Most egy aktuális téli Photoshop tutoriallal foglalkozunk. A tutorial-hoz a Photoshop Extended verziójára lesz szükséged (ha nálad nem található a lentebb meghivatkozott stopperóra, akkor nem Extended verziód van).
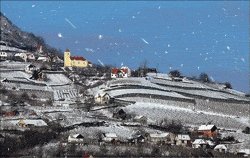
Egy általunk választott képre fogunk hóesést alkalmazni, ami természetesen valóban esni fog, mivel egy animációról van szó. Én a lakóhelyem nevezetességéről, a Somló hegyről készült képrészlettel dolgoztam.
Kereshetünk a google-ban is havas képeket, utcákat itt.
A Somlós kép letölthető innen
A tutorialt PS CS4-ben csináltam, de elkészíthető cs3-ban is.
Nyissuk meg a képünket a photoshopban.
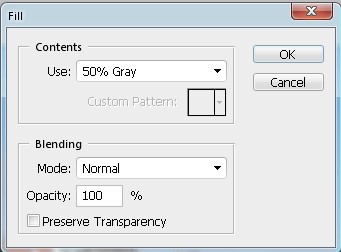
Készítsünk egy új layert fölé, majd nyomjunk SHIFT+BACKSPACE-t, vagy Edit > Fill és töltsük ki 50%-os szürkével( 50% gray) a layert.
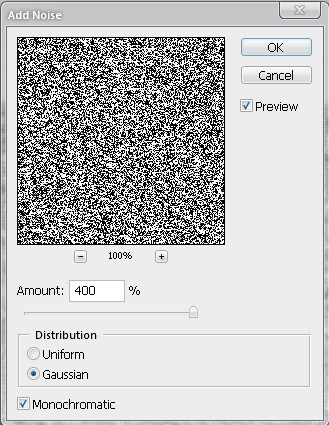
Nyomjunk egy D betűt, hogy alaphelyzetbe állítsuk az elő- és háttérszíneket, majd Filter > Noise > Add noise.
Mossuk el egy kicsit a hangyacsatát: Filter > Blur > Gaussian blur – 2 pixeles értéket állítsunk be radius-nak.
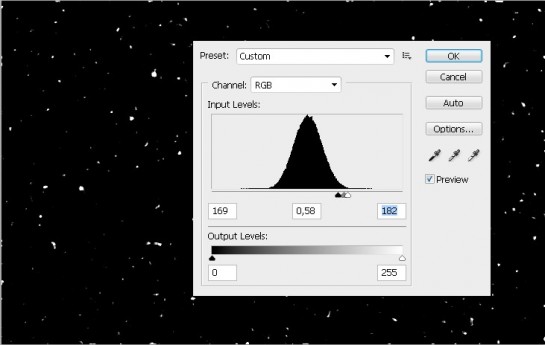
Most Image > Adjustments > Levels. Az alábbi képhez hasonlót állítsunk be.
Ahhoz, hogy animálni tudjuk a hópelyheket, végteleníteni kell ezt a layert.
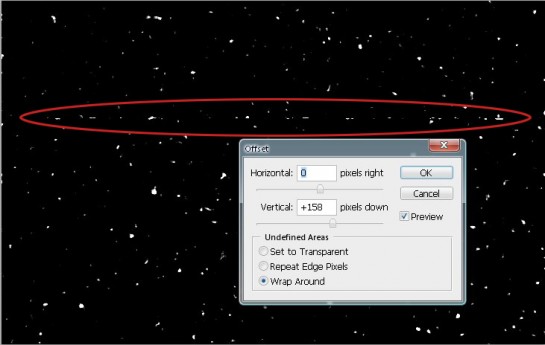
Menjünk tehát a Filter > Other > Offset menüpontba és állítsuk be a képen látható értékeket.
A fenti képen látható, hogy a végtelenített képen, ahol összeérnek a hópelyhek, némi torlódás látható(pirossal bekarikázva).
Ezeket egyszerűen eltűntethetjük a Clone Stamp eszközzel(gyorbillentyűje: S)
70 pixeles ecsetméretet használva vegyünk mintát a kép valamelyik alsó részéről az ALT gomb nyomvatartásával, majd elengedve fessük át a feljebb pirossal megjelölt hópelyheket.
Ha készen vagyunk, akkor mentsük el patternként a képet: Edit > Define pattern. Adjunk neki egy nevet, hogy később könnyen felismerjük.
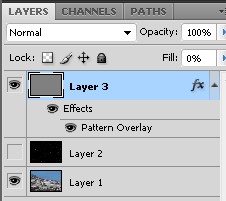
Kapcsoljuk ki a legfelső réteg láthatóságát, amin eddig dolgoztunk, vegyük ki előle a szem ikont.
Hozzunk létre megint egy új layert felülre, majd töltsük ki ezt is 50%-os szürkével: Edit > Fill
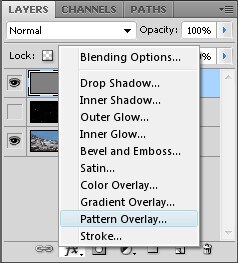
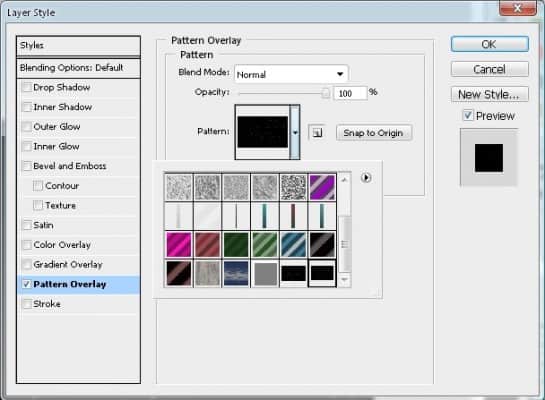
A layer palettán alul található FX gombbal válasszuk a Pattern overlay-t és válasszuk ki a listából az előbb elkészített patternünket.
Ha nem zárjuk be a Layer style ablakot, akkor a SHIFT gomb nyomvatartásával a képünkre kattintva fel/le mozgathatjuk a végtelenített patternt. Így már érthető, hogy mit és hogyan fogunk animálni a projektben.
Még ne zárjuk be, hanem állítsuk át a pattern overlay blend mode-ját Normalról-Screenre.
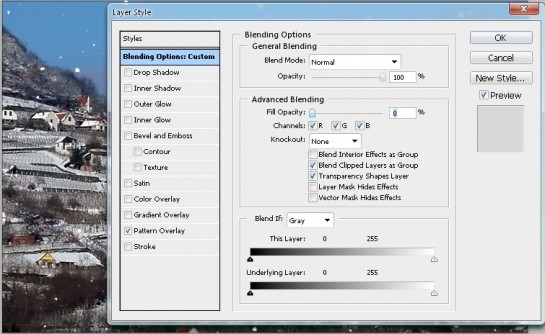
A legfelső fülön(Blending options:normal) az Advanced blendig- Fill opacity értékét vegyük le nullára, majd nyomjunk OK-t.
Ezzel tulajdonképpen kész is a hópehely, kezdjük el az animációt.
Nyissuk meg az animációs panelt: Window > Animation
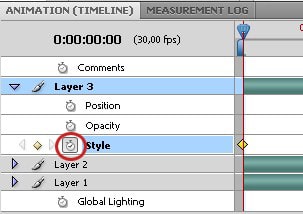
Itt a layer3 nevű layerünkön dolgozunk. Ha nálad nem ez a neve, akkor a legfelső havas-patternes layert válaszd ki az animációs panelen, majd az alatta levő Style melletti stopperórára kattints egyet a kezdő időjelölő(keyframe) létrehozásához.
Ha ez kész, mozgassuk az idővonalat 4 másodperchez, majd duplaklikk a layer panelen a legfelső layer alatti Pattern overlayen, hogy megnyíljon a layer style opciónk.
Tartsuk nyomva a SHIFT gombot, és az egérmutatóval vonszoljuk a hópelyheket összesen háromszor a kép tetejétől az aljáig, fentről lefelé, majd nyomjunk OK-t.
