Az alábbi videó tutorial azt fogja bemutatni, hogy lehet Photoshop CS4-ben egy animált (mozgó) 3D-s földgömböt elkészíteni.

A videó tutorial itt tekinthető meg: 3D földgömb animáció Photoshop CS4-ben – videó (7.8MB)
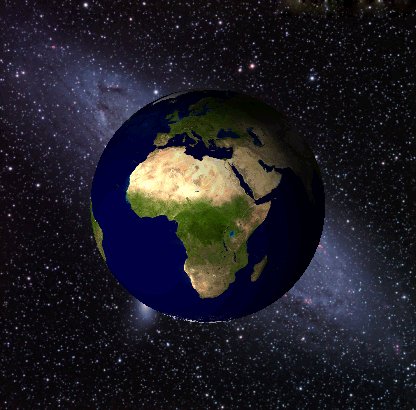
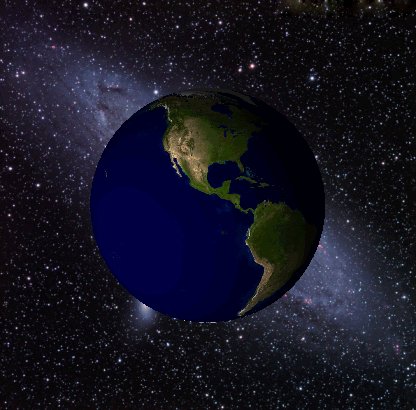
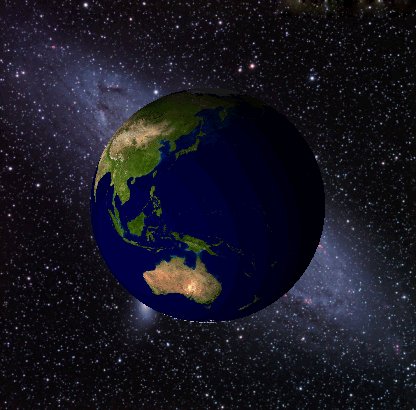
A végeredmény ilyen lesz: 
Az alábbi videó tutorial azt fogja bemutatni, hogy lehet Photoshop CS4-ben egy animált (mozgó) 3D-s földgömböt elkészíteni.

A videó tutorial itt tekinthető meg: 3D földgömb animáció Photoshop CS4-ben – videó (7.8MB)
A végeredmény ilyen lesz: 
Nagyon baba! Csak kár, hogy az én gépem lefekszik tőle.
Hm. Már a Captivate-t is felvásárolta az Adobe?
Csak hogy belekössek valamibe (nem kell ám komolyan venni): Elfeledkeztél a tengely dőlésszögéről! 26 és fél fokot meg kellett volna dönteni a Földet, akkor lenne igazi.
BonFire: Úgy tudom, hogy már a CS3-as csomag megjelenése környékén az Adobe tulajdonában volt a captivate… Legalábbis nekem úgy rémlik, hogy már rajta volta a cs3 master collection dvd-n is, de ha kell, akkor utána járok neked.
A tutorial-hoz: Nagyon jó kis trükk ez, de egyellőre adobe és a 3d…
Van nekem valami korai verzió, azt hiszem 1. akárhanyas, de akkor még Macromedia volt. Jó kis progi, azonban egy ideje mellőzöm, mert inkább hagyományos videót szeretem, amit feltölthetek a YouTube-ra meg a Videára, stb. Csak meglepődtem. A CoolEdit Pro-t is megvette az Adobe a Syntrilliumtól (ami azóta már nem is létezik), és Adobe Audition lett belőle.
Úgy látszik, az Adobe kiszagolja, ha valaminek sikerszaga van, és bekebelezi, ahogy a Flash-sel is tette, meg az Acrobat Readerrel is. No, hát istenem! Ez lenne a kapitalizmus, vagy mi.
Mit tegyek hanem hajlandó a photoshop cs4 az áthúzás után áthelyezni?
Áthúzás alatt azt érted, hogy a földgömb képet húzod át a csillagos háttérre?
Mit akarsz áthelyezni utána és hova? Pontosíts kérlek!
Igen a kiterített földgömb képét a csillagosra.
De rájöttem az volt a baj hogy a háttér gif fájl volt
Amúgy nem muszáj mondatonként beírni a mondanivalódat!
