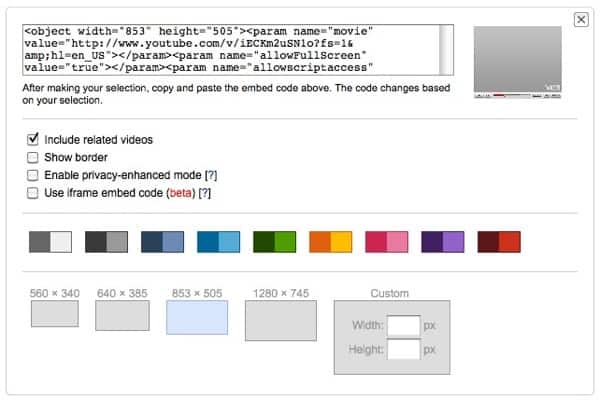
A Youtube videókat default fix mérettel beilleszteni az oldalakba, legalábbis az oldalon ugye az alábbi opciókat fogod megtalálni, ha az „embed” gombra kattintasz:

Tartalomjegyzék
A rugalmas beillesztés módja
A Jquery segítségével van egy viszonylag egyszerű módja annak, hogy a youtube videót úgy illeszd be egy oldalba, hogy az mindig az őt befoglaló elem szélességéhez igazodjon, dinamikusan.
Először megmutatnám a demo oldalt, utána jöjjön a magyarázat: Fluid avagy rugalmas Youtube videó demo
Csak azokat a részleteket emelem ki, melyek a működés szempontjából fontosak, a többi csak a sallang.
A CSS
1 2 3 4 5 | <style type="text/css" media="screen"> body {text-align:center;} div#wrapper {width:80%;margin:10px auto;} .youtube {width:100%;} </style> |
A div#wrapper fontos, erre figyelj. A CSS-sel beállítottam neki egy 80%-os szélességet (a body-hoz viszonyítva). A benne lévő .youtube class szélességét 100%-ra kell állítani.
Az object
1 2 3 4 5 6 7 8 | <div id="wrapper"> <object class="youtube" width="640" height="385"> <param name="movie" value="http://www.youtube.com/v/iECKm2uSN1o?fs=1&hl=en_US"></param> <param name="allowFullScreen" value="true"></param> <param name="allowscriptaccess" value="always"></param> <embed src="http://www.youtube.com/v/iECKm2uSN1o?fs=1&hl=en_US" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="640" height="385"></embed> </object> </div> |
Mint látod, a wrapper div-be került a videó (object). Ennek hagytam az alapértelmezett szélességét és magasságát (640 és 385), a későbbiekben sem kell vele foglalkozni, maradhat így. Ez a object kódrészlet a Youtube által ajánlott kódrészlettől 1 dologban tér el: megkaptad a class=”youtube”-t (lásd a 2. sorban)
A Javascriptek
1 | <script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js'></script> |
Be kell húzni az aktuális Jquery js-t. Bőven elég a min. verzió, úgysem fogunk belenyúlni és felesleges a klienst a fullos js-sel terhelni.
1 2 3 4 5 6 7 8 9 10 11 | <script> var $origVideo = $(".youtube, .youtube embed"); var aspectRatio = $origVideo.attr("height") / $origVideo.attr("width"); $(window).resize(function() { var wrapWidth = $("#wrapper").width(); $origVideo .width(wrapWidth) .height(wrapWidth * aspectRatio); }).trigger("resize"); </script> |
… és itt a lényeg. Amire figyelni kell, az a 6. sorban lévő #wrapper, ami mindig meg kell egyezzen azzal az ID-val, amit adtál a videót befoglaló div-nek.
Gyakorlatilag ennyi a lényeg, a többi a körítés. Tehát van egy a videót befoglaló div-ed valamilyen szélességgel, van a videó object-je amihez hozzáadod a youtube class-t, behúzol 2db javascriptet amiknél a másodikban megadod az object-t befoglaló div ID-ját … és kész is vagy.
A lecsupaszított demo forráskódja
Ha nagyon zavarna a demo oldal forráskódjában lévő sallang, akkor itt van tisztán a kód, benne csak a lényeg:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="hu-HU"> <head> <title>Fluid avagy rugalmas Youtube videó demo</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style type="text/css" media="screen"> div#wrapper {width:80%;margin:10px auto;} .youtube {width:100%;} </style> </head> <body> <div id="wrapper"> <object class="youtube" width="640" height="385"> <param name="movie" value="http://www.youtube.com/v/iECKm2uSN1o?fs=1&hl=en_US"></param> <param name="allowFullScreen" value="true"></param> <param name="allowscriptaccess" value="always"></param> <embed src="http://www.youtube.com/v/iECKm2uSN1o?fs=1&hl=en_US" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="640" height="385"></embed> </object> </div> <script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js'></script> <script> var $origVideo = $(".youtube, .youtube embed"); var aspectRatio = $origVideo.attr("height") / $origVideo.attr("width"); $(window).resize(function() { var wrapWidth = $("#wrapper").width(); $origVideo .width(wrapWidth) .height(wrapWidth * aspectRatio); }).trigger("resize"); </script> </body> </html> |
A demo mégegyszer: Fluid avagy rugalmas Youtube videó demo







Ez az amit pofonegyszerűnek szoktak nevezni, miután valaki kipróbálta :)
S, hogy miért nem én „találtam” ki :)
Nice! :)
a jquery script ugye a megadott (youtube embed kódban szereplő) height és width alapján számolja az aspect ratiot, ez okos dolog. :) (bár praktikusabb ?autohide=1 paraméterrel meghívni a videót, ezesetben nem kell pluszba az a 25px vagy 30px a kezelőfelületnek, ergo átméretezés után sem lesz fekete sáv.) ami viszont probléma, az több különböző méretű videó esetén jelentkezik, ugyanis csak az elsőt veszi figyelembe. tehát ha ugyanazon a lapon van először egy 16:9-es, majd egy 4:3-as videód, mindkettő 16:9 aránnyal kerül átméretezésre. ez a tényező meg fölöslegessé teszi azt, hogy a megadott értékek alapján számoljon, elég megadni, hogy mindig 16:9 legyen az aspect ratio… :/ dehát nem ez a cél, szóval inkább arra kellene megoldást találni, hogy több különböző képarányú videóval is működni tudjon a dolog.
nem igazán vagyok még otthon jqueryben, ezért előfordulhat, hogy lehetőség van egyessével, egymás után sorban kalkulálni. lehetséges? hogyan? valaki?