Tartalomjegyzék
Vanishing point (távlatpont)
A graffiti készítése
Nyissuk meg a fotót és a graffitit.
A graffitit jelöljük ki, ha PNG akkor a legegyszerűbb CTRL nyomva tartva és a réteg miniatűr fölé húzzuk az egérmutatót, és bal klick.
Másoljuk ki, majd lépjünk át a fotóra.
Készítsünk egy új réteget.
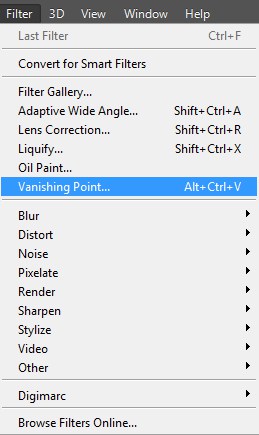
Válaszzuk a vanishing point opciót. Filter/Vanishing point. (szűrő/távlatpont).

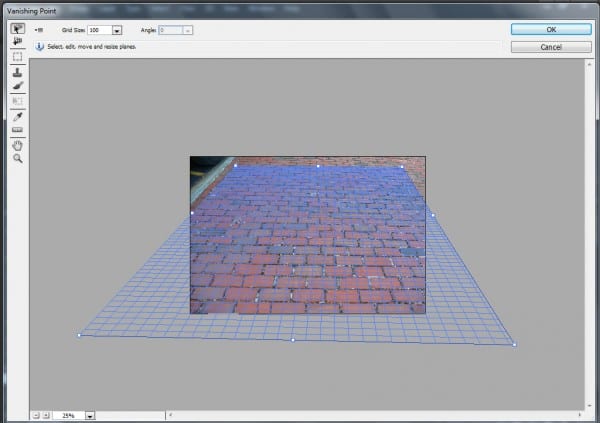
Jelöljünk ki négy pontot, ekkor létrejön egy rácsszerkezet, igazítsuk a perspektívának megfelelően.
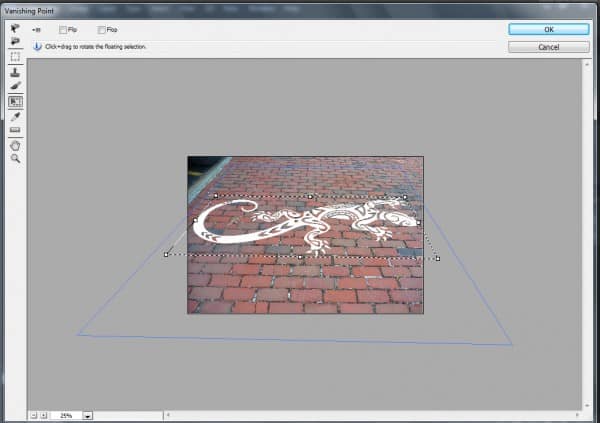
Most illesszük be a graffitit, aztán húzzuk bele a rácsba, ekkor alkalmazkodni fog a látószöghöz.
Ha nem férne bele akkor a Transform Tool (alakító eszközzel) igazíthatjuk.
Ok, ha megfelelő a pozíció.
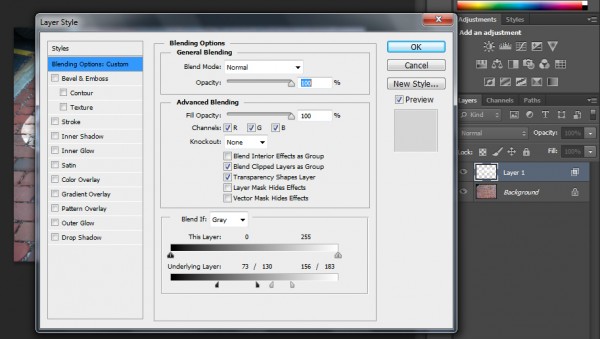
Most kattintsunk kettőt a felső rétegre, ekkor felugrik a Layer Style (réteg stílus) ablak, az Underlying Layer (alatta lévő réteg) csúszkáit az ALT+Click kombinációval válasszuk szét, ekkor külön-külön tudjuk mozgatni a csúszkákat.
Ekkor a fekete illetve fehér területeket tudjuk szabályozni, a tégla réseinél eltűnik a graffiti egy része, illetve „kopik” a tégláról a fehér szín.
Displacement map (mélységélesség)
A tetkó elkészítése
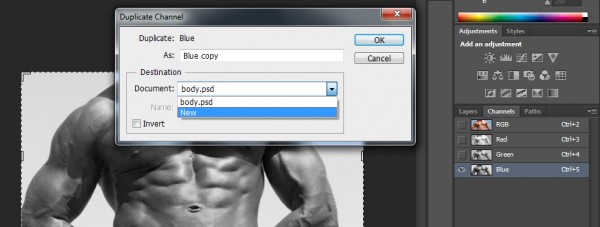
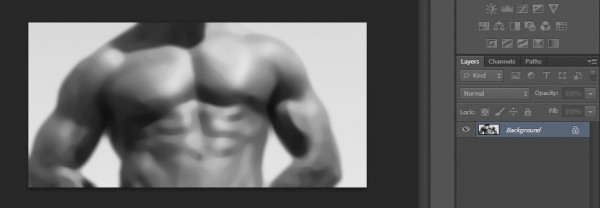
Nyissuk meg a fotót, váltsunk át a Channels (csatornák) fülre és válasszuk ki azt a csatornát ahol a legjobban dominál a fekete és a fehér szín a fotón.
Jobb click és Duplicate Channel.
Válasszuk a New lehetőséget a Document fülnél.

Most van egy szürkeárnyalatos fotónk, ez lesz majd a mélységtérkép.
Ennek a lényege, hogy ami a képen fehér terület az van elöl, ami fekete hátul van, a szürke árnyalatok pedig a kettő között.
Ehhez képest torzítjuk el a tetkót.
A Blur/Guassian-Blur (Guass-homályosítás) és a Noise/Median (zaj/közepes) eszközökkel torzítsuk el a képet.
Értékeket szándékosan nem írtam, mivel szürkeárnyalatos és homályos képet rengeteg módon létre lehet hozni.
A lényeg, hogy hasonlóképpen nézzen ki.
Mentsük el a képet valamilyen néven, a formátum PSD legyen.
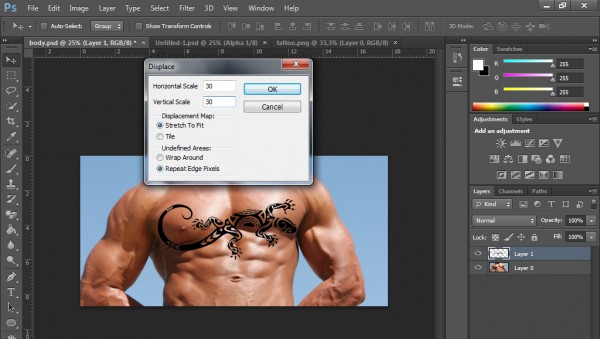
Térjünk vissza az eredeti fotóhoz, illesszük be a tetkót a megfelelő helyre, majd válasszuk a Filter/Distort/Displace (szűrő/torzít/elmozdít) menüt.
A Displacement Map bellításai maradhatnak, viszont a vízszintes és függőleges méretarányt állítsuk be, 30 – as értéket adtam neki.
Ha leokézzuk akkor kérni fogja a mélységtérképet, tallózzuk be a lementett PSD filet, ha rányomunk a megnyitásra akkor a tetkót eltorzítja a testhez képest.
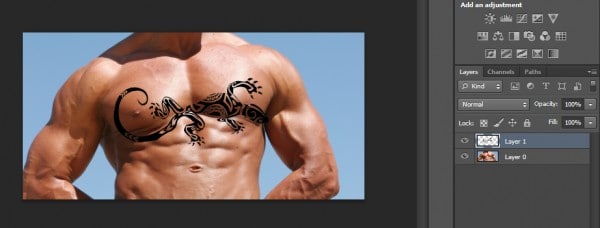
Ha nem megfelelő az eredmény változtassunk az értékeken.
A Layer Style opcióval itt is lehet finomítani még a képen, illetve Blending Option-t (keverés lehetőség) állítsuk Overlay – re (befedés).
Kész vagyunk.
















Tetszik!
Azért ennek a displacement-mélységélesség fordításnak utánanéznék a helyetekben.
A CSS 6-o verzióban már a magyar neve: szűrő/torzítás/Fénytörés, alig találtam meg mert meg tévesztett a bemozdít fordításotok. :-)