Most egy egyszerű pingvin elkészítésének fázisait mutatom be. Alkalmas lehet ez a kis állatka avatarnak, vagy logónak is.
Készítsünk egy 600X600-as átlátszó új dokumentumot.
Az elliptical marquee tool(M) segítségével ![]() rajzoljunk egy ehhez hasonlót:
rajzoljunk egy ehhez hasonlót:

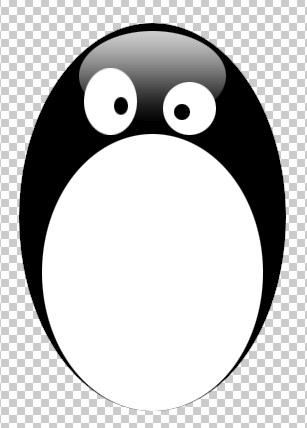
Ez lesz a pingvin teste. (Megjegyzem, hogy a kijelölésünket a nyíl billentyűkkel mozgathatjuk ide-oda, így könnyebb elhelyezni a kívánt helyre.)
Töltsük ki feketével az alakzatot.
Egy új Layerre rajzoljunk egy ehhez hasonló ellipszist a test tetejére:
Majd a Gradient toollal(G) fehérből átlátszóba átmenettel töltsük ki az alakzatot
valahogy így:
Majd kicsit vegyük le az átlátszóságát, úgy 80%-ra.
Rajzoljunk egy ehhez hasonló ellipszist egy új Layerre, majd töltsük ki fehérrel:
Készítsünk új Layert, majd rajzoljuk meg a szemeket. Előbb a balt, majd duplikáljuk a szem réteget, és helyezzük jobb oldalra. A SHIFT billentyű nyomvatartásával szabályos kört tudunk készíteni.
Készítsük el a pingvin csőrét:
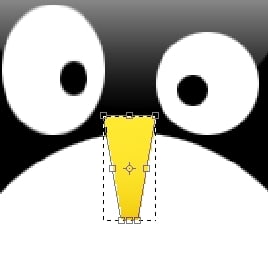
Új Layeren rajzoljunk a Rectangular marquee eszközünkkel egy szögletes kijelölést így:
Majd töltsük ki egy ehhez hasonló színátmenettel:
Hagyjuk még a kijelölést a csőrön és válasszuk az Edit > Transform > Perspective parancsot, és alakítsuk ki a csőrt ehhez hasonlóan:
Majd nyomjunk entert, hogy alkalmazzuk a végleges méretet.
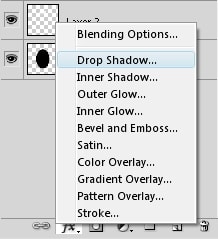
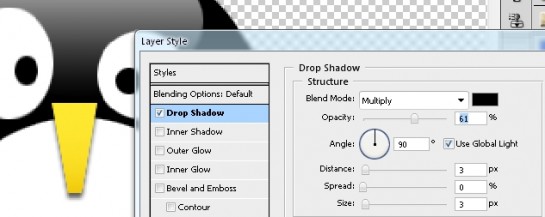
Adjunk a csőrnek egy kis árnyékot:
Ezekkel a beállításokkal:
Már csak a lábak vannak hátra.
Hasonlóan a szemekhez, itt is előbb az egyiket készítsük el, majd másoljuk át a másik oldalra is.
Használjuk a csőrnél használt színátmenetet a lábakhoz is!
Íme a kész pingvin:
Ugye nem volt túl nehéz? :)


















Hali!
Nekem csak annyi gondom lenne, hogy amikor a kijelölést kitöltöm, akkor a kitöltés pereme nem lesz éles, hanem elhalványul, ezt hol tudnám beállítani?
Nálam ez a Paintbucket tool beállítása, így csináltam a tutorialt is:
http://kepfeltoltes.hu/100509/kitoltes_www.kepfeltoltes.hu_.jpg
Szerintem itt lesz a probléma.
Markooo55: nem a kitöltés miatt. a kijelölésednél a feather (lágyítás) legyen 0. Azon a panelon, amit Oli linkelt, a margue tool-t kiválasztva láthatod az értéket.
Nos…nekem nem régóta van PhotoShopom (cs3),de egész jól megvagyok vele :).
Unatkoztam,gondoltam csinálok egy pingvint :D Link: http://kepfeltoltes.hu/100725/pingvin1_www.kepfeltoltes.hu_.png
Szerintem kicsit vicces…lehetne puffancs a neve…kicsit(nagyon) dagi…
De mondtam,hogy PS terén kezdő vagyok!:D Meg nincs sok türelmem pont jó ellipsziseket húzni…
Várom még az ilyen kis “cuki állatok” elkészítését! ^^
szerintem egész jó lett, talán lehetne alacsonyabb, így kicsit drakula feelingje van :)
ez de kis LOL :D
ó igen, ikszdé…