Minap találtam egy alkalmazást/módszert arra, hogy lehet átalakítani mások lapját tartósan a Firefox-omban.. a Facebook kapcsán jött elő, de persze bármelyik lapon lehet alkalmazni.
Persze nem szerverszinten megy a „hack”, csak a monitoromon való megjelenésben történnek változások, lokálisan.
Most ezért biztos páran meg fognak kövezni, de szerintem a default Facebook kinézet egyszerűen rossz, nehezen olvasható, úgy kell bogarásznom a tartalmat, hogy kiszedjem a számomra hasznos részeket. Hasznos alatt értem a bejegyzéseket és a rájuk adott kommenteket, a képeket, a többi rész – mint a sok idióta kvízjáték és többi baromság – teljesen hidegen hagy, sőt megkockáztatom: csak idegesít.
Így hát örömmel vettem észre a Stylish nevű extension-t Firefox alá, ami segítségével 1-1 honlaphoz saját CSS részleteket fűzhetek hosszabb távon is. Hasonló megoldás mint pl. a Firebug-ban lévő CSS módosítás vagy mint a Web Developer Toolbar-ban lévő funkció, a különbség „mindössze” annyi, hogy a Stylish-ban ezeket a változtatásokat el is tudom menteni.
Tartalomjegyzék
Stylish
A következő pár lépésben azt mutatom meg, hogy lehet felvenni és beállítani az általam írt módosítást amivel a leírás végén lévő „kinézetet” fogod megkapni. Persze akár teljesen újat is írhatsz, vagy módosíthatod az enyémet, illetve a neten számtalan mások által írt ilyen CSS is van, amit 1 kattintással lehet telepíteni a Stylish-odba.
… de most nézzük a pár lépést amire fentebb utaltam:
Stylish letöltése, telepítése
Letöltés: Stylish :: Firefox Add-ons
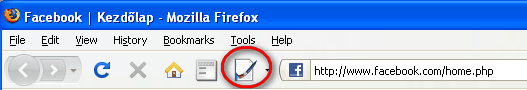
Miután letöltötted, telepítetted a Stylish-t és újraindítottad a Firefox-odat, a felső menüben érdemes kitenni az ikonját:
Beállítás

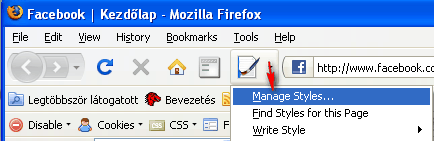
A képen látható ikonra kattintva keresd meg a „Manage Styles…” pontot és kattints rá

Új stílus felvétele
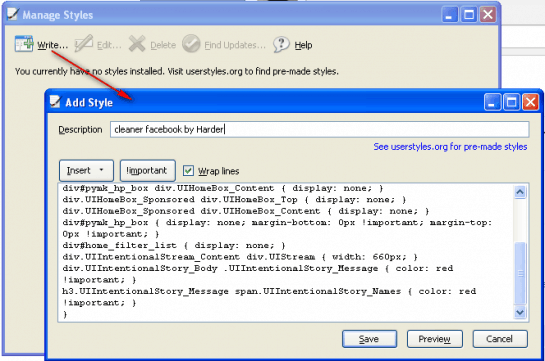
A lentebbi képen is látható, hogy a „Write…” menüpontva kattinva fel lehet venni egy új stílust, annak címet és tartalmat adva.

A címnek bármit be lehet állítani, a tartalomnak én ezt adtam meg:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | @namespace url(http://www.w3.org/1999/xhtml); @-moz-document domain("facebook.com") { div#pymk_hp_box div.UIHomeBox_Top { display: none; } div#home_sidebar { background-color: #ECEFF5; margin: -10px 0px 0px 5px; padding: 0px; } div#pymk_hp_box div.UIHomeBox_Content { display: none; } div.UIHomeBox_Sponsored div.UIHomeBox_Top { display: none; } div.UIHomeBox_Sponsored div.UIHomeBox_Content { display: none; } div#pymk_hp_box { display: none; margin-bottom: 0px !important; margin-top: 0px !important; } div#home_filter_list { display: none; } div.UIIntentionalStream_Content div.UIStream { width: 660px; } div.UIIntentionalStory_Body .UIIntentionalStory_Message { color: red !important; } h3.UIIntentionalStory_Message span.UIIntentionalStory_Names { color: red !important; } } |
Ha a facebook.com van közben megnyitva, akkor a „Preview” gombra kattintva egyből ellenőrizni is lehet, hogy mentés után hogy fog kinézni a site. Ha később módosítasz ezen a tartalmon, akkor szintén ezzel a gombbal lehet ellenőrizni, hogy mi lesz a hatása.
Facebook hacked
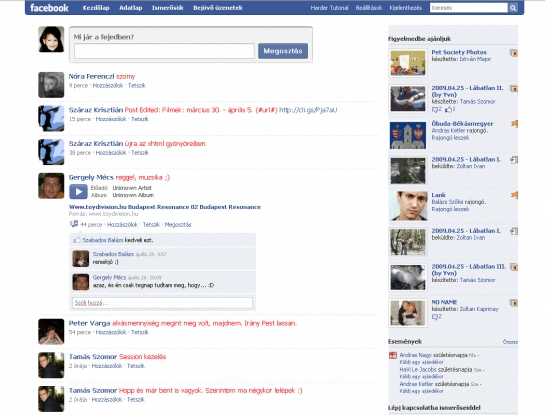
A lentebbi képen látható, hogy fenti módosítás eredménye mi lesz. A szövegek pirosra váltanak és kiemelkednek az összes többi szöveg közül, a bal oldali oszlop eltűnt, a jobb oldalon is felső rész tartalma meg lett nyirbálva és maradt a galéria.
Az eredmény nem mondhatni, hogy szemkápráztató lenne, a jövőben még tervezem tovább írni, de ez kb 5-10 perc eredménye ami jelenleg időhiány miatt több mint elégséges a számomra.