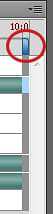
Most megjelent az animációs panelünkön egy új pozíciójelölő(keyframe). Zárjuk le 4 másodpercig az animációnkat. Ehhez az idővonal végén a jobb felső részen lévő ikont húzzuk az utolsó szürke négyzetig(4 másodperc).
Indítsuk el az animációs panelen lévő Play gombbal az animációt.
Láthatjuk, hogy szinte tökéletes az animáció, de mégsem az igazi, nem eléggé realisztikus.
A hóesést befolyásolja a szél is, így a hópelyhek nem függőlegesen esnek, hanem minden irányba fújja őket a szél.
A következő trükkel ezt a hatást fogjuk elérni.
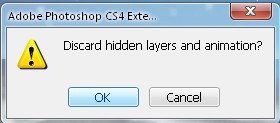
Duplikáljuk a projektünket az Image > Duplicate menüvel, majd az új projekten Layer > Flatten image, a kérdésre válaszoljunk OK-val.
Töltsük ki a képet feketével(SHIFT+BACKSPACE > Black).
Csináljunk felhőket: Filter > Render > Clouds.
Mossuk el egy kicsit: Filter > Blur > Gaussian blur – Radius: 7 pixel.
Mentsük el ezt a fájlt displace.psd névvel (save as). Be is zárhatjuk ezután a displace képet.
Menjünk vissza az eredeti havas képünkhöz és a layer panelen a legfelső réteget(layert), amin a hóesés van, konvertáljuk smart objectté: CTRL+Jobbklikk és válasszuk a menüből a Convert to smart object-et, majd a layer blend mode-ját állítsuk Screen-re.
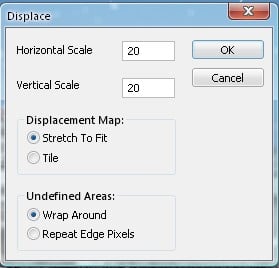
És a végső effekt: Filter > Distort > Displace
Használjuk az alábbi értékeket:
Majd a megnyitó ablakban tallózzuk be az előzőleg elmentett displace.psd fájlunkat, és nyissuk meg.
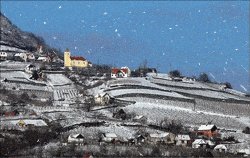
Ezzel kész is vagyunk, a hópelyhek realisztikusan hullnak alá.





















Remélem érthetően írtam mindent. Többször átolvastam, elsőre kicsit bonyolultnak tűnik, de figyelmesen elolvasva szerintem egyszerűen elkészíthető ez a tutorial is.
Aki szeret Karácsonykor emaileket küldözgetni, az csatolhatja az üzenet mellé a havazós üdvözlőlapját is akár :)
Szeretnék kérdezősködni.
1.Hogyan tudok lelassítani egy animációt?(Még kezdő vagyok a cs4 használatába de windows 7-em van és a cs2-es túl régi ahhoz hogy elvigye a gépem)
2.Hogyan kell elmenteni az animációt? Mert általában amikor elmentem sohasem mozog. Most se. De nem zártam be szóval még megvan.
Ha PS-ban csinálod az animációt, akkor értelemszerűen psd-be is ments, hogy meglegyen, de a file menü save for web menüből tudod gifbe menteni.
A lassítás meg annyi, hogy ennél a tutornál pl. nem 4 másodperchez rakod az animáció végét,hanem messzebb, mondjuk 8 másodperchez.
Oké nagyon szépen köszönöm=)
Nagyon szívesen, örülök, hogy segíthettem :)
Majd felfogom használni a honlapom következő designjához. Amit lehet holnap készítek el mert lesz egy ilyen kis karaoke szerűség msn-en XD És ahhoz kellene rajzolnom(mert 10 éves vagyok és majd animátor szeretnék lenni így folyamatosan rajzolok)
Ám meglehet azt csinálni hogy a háttere átlátszó?
Most jöttem rá hogy alapból ha törlöm a hátteret átlátszó hátterű lesz csak nekem mindig fekete háttérrel mutatja.
