Természetesen ez ebben a formában nem teljesen igaz… Viszont van egy plugin, ami a galéria készítést nagyon megkönnyíti.

A Simpleviewer egy nagyon látványos flash alapú galéria, részletesen testreszabható, különösebb HTML/XML tudás nélkül is.
Manapság mindenhol Clearbox-ot vagy hasonló galériákat látni, ezek hátránya, hogy az oldal kódjában lista szerűen szerepelnek a képek, ami megnehezíti nagyobb képmennyiség esetén a módosítást. A Simpleviewer egy XML file-ból dolgozik, ami csak akkor töltődik be az oldalunkhoz, amikor szükség van rá, kényelmesen, átlátható módon lehet benne elvégezni a beállításokat, módosításokat.
Először is itt a Simpleviewer demó oldala, a második demó háttérképpel, képaláírással, illetve a harmadik demó a beágyazott galériát mutatja be.
A fejlesztők a felhasználók széles táborának kedveznek: lehet PHP alapú progival közvetlenül a szerverre tölteni galériákat, mindenféle webserverhez készítettek szkriptet, és ami a lényeg: desktop programokhoz is vannak pluginok.
Természetesen Photoshophoz is van plugin, erről az oldalról tölthetitek le (CS2, CS3, CS4 veerziók vannak). Először is tömörítsük ki a letöltött állományt, CS2-nél a
program files/Adobe/Adobe Photoshop CS2/scripts |
könyvtárba másoljuk. Magyar változatnál
Program Files\Adobe\Adobe Photoshop CS2\Előre beállított\Parancsfájlok |
a mappa helye.
CS3-nál is a fentebb leírt útvonalon a scripts mappába kell másolni, CS4-nek van automatikus telepítője -Adobe Extension Manager kell a futtatásához-, és szépen telepít.
A PS újraindítása után már használhatjuk is. A File/Scripts/SimpleViewer menüben.
Képek összeszedése
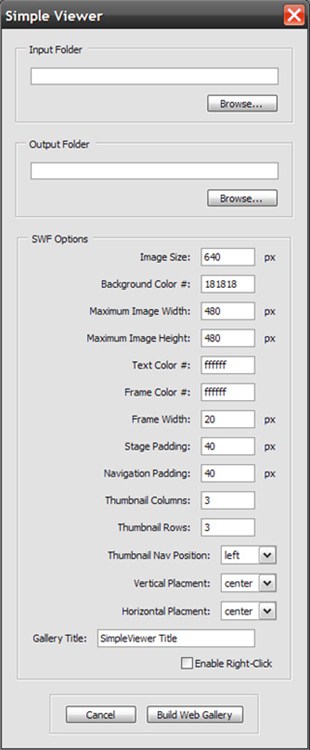
Első lépésként szedjük össze a galériába szánt képeket egy mappába, végezzük el -ha szükséges- a vágást, korrekciókat. Indítsuk el az sv plugint, a következő ablakot kapjuk:

Input folder: a galériába szánt képeink
Output folder: kimeneti könyvtár, ahová a galériánk készül
Image Size: a flash mérete
Background Color: háttérszín (hexában megadva)
Maximum Image Width: galéria képeinek maximális szélessége
Maximum Image Height: galéria képeinek maximális magassága
Text Color: szövegszín
Frame Color: keretszín
Frame Width: keret szélesség
Stage Padding: képek körüli távtartás
Navigation Padding: navigáció körüli távtartás
Thumbnail Columns: előnézeti képek ennyi oszlopban
Thumbnail Rows: előnézeti képek ennyi sorban
Thumbnail Nav Position: előnézeti képek és navigáció pozíciója
Vertical Placement: függőleges pozíció
Horizontal Placement: vízszintes pozíció
Gallery Title: galéria neve
Enable right-click: jobb klikk engedélyezése
Ezután a kimeneti könyvtárban találjuk a szükséges fileokat, a galéria tulajdonképpen készen van.
XML
Az itt található XML file szerkesztésével (pl. notepad-ban) lehet módosítani a beállításokon. Ha szükséges, meg kell adnunk az imagepath-ot (elérési utat), hogy galériánk a weben is működjön. A caption-nál minden képhez adhatunk képaláírást.
