomj egy Delete gombot.


14. A layer blend mode-ját állítsd Soft Light-ra, opacity-jét pedig 60%-ra

15. Most jöhet a „rollover effect” (gomb); készíts egy új 130px * 24px-es kiválasztást, majd Select -> Modify -> Smooth 2px-es értékkel.

16. Készíts egy új layert, majd töltsd ki valamilyen színnel.
17. Ezeket a layer stílusokat használd:
– Gradient: #000000 -> #2f3233

– Stroke: #0f1011 -> #575858

18. Készíts egy új layert, majd Ctrl+Kilkkel jelöld ki a gombot. Edit -> Stroke segítségével készíts egy 1px vastag keretet rá.

19. A layer áttetszőségét (opacity) állítsd 15%-ra.

20. Válaszd ki a gomb felső felét majd egy új layeren adj hozzá csillogást: fehér -> átlátszó gradient fentről lefelé.

21. A layer áttetszőségét (opacity) állítsd 80%-ra

22. Most jöhet egy kis szöveg. Verdana 11pt-os betűtípust használva fehér színnel.

23. Most már csak az elválasztókat kell megoldanunk. Készíts egy új layert, azon pedig egy egyoszlopos kijelölést a Single Column Marquee Tool segítségével, majd töltsd ki #1a1b1c színnel.
24. Mozgasd a kiválasztást 1px-el jobbra (jobbra nyíl) majd töltsd ki #5d5f60 színnel.
25. Végül mozgasd a kiválasztást mégegyszer jobbra és töltsd ki #232526 színnel.

26. Töröld az alsó és felső részeket egy 20px-es Soft Brush-al majd állítsd az áttetszőséget 50%-ra

27. Ezt a layert másold le, majd mozgasd a szövegek közé.

28. Ezennel a Vista sílusú menüd el is készült!

Ez a tutorial egy fordítás. Az eredetit Aviva Directory honlapján tekinthetitek meg.