Szerintem nem lehet azt,amit szeretnél,de remélem megcáfol valaki!
De sima hóesést lehet csinálni honlapra scripttel is, ha nem egy kép fölé akarod, hanem az egész honlap fölé, nekem is úgy van. Nézd meg a nevem melletti linken!
Pontosítanék: meg lehet oldani, hogy átlátszó(és ne fekete) legyen a hópelyhes réteg, csak a tutorialban lévő Levels-művelet és az Offset-művelet közt el kell valahogy távolítani a feketét a hópelyhek közül. Nem próbáltam, de szerintem működnie kell.
Üdv! Azt szeretném megkérdezni az miért van hogy az animáció megnyitásakor nekem nem jelenik meg semmiféle réteg jelőlés csak egy vékony sáv amiben csak egy réteg képe van és csak az idő állithatóság lehetősége „semmiféle óra meg egyebek” Köszönöm a segítséget ha tudtok.!
Hellóka!
Próbálkoztam megcsinálni és egy ideig ment is, csak nekem ez a művelet „Layer > Flatten image” kimaradt, mert nm találtam. Nem tudom ezért-e vagy nem, de nagyon akadozik az animációm, és el sem tudtam menteni úgy, hogy ha beraktam háttérnek akkor is mennyen az animáció :(
Ha kapnék segítséget annak nagyon örülnék, vagy ha mégsem sikerülne akkor nagyon meg tudnám köszönni, ha valaki megcsinálná nekem, mert nagy benne vagyok ebben a karácsonyi hangulatban és nagyon szeretnék egy ilyen hátteret ^^
Egész pofás lett, bár az újrakezdés látszik picit :) Grat.
sanci: ilyesmit látsz? http://kepfeltoltes.hu/091217/animationablak_www.kepfeltoltes.hu_.jpg
Mert akkor a pirosan bekarikázott gombot megnyomva átvált olyan nézetre, amiben én is szerkesztettem a tutorialt.
Billy: Ha a layer menüben nincs benne, akkor próbáld meg a layer palettán jobbklikk a felső layerre, és Flatten image. Ezzel összegyúrod a több réteget eggyé.
Az animáció első indításakor elég lassú, mert először kiszámol mindent a program, a következő lefutáskor már megfelelő gyorsaságú. Az is lehet, hogy túl hosszúra csináltad az animációt(nem 4-hez tetted a végét, hanem távolabb).
Codee47: Igazad van, tényleg látszik kicsit! Kösz :)
Szia sanci!
A jobb alsó sarokban van egy gomb: „Convert to timeline animation”
Üdv! Oli köszönöm szépen a segítséget, azt a képet látom amit belinkeltél csak sajnos nincs ott nekem semmi amit te bejelöltél pirossal. CS 3 -at használok.
Ja, akkor azért. Nyiss egy új kockát az animációszerkesztőben, és azon állva csináld meg attól a lépéstől, hogy: „Ha ez kész, mozgassuk az idővonalat 4 másodperchez, majd duplaklikk a layer panelen a legfelső layer alatti Pattern overlayen, hogy megnyíljon a layer style opciónk.”
Itt ugye a 4másodperchez való mozgatás helyett lesz az új képkocka nálad.
Majd ha lemozgattad a hópelyheket ahogy írtam, akkor jelöld ki mindkét képkockát az animáción(shift+klikk) és nyomd meg a tween gombot alul, majd adj neki 30-35 képkokát(frames to add). Innen elvileg ugyanaz.
Ja, és figyelj, hogy ne legyen több 0,2 nél a képkockák ideje, mert lassú lesz az animáció, naggggyooon lassssúúúú :D (bocsi, kicsit szórakozott vagyok :-B )
Bocsánat csak most vettem észre, ZsoZ neked is köszönöm de sajna nincs ott semmi :((
Megint én :D
Na már minden megvan működik is és nagyon jó is……..
De nem tudom lementeni mert mindig kiír valami hibaüzenetet.
Én nagyon hülye vagyok az ilyenekhez, úgyhogy kérhetnék arról is egy rövidke részletes leírást, hogy hogyan kell lementeni? Nagyon megköszönném o.o
A hibaüzit igazán belinkelhetnéd egy kép formájában,vagy írd le!