Részletesebben az XML beállítási lehetőségei: KATT.
Jó szórakozást, és linkeljetek be saját galériákat!







köszi szépen, hasznos dolog.
Ha a php kigenerálja a linkeket, akkor egy Lightbox beillesztése sem nehézkes. Én Lytebox-ot használok joomla alatt, a fotók linkjeit a galéria komponens generálja, a linkekbe csak betűztem a paramétert, és minden simán működik.
Fábián Gábor: Igen, megoldja a php… DE!
Akinek nem CMS generálja az oldalt, annak elég macerás mindent kézzel megírni. Elkezdtem egy javascriptes variációt, de még csiszolgatni kell, csak nincs időm :(
Másrészt a képalák felvitele sokkal könnyebb XML-ben, mint sok oldalnyi html-t átnézni. A joomla galéria nem tudom ezzel hogyan boldogul.
Ha van időd, küldj be egy joomlás clearbox tutorialt (komolyan érdekel, hamarosan a cég oldala joomla CMS-re költözik).
Ezer kösz nagyon hasznos!!!
CS2-4 van, de működhet-e 6.0-val?
A CS sorozathoz képest a 6-7 teljesen más.
Szerintem nem működik, hiszen még a CS2-3-4-hez is külön-külön telepítendő plug-in van.
Hello!
Valaki le tudná írni rendesen h CS3 magyar verziójában hova kell beilleszteni a mappát, nekem nemskirerült megtalálni a leírás alapján:S:S?!
Köszi szépen: qvasz
Program files/adobe/Photoshop/Presets/scripts/ mappába kell raknod, de a CS3-ast kell letöltened!
A pontos elérési út nem teljesen ilyen, lehet h photoshop cs3 vagy ilyesmi a PS mappa.
Köszi szépen így már sikerült! Már csak 1 kérdésem van: miért van az h úgy másoltam fel mindent az oldalra ahogy legenerálja de nemjelennek meg a képek csak X-ek, nemnagyon értek az ilyenhez de ez most nagyon kellene:S! Köszi
Azért van, mert a neten a kisbetű-nagybetű is számít. Ne használj ékezeteket, szóközöket.
minden legyen kisbetű, még a kiterjesztés is!
tehát:
Józsi bácsi.JPG -> jozsibacsi.jpg
és így legyen a html-ben is, vagy az XML-ben is, és akkor megtalálja.
SimpleViewer requires JavaScript and the Flash Player. Get Flash.
Miért írja ki nekem?
De viszont ha rá kattintok a linkre, letöltöm amit kért akkor is ezt írja ki.
Sziasztok!
PS CS3-om van – Nekem szintén olyan problémám lenne, hogy sajnos én sem találtam meg az említett script mappát. Ill. nem is létezik. Lehet, hogy a már említett régebbi PS 6-7 verziókra készültek ezek? Lehet fel kéne tenni a régieket. Vagy tudsz esetleg tanácsolni mást? Avagy egy flash galériához tartozó telepítést?
Köszönöm előre is a segítésged!
Viktor
Ahhoz, hogy használni lehessen kell telepített flash a böngészőbe, és engedélyezni kell a JS futtatását is. Ha telepítetted, újraindítod a böngészőt (ha kell), és működik. IE szokott üzit feldobni, hogy az aktív tartalmak kárt tehetnek, vagy iesmi, de engedélyezni kell, kész.
Viktor:
A letöltött cuccot kitömörítés után a program files/adobe/photoshop/presets/scripts mappába kell dobni. Ha magyar PS-ed van, akkor ott az előre beállított/ nah a szkriptet nem tudom mire fordították.
Másik variáció, hogy futtatod a Simpleviewer nevű file-t, a PS fogja futtatni elvileg, és onnantól már sínen vagy, mint József Attila… :)
Köszi ViZion!
Egyszerű, hasznos, tetszetős: hxxp://web.t-online.hu/jollyroger/poenok.html
Egy pár órája szenvedek már egy ilyen galériával, de egyszerűen nem sikerül…
Benne van a weblapba a galéria, a gépemen meg is jeleníti, de feltöltve csak egy fehérség fogad.
http://www.pcmod.hu/zundapp/proba.html
Ha esetleg valaki tudna segíteni, hálás lennék!