Üdv!
A nekem magyar photoshopom van (adobe) és hát az új flájnál csak cm,hüvelyk,képpont,mm,pont,és pica van és milyket kéne?
Képpont. Amúgy valamelyik nap már írta Harder: http://www.tutorial.hu/letoltes/dl/konyvek/cs2_szotar_en-hu.pdf
kösz :)
nekem ez a rolloverezés nagyon nem megy:(
Húh nagyon nehéz visszakínlódni magyarra a leírásokat! Próbáljátok meg légyszi szájbarágósan leírni, mit hogy kell, mert például én az első lépésnél 10 percig kerestem, hova kattintsak.
PeBa,
A leírások angol photoshop-hoz vannak, ez nem fog változni a jövőben sem. 2-vel feletted már pont beírták, hogy hol találod a photoshop szótárt, javaslom a használatát ha nem megy az angol vagy ha más ok miatt ragaszkodsz a program magyar nyelvű változatához.
Bocs,hogy ide írok de nem tudtam,hogy ezt hol kellene megkérdeznem,és látom hogy ide sokan írnak és sokan nézik..
A regisztráció mikor lesz megoldva?
Nagyon jó leírás, az angol tutoriálokból ez volt az egyik kedvencem, bár tökéletesre soha nem sikerült. A soft brush-t lehetne kicsit részletezni, mert némi érdembeli infóért egy ötéves angol leíráson köttöttem ki. Ez már a mode: soft light-nak felel meg? mert nekem azzal széthúzza, szétkeni:S
Ha a 26-os lépésre gondolsz (máshol nincs soft brush), akkor valójában egy „puha radír” kell neked. Sajnos itt tényleg nem volt pontos leírás. Használd az „eraser tool”-t, és a brush méretét tedd 20px-esre, a hardness-t pedig 40%-ra. Én ezzel csináltam.
A másik megközelítés, hogy kijelölöd a tetejét, és az alját (Rectangular Marquee Tool -> Első kijelölés után shift-et nyomva tartod, majd kijelölöd a másikat), aztán Select -> Feather (vagy CTRL+ALT+D) és egy kisebb értékkel (olyan 3-5px) átmenetet csinálsz a kijelölésbe, és törlöd a kijelölt részt.
Szerintem a radíros dolog egyszerűbb :)
Köszönöm, ChM, valami hasonlóra jutottam én is, de így már teljesen tiszta, sikerült is, szép is lett, szóval mégegyszer köszönöm szépen:)
gugli: windows vista, jó napom van ;)… a böngésző felső keretétül kb 120 pixelre megjelenik egy menüsáv, lemented a képeket, behúzod paintbe, összerakod őket, átírod a szövegeket, és kész. ha majmolunk valamit, akkor minek bonyolítsuk? ráadásul nem is ugyanolyan… :)
Nos, zoleytaylor, ez az, amit soha nem tanácsolnék senkinek:D Paint-ben, ha majd lemented, jpg-nél olyan színveszteséget szenvedsz el, ami a szöveget teljesen elcsúnyítja, viszont ha png-ben mentesz, akkor bizonyos monitoroknál/böngészőknél [pontosan nem tudom, mitől] a kép becsíkozódik, eszméletlen ronda lesz, inkább photoshop, png-24, oszt jónapot:D
regeditben asszem módosíthatod hogy milyen tömörítéső jpg-vé mentse a képeket… persze túloztam. csak arra céloztam, hogy ennyire egyszerű elkészíteni (bmp-be tökéletesen elmenthető. és az már elkészítésnek számít. a használat más dolog…)
Nagyon jó tutorial, de nálam egy érdekes dolgot vettem észre. A 22. lépésben kiválasztom a Verdana betűtípust beállítom a 11 pontos méretet és akkora betűkkel ír, hogy lelóg a képről!!!
Nálam kb a 4 pontos méret akkora, mint a képen. (Természetesen a nagyítás 100%-on van.)
Ezt mi okozhatja? Vagy a mintaképen látható szöveg nem egyezik a leírással?
Mindent akkora méretben csináltál, ahogy az le volt írva? Ha igen, akkor valami nálad lehet nagyon elállítva a gépen, vagy a programban. Kíváncsiságból elkészítettem én is, csak nem szürkében, valamint néhány dolgot megváltoztatgattam rajta. De 11-pontos Verandával készült. Itt megnézheted, hogy nálam mi, hogyan van beállítva.
http://data.hu/get/97474/egyedi_stilusu_vista_menu.psd.html
Ellenőrizd, hogy a szöveg tulajdonságaiban nincs-e valami átállítva. A Type tool felső menüjében van egy ikon a Caracter, és Paragraph paletta. A karakterben lehet átállítani a betűk nyújtását vízszintesen és függőlegesen, a dőlésszöget, a betűközöket, a sortávolságot, meg ilyeneket. Ha így sem sikerül, állítsd vissza az alapbeállításokat. Ez néha segít. Edit/Preferences/Genereal, és az alján a Reset gomb. Ha végképp semmi nem segít, töröld a Verandádat a Windows/Fonts mappából, és keress helyette egy rendeset.
Lehet hülye kérdés, de, hogy mentsem el az elkészült müvet, hogy tényeges gombokként tudjam használni, mondjuk php-be? Elöre is köszi a választ!