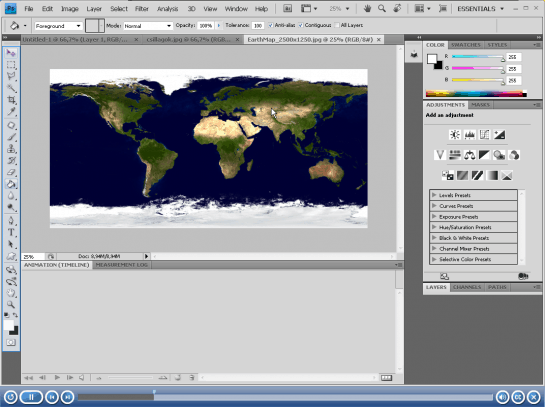
A videó elején ott vannak a linkek, ahol képeket találsz hozzá, épp azért, hogy ne legyen bonyodalom, minden úgy menjen, ahogy én csináltam.
Unalmamban csináltam egy ilyet, a tutorial alapján hasonlókat lehet készíteni pár perc alatt:
http://kepfeltoltes.hu/091223/f_ldg_mb-banner_www.kepfeltoltes.hu_.gif
Jól sejtem, hogy itt egy átlátszó hátterű PNG volt a textúra? Módszer ugyanaz, mint a tutorialban? És hol lehet ezt a PNG-t megszerezni? Milyen keresőszóra dobja ki a Kúgel?
Csak beírtam, hogy earth map, és az első oldalon volt egy png.
Abból megcsináltam a gömböt, majd duplaklikk a textúráján, és alátettem egy fekete hátteret, majd elmentettem a textúrát save as valamilyen néven psd-be, és betöltöttem itt:
http://kepfeltoltes.hu/091223/attetszoseg3d_www.kepfeltoltes.hu_.jpg
Így a textúra fekete részei átlátszóak lettek.
Aha! Közben már előjött, hogy earthmap, csak gondolkodni kellett egy cseppet. No, én is kipróbáltam átlátszó hátterű PNG-vel, de nem találtam a Transparency opciót, és szürke lett. Meg amúgy sem tudok PS 3D-vel dolgozni, mert nem jó hozzá a videokártyám és renderelni sem tudtam egy kis gifet, mert olyan lassan csinálta, hogy kénytelen voltam feladatkezelőben kilőni.
Pedig a Blender olyan fürge, hogy nocsak. Még rosszabb gépeken is.
No, ez már sehogy sem akar sikerülni! Hogy is van ez? Gömbcsinálás után duplaklikk a textúráján? A layer palettán vagy hol? Aztán ezt elmenteni psd-be, majd rátölteni? De hiszen már van egy textúra rajta. A fekete hogy lett átlátszó? Írd már le részletesen, légy szíves!
Ok, már írom is. :)
Szal, ha megnyitod a neten talált png-t, akkor az így néz ki(fehér a földrész, átlátszó a többi):
http://kepfeltoltes.hu/091223/1earthmap_www.kepfeltoltes.hu_.jpg
Csinálsz belőle egy gömböt, ilyen lesz(szürke):
http://kepfeltoltes.hu/091223/2earth_www.kepfeltoltes.hu_.jpg
duplaklikk az alsó Layer 0-ra,új lapon nyílik meg a textúra:
http://kepfeltoltes.hu/091223/3textura_www.kepfeltoltes.hu_.jpg
Tegyél alá egy fekete réteget, majd mentsd el pl. opacity.psd néven.
http://kepfeltoltes.hu/091223/4feketelayer_www.kepfeltoltes.hu_.jpg
Ezután be is zárhatod, nem kell már a textúra.
Nyisd ki a 3D tulajdonságokat(vagy mi a szöszt), ezt ni:
http://kepfeltoltes.hu/091223/7materials_www.kepfeltoltes.hu_.jpg
A harmadik ikon legyen kijelölve, majd alul az opacity-nél az ikonra kattanva töltsd be az elmentett opacity.psd-t:
http://kepfeltoltes.hu/091223/6opacity_www.kepfeltoltes.hu_.jpg
Tadammmm, kész az átlátszó földgömb:
http://kepfeltoltes.hu/091223/8keszattetszo_www.kepfeltoltes.hu_.jpg
Még az ellenkező oldal árnyéka is látszik,ha csinálsz egy erősebb fényforrást neki(látszik a legelső képemen is, a mozgón).