További stílusok a neten
Ha a fenti stílus nem tetszik és nem is szeretnéd magad megírni az újat, akkor lehetőség van a neten mások által írt kódok közül is választani. Erre az alábbi lapon van lehetőség:
Userstyles gyűjtemény: Site styles | userstyles.org
Ha kimondottan Facebook stílusokat keresel, akkor egyből mehet ide is: Styles for ‘facebook.com’ | userstyles.org
userstyles.org használata
Az egyes oldalakon keresd a „Show code„-t vagy a „Load into Stylish” gombot. Előbbi megmutatja a kódot amit manuálisan tudsz felvenni a saját Stylish-odba, utóbbi pedig egyből telepíti és aktiválja is (szerintem ez kényelmesebb, utólag úgyis tudod módosítani).
Mindenkinek jó szórakozást hozzá és ha írtok ilyen kódokat, nyugodtan postoljátok be ide bejegyzésként! :)







Nah, ezt egy halom magyar site-on tudnám használni…
Kezdve a „zindex”-el, de a magyar fészbúkot is jól lehetne tuningolni :)
Vágesz… Arra nem volt időm, hogy végigolvassam, de maradandó? tehát legközelebbi belépés során is meglesz? Mert a Firebug is ilyen.
Persze, pont ez a poén benne hogy ha egyszer elmented a módosításokat, akkor egészen addig így fogod látni a lapot amíg az extension-t le nem törlöd, vagy nem kapcsolod ki ezt a hack-t. Szóval tartós. :)
akkor profi!
Köszi ez hasznos volt.
Azért ez kicsit morbid nekem, hogy bármikor átdesignolhatom magamnak bármelyik oldalt :D Bár annyi előnye van,hogy itt van még egy lehetőség, amin lehet tanulni css-t,hogy mi mire hogyan reagál :)
A Stylish-t én is nagyon gyakran használom. Firebug -al kombinálva az egyik kedvenc reklámmentesítőm. Elég egy {display:none !important;} -ot használni a reklámra egy Inspect Element után. Pld, index.hu -nál nem is jön reklám, meg azokon az oldalakon, ahova gyakran járok.
Arra is hasznos, ha módosítani kell az élő oldalon, és meg akarjuk mutatni valakinek, hogy nézne ki az elképzelésünk. És így nem kell letölteni módosítani, feltölteni egy próba szerverre.
Amúgy néhány browser játékhoz is roppant előnyös volt, a sok felesleges infót ezzel szedtem le az oldalróll. A warstorm nevű gyüjtögetős kártyajátéknál használtam előszeretettel, hogy ne keljen annyit klikkelni. 2 – 3000 harc megvívásánál igen csak praktikus.
Az egyetlen szépséghibája az, hogyha az oldalt közben újra tervezik, akkor lehet a Stylust is módosítani.
A harmadik igen hasznos addon pedig az iMacro, amivel meghatározott lépéseket programozhatunk, némi interakciót szimulálva. Én a BaseballBoss nevű játékot hackeltem vele, hogy a warstormhoz szerezzek coinokat. De még nem írtam túl inteligens boot-ot vele, így mostanába nem gyűlik a virtuális kreditem. – Amiből virtuális kártyákat vehetek. Szóval nem sok értelme van az egésznek.
Én nem értek a CSS-hez, de ezt kipróbáltam, és a Google-ra ráhúztam egy skint, amit a userstyless.org-on találtam. Egész csini: http://i44.tinypic.com/2j6yx2.jpg
Persze volt benne egy kis turpisság; az összes .com-ot át kellett írni .hu-ra, meg a képkeresőt és a többi oldal linkjét felvenni a linkek közé és máris csodálatos színekben pompázik.
Hát a greasemonkey-el is meg lehet tenni ilyesmit, és valamivel még többet is.
Biztos, de nem feltétlen kell ágyúval verébre lőni. :)
Arra tud valaki megoldást, hogy pl az index.hu-t középre igazítva tudjam megjeleníteni?
@Mighty: A body elemnek adj fix szélességet(pl. 1000 pixel), majd a pozícióját állítsd absolute-ra. Ezután left értéknek adj meg 50%-ot, és a margin-right-et állítsd a body szélességének felére (ha pl. 1000px széles volt a body nálad, akkor 500px).
Tehát ezt a kódot másold be a Stylish szerkesztőjébe: