Valószínűleg már nem egyszer futottál bele ilyen gombokba különböző honlapokon, elég népszerű megoldás manapság. A módszer nem nehéz, bátran próbáld ki. :)

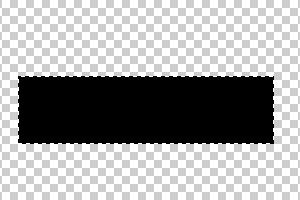
1.) Először is nyisd meg a Photoshop-t és hozz létre egy új képet. A kép hátterét nem töltsd ki semmilyen színnel, maradjon a képen is látható módon – transparent (átlátszó). A kép méretét kicsit vedd nagyobbra mint amekkora a gombod lesz.
Nagyítsd ki a képet mondjuk úgy 400%-ra hogy lásd is mit csinálsz (akár a nagyító eszközzel, vagy az ALT gomb nyomvatartása mellett nyomd meg 3x a „+” jelet.)
Most jelölj ki egy területet a RECTAGULAR MARQUEE TOOL-lal  pontosan akkorát amekkora a gombod mérete lesz. Töltsd ki fekete színnel, akár a kis „vödörrel”, akár úgy hogy egy „D”-t majd egy ALT+BACKSPACE-t nyomsz.
pontosan akkorát amekkora a gombod mérete lesz. Töltsd ki fekete színnel, akár a kis „vödörrel”, akár úgy hogy egy „D”-t majd egy ALT+BACKSPACE-t nyomsz.

2.) Eddig akkor van egy üres területünk, benne egy fekete négyzettel. Ebből kell most megcsinálni a gomb külső fekete körvonalát. A módszer a következő:
A CTRL gombot nyomva tartva kattints rá a fekete négyzetet tartalmazó layer-re (LAYERS PALETTE), ezzel választva ki a tartalmát. Ezután menj a SELECT/MODIFY/CONTRACT menüpontba és 1px-t állíts be értéknek. Ezzel a kiválasztás területét lecsökkentetted 1px-lel.
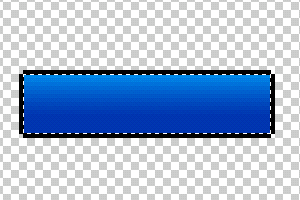
Válassz ki két színt, ezek fogják egy színátmenettel a gombod hátterét alkotni. Hozz létre egy új layer-t  válaszd ki a LINEAR GRADIENT TOOL-t
válaszd ki a LINEAR GRADIENT TOOL-t  majd ezzel töltsd ki a kiválasztott területet (lsd: 2.kép)
majd ezzel töltsd ki a kiválasztott területet (lsd: 2.kép)
Most a kép úgy néz ki, hogy megvan körben a fekete körvonal, és fentről lefelé haladva egy világoskékből sötétkékbe megy át a háttere.
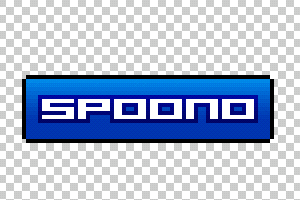
Következő lépésként törölj ki a fekete körvonal 4 sarkából 1-1 pixelnyi területet (akár a radírt használva, akár úgy hogy a RECTANGULAR MARQUEE TOOL-lal kijelölöd az 1×1 pixelnyi területet és nyomsz egy DEL-t.

majd fehér színnel írd  bele a gomb feliratát, mondjuk középre igazítva. Az ilyen stílusú gombokhoz leginkább a pixel/bitmap fontok illenek, ami a képen van az nevezetesen a „04b_09”, melyet számtalan helyről le lehet tölteni (google:04b_09)
bele a gomb feliratát, mondjuk középre igazítva. Az ilyen stílusú gombokhoz leginkább a pixel/bitmap fontok illenek, ami a képen van az nevezetesen a „04b_09”, melyet számtalan helyről le lehet tölteni (google:04b_09)
Tipp: az ilyen jellegű fontok esetében ajánlott a betű tulajdonságainál – a SET THE ANTI-ALIASING METHOD-t  -re kattintva a Photoshop felső menüjében egy legördülő menüben található) beállítani a NONE értékre.
-re kattintva a Photoshop felső menüjében egy legördülő menüben található) beállítani a NONE értékre.

4.) A már meglévő fehér betűknek most csinálj egy 1px széles körvonalat, mely még jobban kiemeli a gomb hátteréből. Ehhez a CTRL gombot nyomva tartva menj a SELECT/MODIFY/EXPAND menübe, és az értéket tedd 1px-re (ezzel növeled a szöveg kiválasztását 1px-nyit). Nyiss egy új layer-t a szöveget tartalmazó layer fölé (közben a kiválasztás ugyanúgy megmarad), majd a kiválasztott területet töltsd ki fekete színnel. Hirtelen eltűnik alatta a szöveg de nincs gond, a következő lépés után újra elő fog tűnni. :)
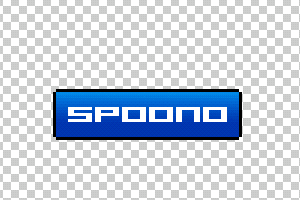
A LAYER PALETTE-n a layer tulajdonságai között állítsd be a SOFT LIGHT-t. Ekkor az eddig fekete terület eltűnik, a fehér betűk újra látszódni fognak az előbbi állapothoz képest annyi különbséggel, hogy kaptak egy sötétkékes körvonalat. Ha a körvonalat túl sötétnek találod, a layer OPACITY tulajdonságait módosítsd (a képen 60%-ra lett állítva).

5.) Utolsó lépésként nyiss egy új layert, majd válaszd ki a PENCIL TOOL-t  és 1-1 pixel vastagságban rajzol egy fehér és fekete vonalat a gomb bal és jobb szélére (fekete körvonalon belül) úgy, hogy a gomb fekete körvonalát ne érintse.
és 1-1 pixel vastagságban rajzol egy fehér és fekete vonalat a gomb bal és jobb szélére (fekete körvonalon belül) úgy, hogy a gomb fekete körvonalát ne érintse.
bal oldalra -> 1px vastag fehér vonal
jobb oldalra -> 1px vastag fekete vonal
A layer tulajdonságaiban állítsd át a BLENDING MODE-t OVERLAY-re vagy SOFT LIGHT-ra, majd kicsinyítsd a kép nézetét 100%-ra és gyönyörködhetsz a művedben. :)

Ezt a tecnikát alkalmazhatod az elterjedt 88x31px méretű logók esetében is.







Szép, de nem jók az ilyen gombok sok mindenre…