A lementést meg feljebb olvashatod az egyik hozzászólásomban.
Could not complete this operation. There was not enough memory available.
Ezt írja, és tudom, hogy ott kell a save for web ben menteni, de ott kell valamit állítani? vagy csak simán save és kész?
Hát próbálgasd, de ha csak simán állítgatás nélkül elmented, az is tökéletes.
A hibaüzi meg: a művelet nincs befejezve, nem elég a memória. Nagyjából így értem én.
Köszi, most pont szükségem volt egy tutorialra, ez nagyon jól jött! Kösz szépen :)
Vááá… tudtam, h bízhatok az oldalban… Tegnap este küldtek egy képet, h szöveget + vmi hóesést dobjak rá… nah, gondoltam utánanézek, hogyan kellene…
erre tessék, itt van. Akkor csak a szombati 5 lottó számot szeretném még (hátha ez is teljesülne)
kipróbálom, nem tűnik bonyolultnak. a Displace-ért külön piros pont Olinak!
Mentés:
Háát én save 4 web, ott előnézetet szoktam kérni, 4 variáció, állítgatok a tömörítésen, és megnézem böngészőben. Van, hogy 4-8 variáció is nyitva van, váltogatok, és amelyik tetszik, azt mentem.
5, 15, 21, 42, 73. Köszönöm a pontot, a nyereményből meg majd küldj valamit :-B
Oli, én CS3-mat használok és itt elakadtam:
Itt a layer3 nevű layerünkön dolgozunk. Ha nálad nem ez a neve, akkor a legfelső havas-patternes layert válaszd ki az animációs panelen, majd az alatta levő Style melletti stopperórára kattints egyet a kezdő időjelölő(keyframe) létrehozásához.
Nekem nincs stopperóra, innentől full homály az egész plz HELP!
Feljebb írtam már erről, innentől olvass: http://www.tutorial.hu/hoeses-animacio/#comment-7620
Szereztem CS4-et de nekem nem akarnak a hópelyhek mozogni:S A 3x fel-le húzást azt mivel kell és hogyan:S ?
Azt is leírtam feljebb.
Miközben nyitva van a pattern overlay effektnél a layer style ablak, shift+egérrel tudod lefelé mozgatni a hópelyheket(lefelé, mivel a hópelyhek ugyebár lefelé esnek).
Szal érdemes a hozzászólásokat is végigolvasni,mert rengeteg hasznos infót tartalmazhatnak!
vmit összedobtam, lastminute -mint minden- a háttér csak egy netes xmas kép…
Nekem a 3× lehúzás soknak tűnt (túl gyors) ezért csak 2× van. Méret miatt nem 4 hanem 3 sec, és 12 fps. Az offsetnél nálam a displace miatti behúzásnál is volt „torlódás”, ezt is érdemes kihegeszteni az elején. Könnyen követhető, részletes írás, gratula és kösz.
http://kepfeltoltes.hu/view/091223/p_tria_kar_csony_www.kepfeltoltes.hu_.gif
Üdv. Grats a tutorialhoz de nekem valamiért felfelé esik a hó. Hol hibázok?:)Nem birok rájönni.
Üdv
Annál a résznél, ahol már meg van nyitva az animációszerkesztő( window > animation), és a layer-style ablak nyitva van, és LEFELE húzod az egérrel a SHIFT nyomvatartásával a hópelyhes réteget, miközben az animációszerkesztőben már ráálltál a 4-re(másodperc).
Igen ezt így csináltam mégis felfelé esik:D
Szia, köszi a leírást, nagyon szuper ! CS3ban csináltam , a displace részt nem tettem hozzá, mert a fekete belepte a teljes képet, nem is ez a kérdés, a gif megnyitása után egy darabig esik a hó, aztán leáll, hogyan lehet végteleníteni ?
Az elöző kérdés tárgytalan, köszi, megtaláltam a forevert…
Hali!