BonFire: kösz a tanácsot. Végülis újra raktam a Photoshopot és a Verdana fontot is. Így most jó, bár nem tudom pontosan mi okozhatta a méret eltérést.
az okozta a méretbeli eltérést, hogy más mértékegységet használt. ez a „11” 11px-t (pixelt) jelent (alapvonaltól a betűk tetejéig; valójában ez többnyire 14 pixelnek felel meg, tehát ha ki van jelölve, akkor 14px lesz)… a másik 11 pedig a html-be beépített fejlécszövegméret (h1-h6) folytatása, gondolom…
amúgy ha jól akarjátok megcsinálni, a gomb csak egy háttér, és nincs rajta szöveg. eléggé 2000 előtti az ilyen „dizájnelem=tartalom” megoldás…
Alacrity! Ez előttem is mély és sötét titok! Nekem is szokott néha olyat csinálni, hogy például átállítja magától a kurzorokat, és sehogysem lehet visszaállítani. Ilyenkor már megszokottan nyomok egy uninstall-reinstallt, az hamar megvan; a saját presetjeimet meg úgyis archiválom rendszeresen, úgyhogy csak berakom a megfelelő mappába őket utólag és kész.
Ennyi a hibaelhárítás. De hogy miért van ez, én sem tudom.
Szia ChM!
Köszi szépen ezt a tutorialt baromi sokat segitetél vele legalább nem nekem kell kivakerásznom hogy hogyan is kéne megcsinálni.
bár a ctrl+KLick funkcióm valamiért defektes de sebaj igy is nagyon szépen meglehetett oldani a feladatot.
további sok sikert mindenkinek
A Ctrl+Klikk-nek működnie kell. Csak arra ügyelj, hogy a Layer palettán ne a réteg sorára kattints, hanem közvetlenül a réteg bélyegképére. Továbbá figyelj, nem magán a képen kell kattintani, hanem a palettán. Ha végképp nem meg, akkor állj rá a palettán a rétegre, majd a Select menüből válaszd a „Load Selection”-t. De megfigyelheted, hogy amikor lenyomod a Ctrl-t és jó helyen állsz a mutatóval, a nyíl alatt megjelenik egy szaggatott négyszög. Ez a kijelölés. Akkor már csak rá kell kattintani.
Ha minden hiába, indítsd újra a gépet, és ha úgysem megy, akkor telepítsd fel újra a programot.
hello
a layereknél a gardientet hol tudom beállítani ?
duplakatt a réteg neve mellett kicsit jobbra, gradient-et kipipálod, kiválasztod és már módosíthatod is.
/…vagy jobb katt a rétegen és blennding options… ill. Layer/Layer Style/Gradient Overlay…/
Mi a teljes neve a programnak?
Adobe Photoshop. Aztán lehet válogatni a verziók között. A 8-as neve CS a 9-é CS2, a 10-é CS3. Régebbit nem nagyon találsz, csak elvétve.
én a 2. lépésnél már megakadtamXD valaki segítene?:D
Mi nem megy benne? Kiválasztod a téglalap kijelölőt (Rectangular Marquee Tool [R]) a fenti eszköztáron pedig a fix méretet, ahogy a képen is látható. A legördülő ablakban kiválasztod a „Fixed Size”-ot, a mellette lévő ablakokba meg beírod a számokat. Ja, és a számok után a „px” ne maradjon le!
Nekem az nem megy, h a gradientnek a színeit hol állítom át? Konkrétan ezt: Gradient: #313332 -> #46474a
Ahol a képen láthatóan oda van írva, hogy Gradient, van mellette egy színátmenetes csík. Arra kell kattintani. Ekkor megnyílik a Gradient Editor. Ott látni fogsz alul egy jóval nagyobb színátmenetes csíkot, a két végén 1-1 filctoll heggyel. Katt a filctollra, majd a mellette lévő színes mezőre. Ekkor megnyílik a színválasztó ablak, aminek az alján van egy beviteli mező. Na, oda kell beírni a megadott hexadecimális színkódot.
Köszi, de végül rájöttem. Csak kicsit furcsa volt.:)
6. lépésnél megakadtam :D Hogy jelöljem ki a felső felét??? Már az atyaúristent is végig klikkelgettem de az istenért nem az lesz belőle,ami itt van :)
Valószínűleg azért nem sikerül, mert azokat a linkeket nem kattintgattad végig, amelyek az alapvető eszközhasználatot mutatják be, egyébként nem okozna nehézséget, ez az egyébként alapműveletnek nevezhető… művelet.
De segítek:
1) A Layer palettádon (ugye tudod, melyik az?) a Ctrl lenyomása mellett rákattintasz a rétegre, miáltal _az egész_ kijelölődik. Ezután már csak az a feladat, hogy ennek a kijelölésnek „elvegyük” a felét.
2) Előveszed a szögletes kijelölőt (Rectangular Marquee Tool [M]) az eszköztáron beállítod terület elvételére/vagy az Alt lenyomása mellett szépen kijelölöd, amit ki akarsz vonni. Esetünkben a réteg alsó felét.