Ebben a tutorialban azt fogom bemutatni, hogy hogyan kell egy kép körvonalait átrajzolni pen tool-lal.
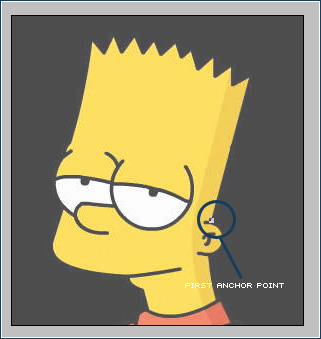
1.) Válasszunk ki egy egyszerű képet. (Később, ha jobban fog menni a pen tool használata, lehet nehezebbet is) Én ezt választottam:

2.) Készítsünk egy új layer-t.(CTRL+SHIFT+N) Töltsük ki fehérrel és vegyük le a opacity-jét 20-30%-ra.
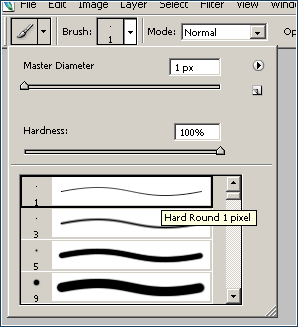
3.) Válasszuk ki a BRUSH TOOL-t.(B) Állítsuk be 1 px vastagságúra. (Ez lehet nagyobb is, attól függ milyen vastagra akarod az ábrád vonalait)

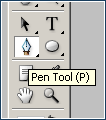
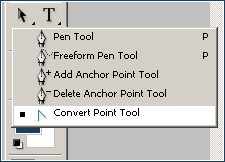
4.) Válasszuk ki a PEN TOOL-t.(P)

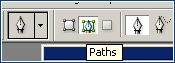
5.) Állítsuk át a módját így:

6.) Csináljunk egy új layert (CTRL+SHIFT+N) és kezdjük el körberajzolni az ábránkat. Először is válasszunk ki egy kezdőpontot.

Majd tovább a másodikat, így rajzoljuk körbe és a főbb vonalakat, majd a szemet, szájat, szemöldököt stb..

Ha esetleg egy pont nem sikerül jól, javíthatunk rajta a CONVERT POINT TOOL segítségével.

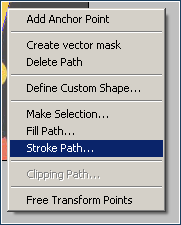
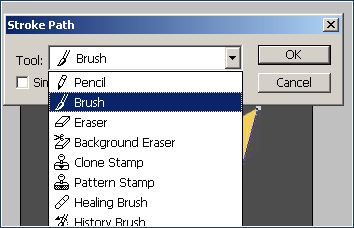
7.) Ha minden vonalat meghúztál, akkor valahol a képeden kattints a jobb egérgombal és válaszd ki STROKE PATH-t és azon belül a BRUSH-t. Majd nyomd meg az OK-t.


8.) Ha ez megvan, a fehérrel kitöltött layered OPACITY-jét tedd 100%-ra és készen is vagy. Sok Sikert hozzá!

Forrás: http://www.good-tutorials.com







Nekem az a bajom, hogy ugye a legtöbb kép nem sima, egyenes vonalakból áll, és nehéz a kanyarodós helyeket jól kijelölni.
Vagy a kanyargós részekre van külön funkció?
Vagy elsőnek ilyen képeken gyakoroljak sokat aztán majd ha jó leszek akkor térjek át majd a görbe, kanyarodós képekre? (nagyon kezdő vok photoshoppal, ma kezdtem)
Még véletlenül sem szeretném a kedvedet szegni – látom, eléggé lelkes és szorgalmas vagy -, de ne akarj egy nap alatt mindent megtanulni! Hagyjál holnapra is, ne félj, nem fogod megunni egy darabig. A Pen egyébként az egyik legsokoldalúbb, ugyanezen okból kifolyólag talán a legnehezebben kezelhető eszköz. Mindenre van megoldás, görbék rajzolására egyenesen kítűnő a pen.
Itt van az egyik – általam legjobbnak ítélt – cikk, ami eléggé érthetően leírja a pen működését:
http://techline.hu/grafika_es_3d-photoshop/tudastar_ps_pentool1.aspx
Továbbá ehhez az eszközhöz nézz szét a YouTube-on! Ennek a használatát mozgóképen érdemes megnézni. Használata közben pedig a két segédbillentyű a Ctrl és az Alt, amelyekkel bármi elvégezhető. Jó penezést!
Nem akarok egy nap alatt mindent megtanulni, megcsinálok egy tutorialt, ha jól sikerül, áttérek következőre, következőre, stb.
Eddig még csak 2 vagy 3 tutorialt sikerült teljesen jól megcsinálnom, az 5-6-ból,a többiben segítséget kértem, amire előbb-utóbb megjön a segítség :)
Addig is másik tutorialt próbálgatok :)
Van még időm, hogy jó legyek photoshop-ban, de minél hamarabb annál jobb :)
A cikket köszönöm, ebből sokat fogok tanulni, de találtam egy másik módot, ami szerintem nagyon egyszerű használni: Magnetic Lasso Tool-al csak végig kell menni a képen, és nem kell annyira pontosan, és ha kész vagyunk, nyomunk egy ctrl+c-t, új dokumentom, ctrl+v és ott is van a kép.
Pr3no: a magnetic lasso is egy lehetséges megoldás, de ha tényleg profi munkát akarsz csinálni, akkor inkább tanuld meg a pen használatát, mert hosszú távon kifizetődőbb a használata, mint a többi kijelölő eszköznek :) Természetesen más módszerrel is meg lehet csinálni (ezért szeretjük a ps-t :)), de a későbbi módosítások miatt jobb, ha vektorgrafikusan dolgozol, ha csak lehet.
Annál is inkább, mivel az ilyen “intelligens” kijelölők abban a pillanatban csődöt mondanak, amint nincs elég határozott kontraszt, és nem lehet egyértelműen meghatározni, hogy ez még benne legyen, vagy már ne legyen benne. Viszont a Pathot egyszer kell létrehozni, azt bele lehet menteni a dokumentumba, és ha két hónap múlva vesszük észre, hogy imitt-amott egy ív nem tökéletes, bármikor módosíthatjuk. Ennyire nagyszerű a vektorgrafika!
Oké, gondoltam, hogy a Pen Tool vmivel jobb, az írás alapján, de még egyelőre kezdőként jó nekem a magic lasso tool (vagy mi is a neve) is.
Most még úgy is csak gyakorlok, hülyeségből csinálom ezeket, majd ha már értek hozzá komolyan veszem a dolgom, és megtanulom a használatát :)
mit csinálok rosszul akkor, ha megrajzoltam minden vonalat és jobb egérre nem aktívként jelenik meg a stroke path… Pedig körbeért a rajzom
Ez akkor van, amikor nem aktív (nincs kijelölve) a path. A Layer paletta 3.tabja a Paths. Ott kattints rá a Pathra, hogy aktív legyen, majd ezután próbáld meg. Most már aktív lesz a menü is.
Becsapós lehet, ha képet rajzolunk át, mivel akkor az eredeti miatt nem mindig látszik, hogy aktív-e a path. Üres dokumentumba rajzolva egyből látszik, hogy látható-e, vagy sem.
Huhh k9sz ennek alapján lerajzoltam Bart Simsont xDD
… és hogy sikerült? :D Fent van valahol a kép, hogy megnézzük?