Nagyon jó a tutorial, meg is van a végleges psdben, de gifbe is le szeretném menteni, save for web-re rákattolok, akkor nagyon lassan tölti be nekem, és egy idő után lefagy. Csak nekem ilyen lassú? MI lehetne a megoldás?
Az a menü nekem is elég lassú, ha változtatok valamit abban az ablakban, akkor is eltart egy ideig, míg történik valami. Le nem fagyott még soha.
Azt azért tegyük hozzá, hogy vekkerórás, kulcskockás idővonalas animációszerkesztést _kizárólag_ az Extended verzió tudja. Tehát a sima Ps CS3/4 az nem, csak a képkocka alapút, de azzal is meg lehet csinálni, csak molyolni kell vele egy cseppet és gondolkodni.
A displacement map nekem is tetszett; kár hogy még csak most találtam rá erre a tutorialra; mostanára sikerült beszereznem – úgy tűnik – egy normális RSS olvasót.
Ezekre a megoldásokra magadtól jössz rá, vagy meríted valahonnan az ihletet?
Igazából tippeket, trükköket kukkolok állandóan a neten,és mindig filózok valamin, hogy meg kellene csinálni, aztán eljut erre a lapra is. Persze van, hogy konkrét tutorialt látok angolul, és azt csinálom meg videóban(flashben), vagy írom le magyarul ide.
A displace tényleg tök jó dolog, épp a minap láttam víz fodrozódást, meg zászló fodrozódást displace-szel megcsinálva.
Zászlót én is csináltam már, igaz, hogy a szoftver. hu videója ihlette, de én HD-ban készítettem el: hxxp://bonfire.blog.hu/2009/08/11/3d_zaszlo_keszitese_video_tutorial
Vizet is remekül lehet vele készíteni, és láttam én is remek tutorialt, csak annyira hosszú volt, hogy lusta vagyok lefordítani, pedig lehet. hogy hasznos lenne sokaknak. No, majd meglátom.
Ez itt ni!: hxxp://photoshopcontest.com/tutorials/26/displacement-water.html
Aztamindenit! Nem semmi az a víztükör! (O.o)
Most már emléxem, hol láttam először a zászlós tutorialt(nálad)! :)
Hali!
Nah, most be is töltötte a „save for web” opciót, úgy 20 perc után. Most az a gondom, hogy, kattolok a mentés-re, bepötyögöm a nevét (winterhoeses), oks, lementem, és dob egy olyan üzit h a név nem latin karaktereket tartalmaz, és így pár oldal nem fogja tudni megjeleníteni. De, amikor elmegyek oda ahova elvileg lementem, nincsen ott. Ötlet?:)
A figyelmeztetéssel ne foglalkozz! Az a kínai, japán, arab, görög, orosz és hasonló nyelvű oldalakra vonatkozik, amelyek nem latin karakterekkel dolgoznak. Minden mentéskor fogod ezt az üzenetet látni, úgyhogy no para!
Ha elmész oda, ahova elvileg lementetted – és nincs ott –, akkor valószínűleg nem oda mentetted. Mentsd el még egyszer, és jól figyeld meg, melyik mappába akarja menteni. Legvégső esetben mentsd az Asztalra, ott meg kell találnod.
Helló
Nagyon jó a tutorial meg az egész oldal, azt szeretném csak kérdezni, h a hópelyhek méretét hol tudom változtatni? Mert nekem nagyon kicsik és alig látszanak,:( Jah és ha az opacityt nullára állítom akkor a hópelyhek se látszanak.:( mit tegyek? elpre is köszi a segítséget meg a tutorialt is.
Benji
Amikor kitöltöd 50%-os szürkével, majd elmosod Gaussian Blur-rel, ehhez a részhez érsz:
„Image > Adjustments > Levels. Az alábbi képhez hasonlót állítsunk be.”
Itt teljesen rád van bízva, hogy a 3 csúszkát hogyan állítod. Itt tudod szabályozni a hópelyhek méretét is.
Amúgy pedig a Free Transformmal (Ctrl+T) akkorára nagyítod a hópelyhek rétegét, amekkorára csak akarod.
Na az meg a másik :-B
Sziasztok, szia Oli!
