Az online értékesítési tölcsér legtetején az ügyfélszerzés helyezkedik el, aminek az egyik legfontosabb része nem más, mint az online marketing .
Facebook hirdetések, Google Ads, SEO – ezek mind-mind rendkívül fontos elemei egy online vállalkozásnak, ám ahhoz, hogy ne csak az ablakon kidobott pénzt jelentsék, fontos, hogy a konverzió is elfogadható legyen.
Konverziós ráta alatt egy olyan arányszámot értünk, ami azt mutatja meg, hogy egységnyi (pl.: 100) érdeklődőből végül hányan hajtanak végre egy adott akciót az oldalon.
Tartalomjegyzék
Mikro- és makrokonverziók
Léteznek mikro-, illetve makrokonverziók is.
A mikrokonverzió az olyan apróbb célokat jelenti, amelyek bár kétségtelenül fontos elemei az értékesítési tölcsérnek, de nincsenek közvetlen kapcsolatban a vásárlással. Ide tartoznak például a hirdetésre kattintások, az email feliratkozások vagy a webshopon található termékoldalak megtekintése.
A makrokonverzió ezzel szemben a vásárláshoz közvetlenül köthető cselekvéseket jelenti: vásárlás, kosárelhagyás, újravásárlás.
Ahhoz tehát, hogy a hirdetéseink és az egyéb online marketing erőfeszítéseink célt érjenek, növelnünk kell a konverziót is – tehát az egész értékesítési tölcsér működését.
Ennek pedig az a legjobb módja, ha egy professzionális, meggyőző, jól konvertáló weboldalt készítünk .
Miért ilyen fontos a weboldal?
Az online marketing felelős azért, hogy minél több embert öntsünk bele a tölcsérbe, ezáltal minél többen tudjanak kiesni az alján, mint vásárlók.
A weboldal feladata pedig az, hogy minél szélesebb legyen a tölcsér, tehát minél kisebb legyen a lemorzsolódás a fent beöntött, illetve a lent kipotyogó emberek között.
A 100%-os konverzió azt jelentené, hogy ugyanannyian esnek ki alul, mint amennyit felül beleöntöttünk. Bár ez egy nagyon ígéretes végcél, de sajnos a valóságban még a közelébe sem juthatunk, hiszen természetes, hogy nem minden érdeklődőből lesz vásárló.
Ez azonban nem jelenti azt, hogy a konverziót el kell hanyagolni, ahogy azt a legtöbb online vállalkozás teszi.
Ha a weboldal konverziója nem jó, az olyan, mintha egy sok helyen lyukas tölcsérbe öntenénk bele az embereket – hiába öntünk bele rengeteget, nem vásárlóként zuhannak ki az alján, mert már a közepén kipotyogtak, lemorzsolódtak.
Az online vállalkozások építésekor tehát rendkívül fontos, hogy ne essünk bele a “nem látjuk a fától az erdőt” hibájába, és ne csak egyetlen lépést optimalizáljunk a sales funnelben, hanem az egész rendszert. Szinte minden vállalkozói tanfolyam ezzel kezdi az oktatást.
Az online rendszer talán legfontosabb eleme pedig nem más, mint a weboldal.
- 100%-ban mi kontrolláljuk
- Nincs rá hatása a Facebook algoritmusának, a Youtube felhasználói irányelveinek vagy a Gmail spam szűrőjének
- Szinte minden esetben a weboldalon fognak történni a vásárlások
A kérdés már csak az, hogy miként érhető el, hogy egy weboldal jól konvertáljon?
A weblap készítés három fő szempontja
Ahhoz, hogy a weblapunk meggyőző legyen, nem elég csak az emberek számára azzá tenni.
A látogatók egy része ugyanis nem ember lesz, hanem robot.
A nagy platformok robotokat használnak annak felderítésére, hogy vajon érdemes-e embereket küldeni az adott weboldalra.
