Ebben a tutorialban keretet fogunk készíteni egy általunk választott képhez a Lasso tool segítségével.

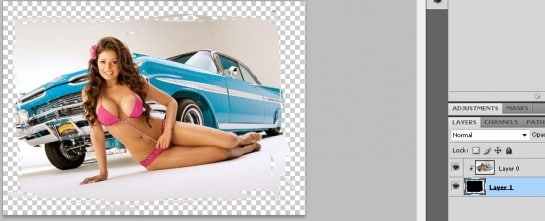
Nyissuk meg a képünket a Photoshopban. Én ezt a képet használtam: Kép
Változtassuk layerré a background layert > duplaklikk a background layeren a layer palettán, és OK
Hozzunk létre a kép layerünk alatt egy új üres layert, majd keressük meg a Lasso eszközt(L-billentyű).
Legyen kijelölve az üres layer a kép alatt, majd kezdjünk rajzolni a lasszóval egy képkeretet. Nem kell egyenes vonalat húznunk, sőt pont az a cél, hogy ne legyen arányos a kijelölés.
Valahogy így csináljuk:
Ha elengedjük az egérgombot, akkor(mivel a lasso egy kijelölőeszköz) átváltozik kijelöléssé, amit rajzoltunk:
Töltsük ki ezt a kijelölt területet feketével: SHIFT+BACKSPACE > Black
Most nem fog látszani a kitöltött fekete a kijelölésünkön, ne ijedjünk meg, ez csak azért van, mert a layer, amin dolgozunk a kép alatt van, a kép pedig nem átlátszó. Semmi gond, töröljük a kijelölést: CTRL+D
Már csak két lépés van hátra:
A layer palettán az ALT gomb nyomvatartása mellett közelítsünk az egérkurzorral a két layer közé, amíg megváltozik a kurzor, majd kattintsunk egyet. Sajnos a kurzort nem tudom lefotózni, de fel fogod ismerni!
A művelet után ezt kell látnod:
Látható, hogy a layer palettán egy kis nyíl jelzi, hogy a két layer “linkelve” van egymással.
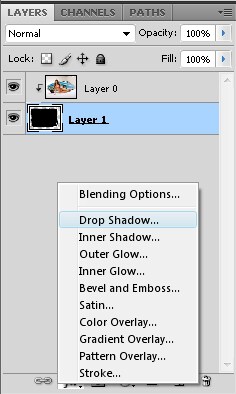
Most adjunk egy kis árnyékot a keret layerünknek, nyomjuk meg az FX gombot a layer palettán, majd Drop Shadow:
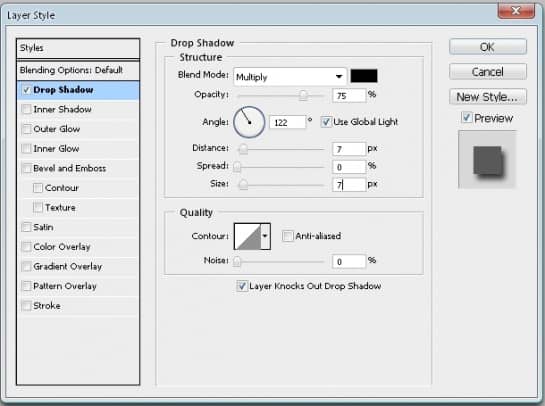
Én ezeket a beállításokat használtam:
Esetleg tehetünk az összes layer alá egy fehér réteget, úgy nem átlátszó a kép, elmenthető jpg-be is.
A legfelső példaképem átlátszó, png kiterjesztésű.
Sok sikert a tutorialhoz!













Én mikor alt-al megyek a két layer közé rányomok nem az történik hogy eltűnik a kijelölt rész, hanem csakis a kijelölt részt kivágja, a többit meg törli. Remélem valamennyire érthető voltam mert nem találtam a megfelelő szavakat.
Na az volt a gond hogy velemiért nem jó helyet színezett ki a képemen de 3-4 próbálkozásra ment=)
Igen, a lényeg, hogy a rajzolt kijelölést töltsd ki feketére, és az a layer alul legyen.
Akkor csináld gyorsbillentyűvel (Ctrl+Alt+G) vagy menüből: Layer–>Create Clipping Mask… Merthogy tulajdonképpen a vágómaszk felhasználásáról van szó.
nekem pont az a rész jelölődik ki ami belül van..az lesz fekete
mit ronthattam el….^o)
meg még az a problémám van h azthiszem sikerült valamennyire de utána meg kockás maradt a háttér….
llolliii (18:14) – Semmit sem rontottál el. Csak invertáld a kijelölésedet.