Slampixxx: szia!
Nálam sem jön be, sőt, kiírja, h kellene az újabb flash player… pedig a legújabb van telepítve. A hivatkozások rendben vannak?
ezt inkább abszolút hivatkozásra cseréld, vagy legyen abban a mappában a flash tartalom, amiben a html van.
Igazából ezt sem értem mit keres a html közepén:
!DOCTYPE html PUBLIC „-//W3C//DTD XHTML 1.0 Strict//EN”
„http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
Ha a Te gépeden működik, akkor csak valami hivatkozás probléma lehet, vagy a kiterjesztések. Ügyelj rá, hogy minden kisbetűs legyen, csak az angol ABC betűit tartalmazza, akkor feltöltve nem lesz meglepi.
Én igazából úgy csináltam, hogy magát a viewer.swf-t beraktam az oldalra.
Egyébként minden a fő konyvtárba van, persze a képek a két különböző mappába.
Astaroth-t leírását nézegetve, miszerint az index.html tartalmát be kéne másolni valahova, nekem ilyesmik nincsenek is az index.html-be, amiket ő ír (web.t-online.hu/jollyroger/poenok.html).
Úgy néz ki, most működik. http://pcmod.hu/zundapp/proba.html
Nálad is jó?
Nálam pl. nem, ezt mondja:
Content on this page requires a newer version of Adobe Flash Player.
Get Adobe Flash player
Én viszont nem tudom, hogy a legújabb Flash Playerem van-e. :D
Nem erre gondoltál egyébként: pcmod.hu/zundapp (mert itt viszont jól működik)?
Valamiért FF alatt nem műxik, IE-vel igen…
Igen, ez nekem is feltűnt.
FF-t úgyse szerettem soha, szenvedjen aki olyat használ. :-)
Egyébként valami ötlet, mit tudnék csinálni?
pcmod.hu/zundapp
Igazából ez véletlenségből került oda. :-)
A kedves program minden megkérdezés nélkül felülírta az eredeti index.html-t, mikor a welapom könyvtárát adtam meg „Outpot”-nak…
Szerencsére csak egy kép volt rajta.
Slampixxx: hát, ne szenvedjen, mert én is azt használok :D. Szenvedjen az IE! :D FF-en is működik a proba.html nélkül.
Mellesleg zavaró tud lenni komoly honlap esetén az a SIMPLEVIEWER felirat.
Slampixxx: ha csak IE-re készítesz oldalt, akkor elvágtad magad.
Én soha nem engedem, h közvetlenül feltöltsön bármi a tárhelyre… régimódi vagyok, nem bízom a mindent tudó progikban.
Valóban, próba nélül hasít… továbbra is a html-ed kigyolálása, manuális újraírása lehet a legjobb módszer. Kikommentezel mindent, majd bekapcsolgatod elemenként… hátha kiderül hol a hUba.
Bence: nálam is ez volt, pedig tutira a legújabb van fent. most a céges gépen IE/FF alatt is ua., tehát egyértelműen az M$ aljas FF elleni propagandája van a háttérben, mert csak IEn megy…
Én Chrome-t használok, azon hiba nélkül megy.
IE-t soha. :-)
Igazából tegnap este nézegettem a html kódokat, de úgy igazából nem tudom mit kéne esetlegesen kiszedni belőle.
Egy másik kérdés: Adobe AIR-rel kapcsolatba lehet valahol magyar dolgot olvasni?
http://www.adobe.com/support/air/
Itt megnézed, és a guglival lefordíttatod… magyart nem találtam.
Szia, sziasztok!
Teljesen analfebéta vagyok a weblapokhoz amúgy! ;) Csak pár barátomnak csinálgatok egyszerű oldalacskákat, és egy ilyen galéria rendesen feldobná a megjelenést.
Megcsináltam a galériát és minden tökéletesen működik. Köszi a leírást. Azt viszont nem tudom, hogy miképpen rakjam be ezt a galériát a már meglévő html oldalba.
Pontosabban azt már meg tudtam oldani, hogy a galéria többé kevésbé normálisan jelenjen meg és működjön. De az oldal menüpontjai IE alatt nem működnek, csak Operánál.