A keresőoptimalizálás során például a Google keresőrobotjai látogatják az oldalakat, és ők döntik el egy algoritmus alapján, hogy vajon az adott oldal, aloldal vagy tartalom van-e annyira jó és értékes, hogy a saját felhasználóiknak is megmutassák a keresési találatok között.
Éppen ezért mikor a három fő szempontot vizsgáljuk, célszerű észben tartani, hogy nem csak az emberek igényeit kell kielégítenünk, hanem a robotokét is.
1. szempont: Technikai felépítés
A technikai felépítés rendkívül fontos, hiszen a többi két szempont csak akkor ér valamit, ha azokat meg tudja tekinteni a felhasználó.
Ide tartozik például a különböző weblap funkciók működése.
Amennyiben például megnyomunk egy gombot, vagy kitöltünk egy formot, akkor annak valóban érzékelnie kell a cselekvésünket, és annak rendje és módja szerint tovább kell vinnie oda, ahova szeretnénk.
Technikailag nagyon fontos az is, hogy a weboldal gyors legyen.
Néhány másodpercnyi késés a betöltésben ugyanis jelentős mértékben képes csökkenteni a weboldal konverzióját, hiszen az internet egy rendkívül gyors és ingergazdag környezet.
Itt – a fizikai vásárlással szemben – nem arról van szó, hogy bemegyünk egy boltba, és hatalmas erőfeszítést igényel, hogy egy újabb boltot keressünk. Az interneten csupán két kattintásra van egy újabb bolt, ezért szinte semmiféle erőforrásba nem kerül a látogatóknak elhagyni a honlapunkat, és a konkurenciánál vásárolni.
A weboldal sebességét két fő faktorra szokták bontani:
- A kódstruktúra minősége
- A tartalom optimalizáltsága
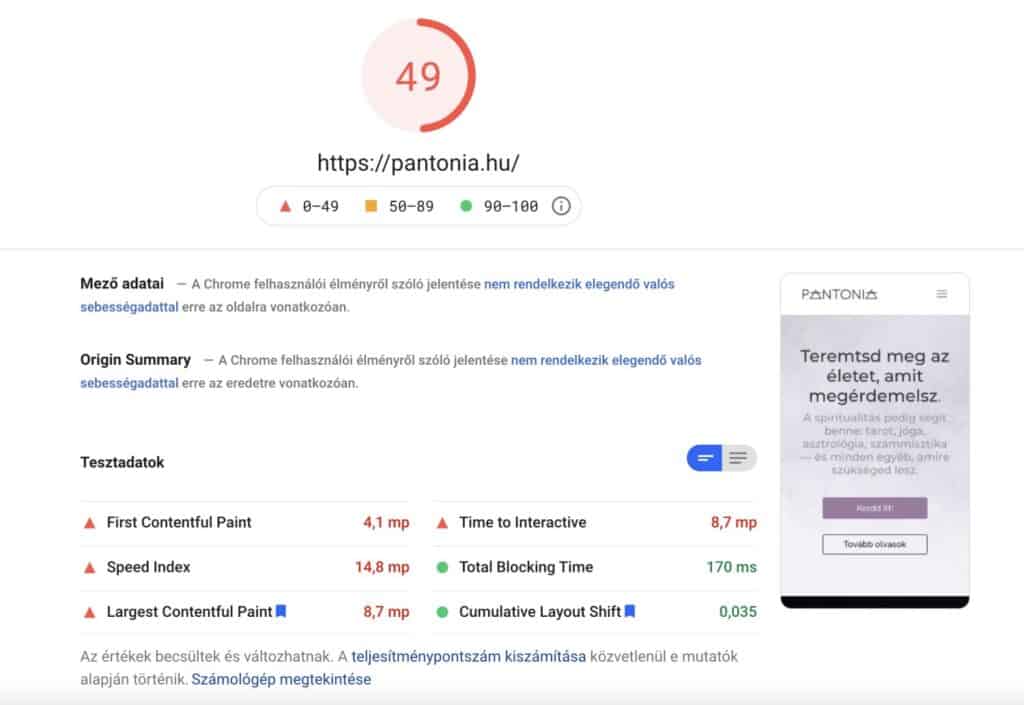
Amennyiben a weboldalunk lassú, első lépésként célszerű kideríteni, hogy melyik résszel van a probléma.