Bocsi a linkelésért, de máshogy nem tudtam volna elmagyarázni, remélem nem akad fenn a szűrőn :-|
Köszi szépen, így már érthető! Ha fenn is akadt volna a szűrőn a sok link miatt emailben akkor is megkapom az üzenetet, úgyhogy minden oké.
Klassz! Örülök, hogy segíthettem :)
Hali nekem nicns a PS cs 4 ben 3d:S vagy lehet vagy hogy kell elő hívni?:S
PS CS4 Extendedben van csak. Ha az van, akkor előfordulhat, hogy le van tiltva, vagy nincs bekapcsolva.
Nézd meg, hogy az Edit > Preferences > Performance-nál a GPU résznél (jobb oldalt alul), az Enable OpenGL Drawing be van-e pipálva!
köszi engedélyeztem de igy se:S ati hd 4550 em van
Ne a videozsugádat nézd, hanem a Splash Screent, vagyis azt a kék üdvözlőképernyőt, ami a Ps indításakor látszik! Ha az van odaírva, hogy „Adobe Photoshop CS4” nem pedig „Adobe Photoshop CS4 Extended”, akkor hiába keresgélsz a beállításokban, mert nem tudja a 3D-t. Ez csak a bővített változat tudja. Azért van benne a nevében, hogy bővített, mert többet tud. Többek között az animációs idővonalat is tudja kulcskockákkal, míg a sima Ps csak a képkockás animálást. Tehát sehogy sem tudnád megcsinálni, mert az animációhoz is szükség van az idővonalra, az pedig nincs a normál változatban.
Az OpenGL Drawing csak a hardveres gyorsításra szolgál. A 3D anélkül is működik, csak jóval lassabban, memóriából számolja ki a program, és nehézkes vele dolgozni.
Ha mégiscsak extended-ed van, akkor sem bizti ám, hogy az Ati-t szereti! :(
Nálam Nvidiával szépen muzsikál!
Nekem egy nóném alaplapra hegesztett videozsugám van 128 MB-os, még a GPU-t sem támogatja, mindazonáltal a 3D az megy rajta. Programverzió kérdése, nem vasé.
Teljes mértékben igazad van, már közben én is rájöttem!
Hello!
Ez nagyon szuper!
Csak egy gondom van vele. Simán sikerült megcsinálni, csak hiába mentem .gif-be nem akar mozogni a gif fájl megnyitása után.
És hogy mentetted gifbe? Ctrl+Shift+Alt+S-el? Mentés előtt láthatod, hogy mozog-e, ha a transzport gombokra kattintasz. Hány ismétlés van beállítva? 1 vagy végtelen? Ezt is láthatod mentés előtt az animáció panelen. Nem mindegy.
Köszönöm BonFire!
Most már hibátlanul müxik.
Segitségeddel megoldodott a probléma.
Köszi!
Akkor örülünk! :)
Csak CS4-ben lehet ilyet készíteni vagy a CS3-is alkalmas rá?
Ki kell próbálni, ha CS3-ad van. Az is tudja kezelni a 3D-t, persze nincs grafikus gyorsítás, meg ilyesmi, tehát lomhább, de valószínűleg meg lehet. Ha! Extended változatod van. Ugyanis csak az tudja a 3D-t, meg az idővonalas animációt.
Nemvágom. Áthúzom addig oké de amikor rámegyek a 3d fülre akkor minden menü zárva van :S szóval nemtudom 3d-sé tenni a képet… :S pls HELP
Mint már írtam (egy párszor) a 3D funkciók _kizárólag_ a Photoshop CS3 és CS4 Extended (kibővített) változatában érhetők el. A normál Photoshop nem tudja.
Ilyet vagy hasonlót CS3-ban hogy lehet, mert ott nincs 3d?
Nekem extended van és nem vagyok hülye… De nem találom…
Ilyet senki nem állított _rajtad kívül_. Ha valóban Extended van, akkor ott kell lennie a 3D-nek, ahogy a képen is látható: http://lh3.ggpht.com/_GMOy6F6pgIE/S9iZU6mXkJI/AAAAAAAAAgE/kLM6goQAanE/ps_3d.png
Csa all! Olyan hülye kérdésem lenne, h milyen formátumba mentsem el úgy, hogyha megnyitom képnézegetőbe akkor forogjon?
