Ebben a tutorialban azt fogom megmutatni,hogy lehet csinálni egy pofás menüt honlapokhoz.
1.) Nyissunk egy 700*60-as, átlátszó, új dokumentumot.
2.) Csináljunk egy új layert(CTRL+SHIFT+N), majd válasszuk ki a Rounded Rectangle Tool-t.

3.) Rajzoljunk egy ehhez hasonlót: (vigyázzunk ne legyen túl magas/széles, mert nem jut hely az árnyéknak)
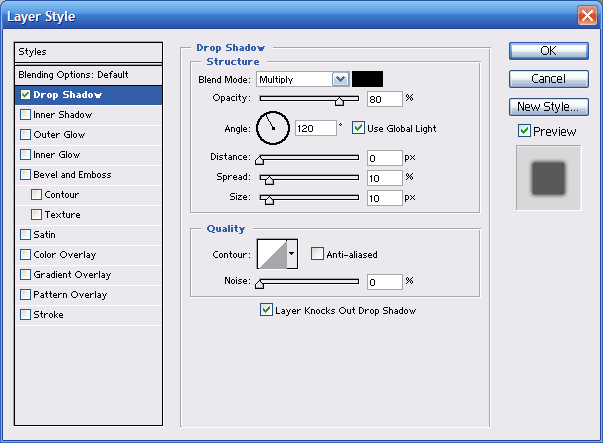
4.) Most kattintsunk kétszer a layerre, a layer palettán, a blending opciókhoz. Menjünk a Drop Shadow-ra és állítsuk be igy:

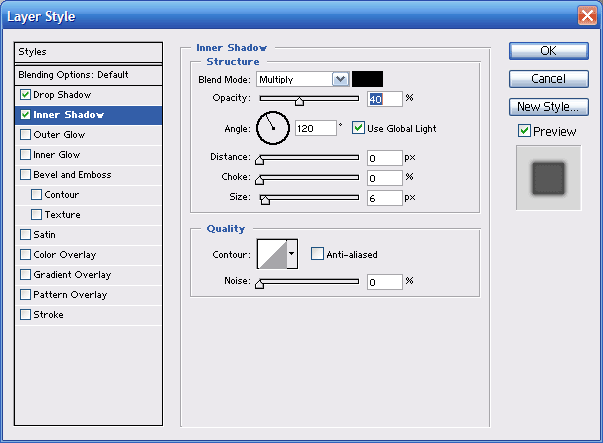
Inner Shadow:

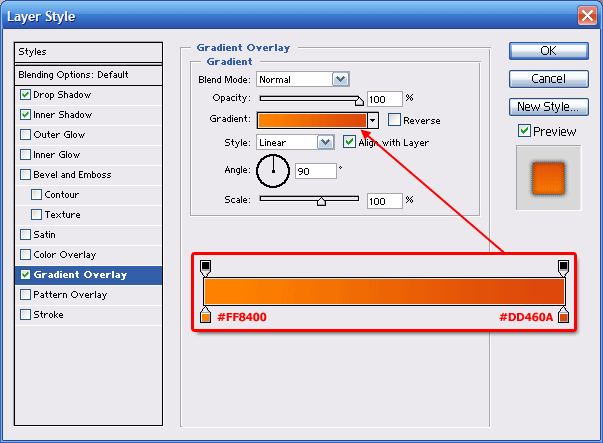
Gradient Overlay:

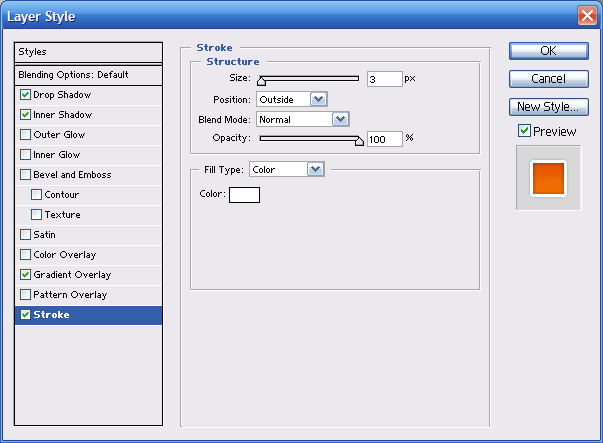
Stroke:

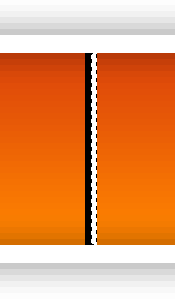
Most valahogy igy kell kinéznie, persze csinálhatod más színekkel is:
5.) Most csináljuk meg az elválasztó vonalakat.
Készíts annyi új layert(CTRL+SHIFT+N),ahány elválasztó vonalat akarsz. Menj az első ilyen layerre, nagyítsd fel a képet és húzz egy 1px vastagságú fekete vonalat, majd mellé egy fehéret.