Remek példa erre egy nemrég készült asztrológiával foglalkozó weboldal , amely közepes pontszámmal rendelkezik asztali nézetben, de sajnos gyengén szerepel mobilnézetben. Ezen mindenképp érdemes javítani, hiszen ma már a legtöbb internet felhasználó mobilon böngészik – a javulást pedig főleg a tartalmi oldalon kell keresni, például a képek kicsinyítésével, tömörítésével és optimalizálásával.

Ez azért szerencsés, mert a tartalmi elemek sokkal egyszerűbben és gyorsabban módosíthatóak, mint a kódstruktúra – ráadásul kevesebb szakértelmet is igényelnek.
Először tehát a mögöttes rendszert, a kódot érdemes rendbe rakni, és csak azután foglalkozni a multimédiával és a tartalmi elemekkel. Ehhez nyújt segítséget a következő szempont, hiszen amennyiben az oldal technikai része rendben van, jöhet a weblap design.
2. szempont: Design
Design alatt azokat az elemeket értjük, amelyek már – a kódstruktúrával vagy a képek fájlméretével ellentétben – a látogatóknak is szemmel láthatóak.
Fontos, hogy a weboldal jó UX/UI-val rendelkezzen, tehát olyan felhasználói élményt nyújtson a látogatónak, amely miatt élvezettel böngészi.
A jó felépítés alapja a reszponzív webdesign.
Ez azt jelenti, hogy a weblap minden kijelzőméreten ugyanolyan jól működik, függetlenül az eszköztől, az operációs rendszertől vagy a gyártási évtől.

Természetesen a designhoz tartozik az esztétikai szempont is, miszerint az oldalnak szépnek, szemet gyönyörködtetőnek kell lennie ahhoz, hogy igényességet, minőséget és letisztultságot sugalljon. Ez egy nagyon szubjektív feltétel, ezért célszerű designer segítséget kérni ahhoz, hogy a weblap valóban úgy nézzen ki, ami már tetszik a látogatóknak.
Emellett természetesen az is fontos, hogy a weboldal elemei egyfajta vizuális struktúrát kövessenek – a látogatónak tudnia kell, hogy pontosan mi a cél, mire kell kattintania, hová kell eljutnia, vagy éppen milyen sorrendben kell haladnia az információ feldolgozásával.
A következő lépés pedig magának az információnak a tálalásáról szól.
3. szempont: Tartalom
Amennyiben a honlap megfelelő technikai háttérrel rendelkezik, és a design is úgy van kialakítva, hogy elősegítse az információ feldolgozását, akkor nem maradt más dolgunk, mint az információ tálalása.
A kommunikációs elmélet szerint a tájékoztatás akkor jó, ha nem csak az üzenetre koncentrálunk, hanem a látogatóra, a kontextusra, sőt, magunkra is, mint információforrás.
Utóbbira rendkívül jó példa a hitelesség kiépítése:
- Garancia
- Esettanulmányok
- Vásárlói vélemények
Ezekkel mind-mind elérhetjük, hogy a látogató megbízzon bennünk, és sokkal jobban befogadja a weblap üzenetét.
Az előző két szempont, a technikai háttér és a design azt a célt szolgálták, hogy az információ körítése megfelelő legyen, tehát ne álljon semmiféle akadály a látogató útjába.
Amennyiben mindhárom feltételt teljesítjük, akkor a felhasználói élmény remekül fog működni, és a hidegen, az online marketingből érkező érdeklődőket előbb felmelegítjük, majd vásárlóvá tesszük – amennyiben pedig a termékünk is ugyanolyan kiváló minőségű, mint a weboldalunk, a vásárlókból lelkes követők és ajánlók válnak.
Ez az alapja egy jól működő, sikeres online vállalkozásnak.
Szerző: Molnár Dávid (targeter.hu)