GIF-be mentsd el.
de úgy már próbáltam és nem mozog ha megnyitom mondjuk a windows alapértelmezett képnézegetőjébe!
@Kristóf: a Windows 7! alapértelmezett képnézőjében már nem mozog a GIF. Az XP-ben még igen; nem tudni, ezt az alapvető funkciót miért vették ki belőle, de kivették. Így hát kénytelen leszel megnézni böngészőben, vagy megnyitni valami képnézegetővel, mondjuk IrfanView-val.
Oh köszi ezt nem tudtam! De honnan tudod, h win7 van fenn nekem? :D
Onnan tudom, hogy nem játssza le az animált gifet! :DD
de böngésző sem játsza le nálam pedig .gif-be van elmentve! És a Sony W300i telóm sem :S Na mind…azért köszi a segítséget.
Kristóf, akkor valamit mentés közben csinálhattál rosszul és nem animált gif-nek mentetted el valszeg.
A CS4 már automatikusan felismerte, ha animáció, és úgy is mentette. De a CS3-van, vagy régebbi verzióknál, amelyiknél még külön program volt az Image Ready mentéskor (ha jól emlékszem) a Save Optimized As… menüponttal kellett menteni, mert csak úgy mozgott.
Bár csak morfondírozgatok, mert ha 3D van benne, akkor minimum CS3-ast használsz, az pedig felismeri az animációt, úgyhogy valahol máshol hibádzik valami.
@Harder: És valahogy nem tudod leírni, hogy hogyan is csináljam a mentést? Igazából csak a ps cs2-hoz értek! 4hez nem
Itt le van írva lépésről lépésre, képekkel illusztrálva:
hxxp://www.rdesignonline.com/design/making-a-move-animated-gifs-in-photoshop-cs2/
Egyépként nekem sem animáltan menti el…valamit én is elronthattam a cs4-ben
Figyeljetek már oda, amit csináltok! A tutorialban is le van világosan írva, és mi is leírtuk már egy párszor. CS4-ben _nem_ a Save As… szokásos menüponttal mentjük és a listából GIF-et választunk, mert akkor nem fog mozogni. Photoshopban _mindig_ a Save for Web and Devices… menüponttal mentünk, már csak azért is, mert optimalizálhatjuk a képet, és láthatjuk _még mentés előtt_, hogy is fog kinézni, akár a böngészőben is!
Ha létrehoztál egy animációt, és a File–►Save for Web and Devices… menüpontra kattintasz, akkor jobb oldalt alul, a GIF színpalettája alatt egy transzport gombsort is látnod kell, amivel akár le is játszhatod az animációt _mentés előtt_, vagy megnézheted a böngészőben, hogyan mozog _mentés előtt! Ha nincs ilyen, akkor nem animáción dolgozol. Ennyire egyszerű.
@Kristóf: amennyiben CS2-vel dolgozol (ahol még külön van az Image Ready) ez a tutorial segít neked. Minden le van írva benne: hXXp://bonfire.blog.hu/2008/03/09/animalt_gif_keszitese
/a hátétépét átírtam háxxpére, nehogy megegye a blogmotor. Csak írd át./
@Harder: nem goldolkodtál még néhány HTML címke bevezetésén? Csak az alapvetőbbek: italic, bold, hogy jobban lehessen _hangsúlyozni_ a mondanivalónkat.
köszi így már sikerült nekem is…am nem cs2-val hanem cs3-mal dolgozok! abban vagyok elég jó, csak elírtam! Tényleg köszi a segítséget
Gondoltam, hogy elírás lehet, hiszen a CS2 még nem tudja a 3D-t.
@BonFire,
lehet most is használni az alapvető HTML formázásokat, csak nincs a textarea alá írva mint máshol, illetve nincs fent a commentekhez wysiwyg plugin. Gondolkoztam már rajta hogy legyen-e, ha nagy igény mutatkozik rá, felteszem.
Ezt nem tudtam, akkor majd alkalomadtán élek vele. Csak nem tudom, milyen motor fut, kacsacsőrt, vagy kapcsos zárójelet kell rakni, mert ez fórumonként változó.
wysiwyg plugin szvsz nem kell, mert akkor minden birka szeretszéjjel makrózza az egész hozzászólást, vagyis akkor is használja, ha nem muszáj. Egyébként meg nem gond kirakni kézzel.
