A tutorial segítségével egy 3D-s hatást idéző gyűrűt lehet létrehozni. A végén persze a kapott képet meg tovább lehet színezni (ki mi tetszik), no de ennyire nem menjünk elé, lássuk először a leírást..
1. Nyiss egy új 350x250px nagyságú, fehér hátterű képet!
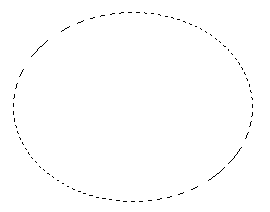
Hozz létre egy új layert, majd ezen rajzolj egy ellipszist az Ecliptical Marquee Tool-lal.

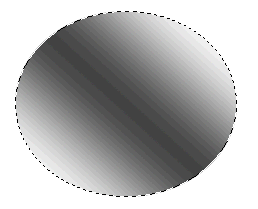
2. Gradient Tool állítsd be úgy, hogy a képen látható eredményt produkálja! (3 részből áll, két szélén #EBEBEB, középen #464646 színkóddal, majd a jobb felső „sarokból” a bal alsóba húzzuk).

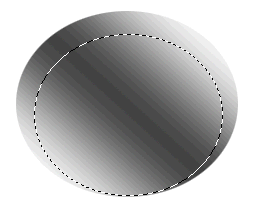
3. Ctrl + D -vel szüntesd mega kijelölés, azután jelölj ki egy újabb ellipszist a mostani alsó részén, majd Select -> Feather 1px Töröld a kijelölt részt!

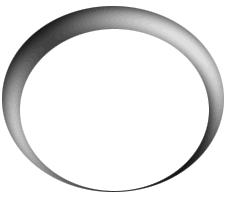
4. Dublikáld a layert (Layer -> Duplicate Layer…) Az új layerhez adj egy kis Inner Shadow-t, size: 12px (Jobb klikk a layeren -> Blending Options -> Inner Shadow), majd állítsd a layer módját Lighten-re

5. Duplikáld az előző lépésben létrehozott layert, a módját állítsd vissza normál-ra, majd Edit -> Transform -> Flip Vertical

6. ismét Blending Options, majd Drop Shadow color: fehér, distance: 0% size: 1px
Bevel and Emboss size: 50px, soften: 8px, angle: 30°, altitude: 50°, gloss contour: az első sor utolsója

7. Duplikáld az előző lépésben létrehozott layert, amin alkalmazd a Filter -> Artistic -> Plastic Wrap szűrőt! (higlith strength: 20, detail: 1, smoothness:15) Majd a layer módját állítsd Hard Light-ra!

8. Tetszés szerint lehet még módosítni, semmi nem szab fantáziádnak határt…(csak ha álmos vagy, mint én most :) )

Szerző: Archie