Jah, és az oldal a dreamweaverben is szétesik, miután bemásolom a galéria kódját az olda kódjába. Az oldalt nem tudom továbbszerkeszteni. :(
A lényeg lemaradt! :) A kérdés!
Hogy kell berakni, hogy tényleg jól működjön? (leírés a lépésekről, hogy én is megértsem)
Előre is köszönöm!
Gatyi
Szia Gatyi!
Hát így eléggé vakon vagyok, ha vhova feltöltöd, vagy adsz egy linket, akkor rápillantunk.
Ha az oldalba beágyazott galériát készítesz, akkor a méretekre figyelj, lehet, h pl. túl széles a galéria. Nem tudom hova szúrtad be, de rakjad egy külön div-be, és akkor nem lehet -elvileg- gond, táblázatos oldalba szerintem ne tedd.
ha linket dobsz az a legjobb.
A Div-es ötlet jó volt. Kipróbáltam, de elsőre akkor is szétesett a szerkeszthető HTML oldal. De aztán rájöttem, hogy ha a kód utolsó sorait ” és ” nem másolom be, akkor szerkeszthető marad a fájlom. :)
Amúgy ide felraktam. http://dudarpadlo.mbrent.hu
Még nem a legszebb az elrendezés, de majd kiokoskodom, hogy jól is nézzen ki. :)
Most egy egyszínű háttér előtt van a galéria, így jól néz ki. De mi van akkor, ha egy háttérkép elé akarnám berakni? Hogy lehet átlátszóvá tenni a hátterét a galériának?
Lehet, hogy kéne tudnom… de akkor sem tudom. ;)
Gatyi
Ha emlékezetem nem csal, akkor itt nem lehet átlátszó háttér…
Viszont ha vmit nem tudsz elrejteni, akkor emeld ki!
Ezt úgy értem, h akkor legyen egy a háttértől elütő színű doboz (de az oldallal harmonizáljon azért…), ez lehet pl. egy png vagy jpg kép, lekerekített sarkok (esetleg css-el elkészítve), majd erre pakolod a képeket megjelenítő flasht. Persze a doboz lógjon ki alóla, h a sarkok, a vetett árnyék, vagy amit kitaláltál az látszódjon.
HÁt, ahova beilleszteném, oda ez a kiemelés sem menne.(www.steal.hu) De mindegy, majd próbálkozom.
A másik oldalra (http://dudarpadlo.mbrent.hu) megoldottam, hogy működjön a galéria, viszont az ünnepek alatt sikerült kipróbálnom más gépeken is. Azokon, ahol a képernyő túl kicsi és kilóg a weblap, ott nem lehet legördíteni az oldalt. Biztos vagyok benne, hogy rosszúl szúrom be. Az angol leírásokat meg nem nagyon értem.
Az egy oldalra két galéria beszúrását sem értem.
http://www.simpleviewer.net/simpleviewer/support/embedding.html
Ja, kiegészítés! IE-ben próbáltam más gépeken, ott nem működött.
Akkor sorban: a steal oldalra: készíts egy síma html-t, ami tartalmazza a galériát. Ezt az oldalt egy clearbox ablakban nyisd meg…
IE-vel nem megy? uhhh… pedig elvileg megy. IE-nél nem volt gond, pl. flash friss volt, stb?
Másik oldalon a simpleviewer működött IEvel?
„ahol a képernyő túl kicsi és kilóg a weblap”: az az oldal nem is széles…
http://www.webconfs.com/web-page-screen-resolution.php
Egyébként az szerintem nem flash hiba. próbáld meg, hogy a table-hoz adsz height-et is (pl. ~650), lehet, ez segít. Esetleg a galéria méretét ne %-al, hanem pixelben add meg, pontosan.
Több galéria: beillesztés a JavaScriptes módszerrel (amit most is használsz), swfobject.embedSWF() -nél meg kell adni a div-et, ahova kerül, és a változók ugye mások.
Köszönöm a segítséget!