WordPress fut alatta, úgyhogy a teljesen hagyományos HTML formázásokat megeszi a commentnél is.
Kiegészítettem pár infóval a comment alatt, hogy mit lehet beírni a hozzászólásoknál és hogy lehet kódrészletet betenni.
nem tudja valaki, h egy saját képből megcsináltam ahogy mondtátok, elmentettem webeszközre, de hogy lett a pár kb-os képből 15,1MB-os? Meg hogy lehet letömöríteni a méretét de úgy, hogy a 3D forgás benn maradjon?
Az animált GIF egy határon túl iszonyatos méreteket képes ölteni. Ez függ a színek számától, de leginkább a képkockák számától. Ezt sajnos lefaragni nem lehet (próbáltam, egyszer kaptam egy ilyen irányú megkeresést), még úgy sem, ha teljesen lebutítja az ember, és kihajigál minden 2. képkockát. Ezért használják a GIF-et kimondottan kicsi animációkra. Mozgó szmájlik és hasonlók, vagy 2-3 váltakozó képből álló kicsi hirdetések (mert ugye rájöttek, hogy a flasht mindenki blokkolja:). Ha már ennél komolyabb animáció kell, akkor azt inkább flashben kell elkészíteni. Helytakarékosabb, tudja a kulcskockás átmenetet + a 24 bites színfelbontást. Bannerhez weboldalon csakis flash jöhet szóba, hiszen egy hasonló méretű GIF olyannyira leterhelné az oldalt, hogy fél nap alatt sem töltődne be.
A flash hátránya viszont – köszönhetően a sok idétlen villogó reklámnak –, hogy sokan (köztük én is) AdBlockkal felvértezve böngészünk, így a flasht nem látjuk.
1. hihetetlen mennyi fiatal kezdő gyűlik össze itt a komment boxban :) ami nem baj, csak… kb senki se tudja megdicsérni a tutorialt mert csak kérdés halmokkal van tele.
2. Amellett hogy ez egy nagyon jó tutorial, bár én soha nem használtam a 3D funkciót, tényleg le a kalappal hogy ilyet is lehet és megmutattad nekünk.
viszont azt kell mondanom hogy ez nem hasznos. nincs olyan dolog ahol egy ekkora földgömb használható lenne. a gif-et még kicsiben alkalmazzák bár szerintem a flash mindenre megoldás ma már. egyszerűen jó ez csak nincs funkciója, de senki nem akart neki úgyhogy befogom.
Teljesen igazad van – egyrészt. Gifként tényleg nem praktikus, viszont ki lehet exportálni videóként is, és akkor már egy videóba beilleszteni megfelelő programmal, mondjuk Premierrel, megtámogatva némi After Effects-szel már gyönyörű szép inzerteket vagy akármiket készíthetünk.
Flash-ben meg nincs 3D; abban nehéz egy ilyet megcsinálni.
OLINAK!
Szia!
Megcsináltam a forgó földgömböt, ahogy mutattad. Működik. De ha berakom egy videóvágó programban, ott nálam állóképként kezeli, ott nem forog. Miért? Valamit nem jól csináltam? Sem psd-ben sem gif-ben nem forog! Kérlek segíts, ha tudsz!
Előre is köszönöm!
Nos, ha úgy csinálod a mentést, ahogy azt az animációknál kell, akkor szerintem működnie kell.
Tehát nem Save as, hanem „Save for web & devices”
Ha így mentesz gifbe, akkor tuti, hogy működni fog a mozgás.
Egyébként asszem lehet videóként is menteni CS4-ben: File>Export>Render video.
Az utóbbit nem próbáltam.
ui.: bocs a késésért :-B
Videó mentéskor azonban (meg egyébként is) nem árt, ha fel van telepítve a gépre a QuickTime for Windows aktuális változata, mert enélkül nem nagyon tud normális videót menteni. Valamint GIF importálásához is kell QuickTime.
Persze figyelni kell a telepítésnél, mert ez is fel akar rakni egy túlbárt, meg be akarja állítani a saját oldalát kezdőlapnak a böngészően – ezt természetesen nem kell engedni. Csakis magát a QuickTime-ot pucéron.
(Alapértelmezettként azért nincs feltelepítve, mert Windowsos a gép. Apple gépeken ez természetesen default, akárcsak nálunk a WMPlayer és pluginjai.)
ez nagyon durva XDD
Nagyon tetszik háttérként is okés