(18:38) – A “kockás”, vagyis szürke-fehér kockás rész a Photoshopban (és a legtöbb képszerkesztőben) az átlátszó képpontokat jelöli. Ahogy a tutorialban is látható az 5. képen. Ha a PSD-ből renderelsz egy PNG-t, akkor azok a részek átlátszóak lesznek, így tetszés szerinti háttérre rakható. De Photoshopban megnyitva mindig látni fogod a kockákat.
Hogyan kell alayerünk alatt egy új üres layert csinálni?:D
Layer–>Új layer létrehozása. Aztán alá húzod. Vagy Ctrl-lel kattintasz az új réteg ikonra. Akkor az aktív réteg alatt hozza létre.
én kérek elnézést de valami nagyon nem jó, de már a SHIFT+BACKSPACE > Black után még csak véletlen sem az törlödik aminek kellene,nálam a kép, husszor álltam neki,na de mindegy is..sosem fogom megérteni ha már tutoriált létrehozok,akkor a szerencsétlen nyomorék kezdöknek is ugy hoznám létre,hogy megértsék..
Nem kell elnézést kérni, csak kicsit figyelmesebb olvasd el szerintem ami le lett írva. A SHIFT+BACKSPACE nem töröl semmit, kitölt. Feketével. Lehet, hogy rossz layer-en állsz miközben csinálod. Gondold végig inkább, hogy mi van leírva és hogy vajon hol siklott félre a művelet közel 20x, biztos meglesz a hiba.
Azt meg légyszives ne ródd fel hibának, hogy nincs a több mint ezer tutorial mindegyike esetében minden egyes művelet a végletekig kitárgyalva, elmagyarázva. Kicsit neked is igyekezned kellene, hogy elsajátítsd a photoshop kezelését, ha már érdekel a téma.
Én kérek elnézést, hogy bár ötmilliószor el lett mondva, sőt, külön tutorial is született a témákról, amiket nem írunk le, direkt kezdőknek (http://bonfire.blog.hu/2011/01/20/photoshop_nyilvanvalosagok_avagy_amiket_nem_szoktunk_leirni_a_tutorialokban), és nem bírom sosem felfogni, hogy ha az ember nem tud még hagymát sem pucolni, miért akar benevezni a szakácsversenyre. Előbb kuktának kell lenni, vagy inasnak, kvázi tanulónak, és az alapokat elsajátítani. Akkor tudnád, hogy mire szolgál a Shift+Backspace, ami nélkül nem is áll meg a világ, ugyanis egy réteget kitölteni legalább ötféleképpen lehet, és már csak magam legalább 20 különböző fórumon 100× leírtam, de megteszem újra.
Shift+F5 – Felugrik a kitöltés ablak, amiben számos kitöltés közül válogathatunk.
Alt+Backspace – Az előtérszínnel tölti ki a réteget
Ctrl+Backspace – A háttérszínnel tölti ki a réteget
Festékesvödör – Az előtérszínnel tölti ki a régetet
Ecset – Jó nagyra állítva szépen be lehet vele mázolni az előtérszínnel a réteget
Tovább is van, mondjam még?
A tutorialok pedig különböző nehézségi fokozatúak. Ha még “szerencsétlen kezdő” vagy, és egy kitöltés akkora nehézséget okoz, hogy hússzor kell nekiállni, akkor javallott könnyebb, kimondottan kezdőknek szánt tutorialokba belefogni. Én is erről az oldalról tanultam meg elsősorban a Ps-t, és akkor még kommentelni sem lehetett a cikkeket. Ha valami nagyon nem ment, a fórumban kérdeztük meg, aztán vagy válaszolt valaki, vagy nem. Ha nem kaptunk választ, akkor próbálkoztunk, mint a kiskutya. Meg bújtuk a Guglit és a külföldi tutorialokat, hogy választ kapjunk az egyszerű kérdéseinkre.
Nyilvánvaló, hogy egy haladóknak szánt tutorialban nem fogjuk leírni, hogy kell a Backgroundot layerré alakítani, valamint hogy hogy kell kitölteni. Az egy másik tutorial.
nehari mindenkitől de a végén hogy lesz egy két a két layerből? nekem azt hiszem sikerült minden,csak jelenleg még két layerem van, nem egys. ÚGymond “nem állt össze a kép”.
köszönettel:
j