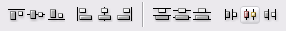
Ha ezek megvannak, akkor jelöld ki az összes ilyen layert) a layer palettán shift folyamatos nyomásával) és kattints erre a gombra, hogy ugyanolyan távolságra legyenek egymástól.

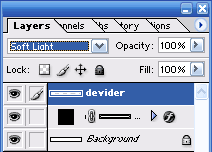
Most vond össze ezeket a layereket(CTRL+E) és állítsd a blending mode-t soft light-ra.

Készen is vagyunk, már csak a szöveget kell beleírni.










“Ha ezek megvannak, akkor jelöld ki az összes ilyen layert) a layer palettán shift folyamatos nyomásával) és kattints erre a gombra, hogy ugyanolyan távolságra legyenek egymástól.”
Hol találom azokat az ikonokat? Előre is köszi
a Mozgató eszköznél, én is nehezen találtam amúgy meg. Az 5. lépésnél: minden layerre külön meg kell csinálni a vonalakat?
Nekem sikerült megcsinálnom a menüt kicsit változtattam rajta így jobb lett csak azzal vann bajom,
hogy ha ráírom a szöveget akkor azt nem tudom megcsinálni hogy link legyen mert a kép része.
Ha meg földrabolom az egyes részeket akkor meg tök ronda mert egy kék keret megy köréjük és nem érnek össze!!
nincs valami ötletetek????????????,,
Hát css-el meg tudod oldani, vagy a html-be az img után írd be: border=”0″
Ahhoz, hogy ne kelljen ráírnod a szöveget, illetve utólag is módosíthasd, nézd meg ezt:
http://www.tutorial.hu/menuk-css-el-szabvanyosan-es-gyorsan/
Itt keresel egy elrendezésében neked megfelelőt, elmented, majd legyártod hozzá az alkatrészeket, kicseréled a képeket, kész. Ez ad egy jó kis kódot is mellé, nem is kell css-hez érteni… szerintem így a legkönnyebb.
tomi :
Dreamweaver-ben van egy olyan lehetőség, hogy a képet felosztod mezőkre.
Ha beszűrsz egy képet akkor a bal alsó sarokban megjelenik a map rész. Ott feltudod osztani, ill. a felosztott részekhez hozzátudsz rendelni linkeket.
Van ilyen lehetőség, de ez kb 10 éve volt divat, ma már nem ajánlanám senkinek, főleg nem menühöz.
sikerült megcsinálnom photoshoppal feldaraboltam és a képeket meglinkeltem!
Tmi: ViZion által linkelt megoldást csináld meg inkább. Elegánsabb és hasznosabb is.
Udv, ez a tutorial milyen progira is való? mert ha dreamweaver akkor én nem találtam meg még a kerekített dobozt sem.
Adobe Photoshop programhoz van a leírás.
koszi szépen
én elakadtam a feldarabolásnál – az 5.pont, tudnátok segíteni?
na meglett, de most azt nem tudom hogy lehet belinkelni oket?
Bocsi. Tehát akkor:
Ha fel van darabolva akkor ezt írd:
Annyiszor írod ahány menüt akarsz és amennyi képed van hozzá.
Természetesen a menu1.html lehet más is (pl. főoldal.html) és értelemszerűen a kép nevének azt adod meg ahogy elmentetted.
Üdv.
Sziasztok!
Feldaraboltam az elkészített menüt… elmentettem a gombokat de mikor a honlapra rakom fel akkor nem jelenik meg egybe hanem kis fehér elválasztó vonalakkal… levettem már a kép border-jét is és mégse jelenik meg olyan szépen még
is oda raktam. Tudnátok segíteni! Előre is köszi!
Nekem nem jön össze a feldarabolás biztos félreértek valamit az 5 ponttól hibázik