Ebben a tutorban egy egész jó kis golflabda készítését mutatom be. Lássunk hozzá!
1.) Készíts egy 500×500-as képet.
2.) Hozz létre egy új réteget (Layer > New > Layer vagy Shift + Ctrl + N). A foreground legyen fehér, a background fekete. Ezután Gradient Tool -lal készíts egy ilyen átmenetet:
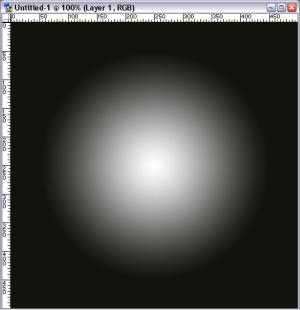
Ezzel a Gradient -tel (Radial Gradient) csináld:
![]()
Én pontosan a kép közepénél kezdtem és a 50-es magasságnál fejeztem be.
4.) Most alkalmazd a Filter>Distort>Glass -t, a következő értékekkel: Distoration: 15; Smoothness: 3; Texture: Tiny Lens; Scaling: 60%.
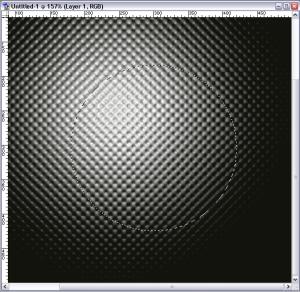
Itt tartasz:
5.) Elliptical Marquue Tool -lal (M) jelölj ki egy kört (ha közben lenyomva tartod a Shift-et, akkor szabványos kijelölés lesz).
6.) Nyomd meg a Ctrl + Shift + I-t (kijelölés megfordítása), majd a DEL-t és ismét a Ctrl + Shift + I-t. Ez lesz maga a labda. A kijelölést NE szüntesd meg!
7.) Menj a Filter>Distort>Spherize -be és az Amount-ot állítsd be 90%-ra. Most nyomd meg a Ctrl + D-t, a kijelölés megszüntetéséért.
8.) Most az Image>Adjustments>Brightness/Contrast -ban írd át a Brightness-t 20-ra és a Contrast-ot is 20-ra.
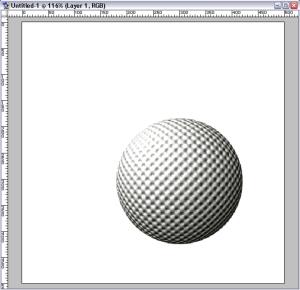
Itt tartunk most:
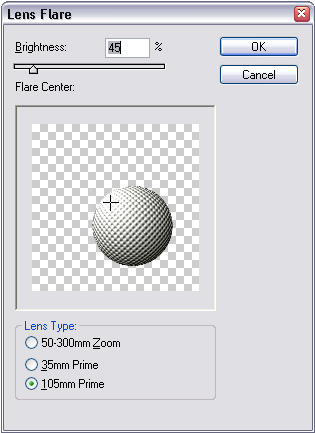
9.) Adunk neki egy kis elegáns fényt: Filter>Render>Lens Flare. A „Lens Type” legyen 105mm Prime és a Brightness 45. A fényt pedig így helyezd el:

10.) Lényegében készen vagyunk, de dobjuk fel egy kicsit ;)
Egy kis árnyék és egy jó háttér csodákra képes:
Layer>Layer Style>Blending Options és válaszd ki a Drop Shadow-t. Az Angle legyen 120. A Distance: 13px; a Spread: 0%; a Size: 16px.
A háttér már magánügy.
Íme az enyém:
Írta: riddick22
E-mail: riddick22@vipmail.hu











Tök jó.