Most találtam rá erre az oldalra, és le a kalappal, érthetően, tökéletesen le van írva minden, csakhogy!
Én is próbálkozom, de ugyanabba a hibába ütközöm, mint feljebb Sanci és Bence annak idején. Nincs sem óra, sem az a kis gomb jobb oldalt alul, amit én látok, az egyszerűen csak ennyi: http://kepfeltoltes.hu/111129/nincs_gomb_www.kepfeltoltes.hu_.png
Már mindent megkíséreltem, hogy valahogy előcsalogassam, de semmi, így pedig nem tudom időzíteni a dolgokat. Mi a teendő? Van egyáltalán megoldás?
(Elolvastam mindent, amit fentebb írtatok, de nem lettem ettől sem okosabb :( ). CS4-et használok amúgy, és bevallom, nem szívesen szednék le egy 3-ast is, hogy hátha azzal megy, mert 1. minek legyen kettő? 2. Csak hátha megy azzal.. és ha nem?
Lécci, valaki mondja meg, mit rontok el?! :(
Köszi előre is!
Cs.
Bele kéne szerkeszteni a posztba, hogy a timeline alapú animálási lehetőség kizárólag az Extended változatban elérhető, mert sokan nem találják a stopperórát!
Beírtam a cikk legelejére, köszi a tippet.
Sok köszönet Neked itt is, BonFire!
Vagyis végül nem sikerült, majd ha szerzek Extended-et, akkor esélyesebb az ügy, de próbálkoztam a macerásabb verzióval, azaz a következőképpen:
Volt az alap képem, amire a havazást akartam varázsolni. Csináltam külön egy „álló” „hóesés-file”-t, amit rátettem a képre, mentés. Aztán üres kép megint, rá a hó, néhány pixellel lejjebb, jobbrább…. Ezt is ment. Aztán még egy lejjebb, jobbra… Stb, stb, csináltam így kb 28 képet. A CS4-ben nyitottam egy üres képet, ahova az egyes képpel kezdve csoportokba (!) bepakolásztam a képeket külön (mert szimpla layerként nem akarta nekem berakni az animálás ablakába egymás mellé, ezért group-okba tettem egyesével :P csak hogy még macerásabb legyen), aztán Make Frames from Layers, bele is tette mindet, nyomtam a Plax gombot, olyan csodásan lejátsza! Mintha valódi volna, vagyis mint a fentebb leírtak. Aztán el akartam menteni, de az istennek nem engedte. Erre van esetleg valami trükk, vagy a sima CS4 újabb hiányossága, hogy nincs benne az ImageReady? Valahol azt olvastam (naná, hogy rákerestem, mi lehet a baj), hogy ez a gond, ezt viszont külön sehol nem találtam meg, mint letölthető „kiegészítés”, így kénytelen voltam egy GIMP progiban megalkotni végül SOS a hóesést, pedig nem véletlenül használgatom a PS-t.. :/
Node végül megoldottam, csak jobb volna, ha ment volna a fent leírtak módján is :D
Majd beszerzem az Extended-et, hátha azzal simán megy minden! :)
Hogyhogy nem engedte menteni? Save for Web and Devices –►GIF kiválaszt, és ment.
Benne van az ImageReady. Bele van integrálva. Azzal tudsz animált gifet csinálni.
Oké, visszavonom, tényleg sikerült! :D
Na, ezt hagytam ki, a Save for web &… -t. Próbáltam save as, meg export.. de ezt nem! :)
Köszi, minden sikerült, hálám üldözzön, BonFire!
Azért van pár alapművelet, aminek a tudáshiánya nélkül nem lehet belefogni semmilyen tutorialba.
Én nem keverném össze a tudáshiányt a véletlenül elfelejtéssel. Nem ezt a részét használtam eddig a Photoshopnak, hanem egész más célokra, ilyen gif-et sem kellett eddig még gyártanom, de köszönöm az észrevételt, meg a kritikát, legközelebb előbb bemagolok pár kézikönyvet, mielőtt bárkit is fárasztanék a kérdésemmel, ígérem.
Ennek ellenére azért köszönöm a segítséget.