Úgy néz ki, hogy most már az 1 oldal 1 galéria problémát meg tudom oldani. http://orultarakboltja.hu/elerhetoseg.htm :) A finomságokkal majd később foglalkozom. :)
Már bocs, de ez a Simpleviewer felirattal együtt nagyon csúnya.
ott a felirat, így ingyenes…
Persze van az a pénz, amiért nincs ott a felirat…
Másrészt dobsz fölé egy dobozt vagy képet, letakarod :)
Ja, úgy is lehet. :D
Írtam, hogy a kis finomságokkal majd később foglalkozom! ;)) Elsőre csak az volt a cél, hogy működjön normálisan. A kritikát amúgy szívesen fogadom, abból tanulok!
Sziasztok!
Ahogy látom én vagyok az egyetlen aki nem tudja miről beszéltek. Csont profok vagytok!! Én sajna nem! De azért össze ütöttem a saját cégemnek az oldalát valahogy. tudom lehetne jobb is!
De ez a galléria nagyon kellene. Egy dolgot nem értek ha csak egy index.html lehet, hogy a ménykübe legyen ez is index. De lehet hogy baro… vagyok csak én nem értem. tanulom öreg fejemre ezt az egészet mert érdekel csak nem értem. és ha cs4 van azt hova illeszem be amit le töltöttem és az égész filet vagy csak a scripit. Ja ha nem vagyok értehető bocsesz én se értem mit kérdezek.:)))
köszi úrek a segítséget sos jelige
Doki69
Helló!
Az index.htm (.html vagy .php) az a file amit alapból megnyit a böngésző, ha valaki odakavarodik az oldaladra. Ez kb. annyi, mint hogy 1-el kezdjük a számolást. A PS generálta index file-t „széthegeszted”, és hozzáilleszted a meglévő index-hez. head megy a head részbe a body a bodyba. nem kell minden, meta tagokat, doctype-ot, nem kell másolni (ha már megadtad). A SV oldalán találod angolul részletesen a hogyant. Az index melletti fileok is kellenek, azt is a honlapod index-et tartalmazó mappájába másold be.
Szia!
Köszönöm a segítséget. Az a baj , hogy én úgy szeretném meg szerkeszteni hogy készitek egy linket ami az oldalam menüjében van és galléria cimszó alat mondjuk és ha rá katintok ez a kis képnézegető jön be. majd vissza. Na persze ehez érteni is kellene hozzá. Ja mégvalami Pcs3 van és nem tudom hogyan és miként illeszem be ezt a nagyszerü kis progit vagy is plugint vagy mi
köszi elöre is a segitséget.
Nagyon jó kis oldal ez sokat tanultam már itt, persze van sok amit nem értek mert kinai nekem. de ígyekszem tanulni vén fekemre. tanulni soha nem kisé csak lassaban megy. köszi mindenkinek.
Sziasztok!
Sikerült be illesztenem müködik. Most jön a java, úgyan is meg kell szerkeszteni. Köszi mindenkinek.
Ezek szerint a plugin telepítése és a galéria létrehozása sikerült.
A generált index.html -t nevezd át galeria.html -re (semmi ékezet, szóköz, spec karakter!)
Ha egy linket csinálsz erre a lapra, akkor azt nyitja meg, a galériáddal.
„ha rá katintok ez a kis képnézegető jön be. majd vissza.”
Ha a ma divatos Clearbox galériát akarsz, akkor azt ne ezzel csináld, hanem ezzel:
http://www.tutorial.hu/clearbox-js-2/
ebben van egy link egy korábbi Clearbox cikkhez, érdemes azt is átolvasni, majd ezek után a Clearbox oldalán a legfrissebb leírását is, ha ezt szeretnéd.
Ja, természetesen lehet Clearboxal behívni a galéria oldalt is… :)
Sziasztok!
Egy kis segítséget szeretnék kérni. Megcsináltam a galériát, beágyaztam a html oldalba, működik is, szuper… csak a háttérszínnel nem boldogulok. A galéria készítésekor megadtam ugyanazt a színt, mint a weboldalé, hogy jól beilleszkedjen, de csakazértis fekete marad :( Utólag meg nem tudom módosítani az xml fájlban, vagy legalábbis nem sikerült. Tudna valaki segíteni? Köszi!
Oh, rájöttem :) Már tárgytalan az előző kérésem :)
Sziasztok!
Engem az érdekelne, hogyan lehet a Simpleviewer felirat fölé képet tenni.
Előre is nagyon köszönöm, ha vki tud nekem segíteni!